CKEditor 5 v34.2.0 with CKBox, resuming unsaved revisions and a new installation walkthrough

New rich text editor features
The CBox management platform is a service that will surely find the approval of all companies and individuals that need to deal with larger amounts of files – not only images. Now you can upload, manage and serve these conveniently! The Revision history feature, CKEditor 5’s own versioning tool can now resume unsaved revisions and let the users take up their work where they left it. The Track changes feature is enhanced and gets integration with the code blocks and the HTML embed features. We have also added a new Quick start guide in the documentation that lets the users start using CKEditor 5 almost instantly and without the need to deploy and configure the editor, thanks to the magic of CDN solution. And the work on rewriting CKEditor 5 to TypeScript advances further. Read on to find out what else we bring in with v34.2.0!
CKBox launched
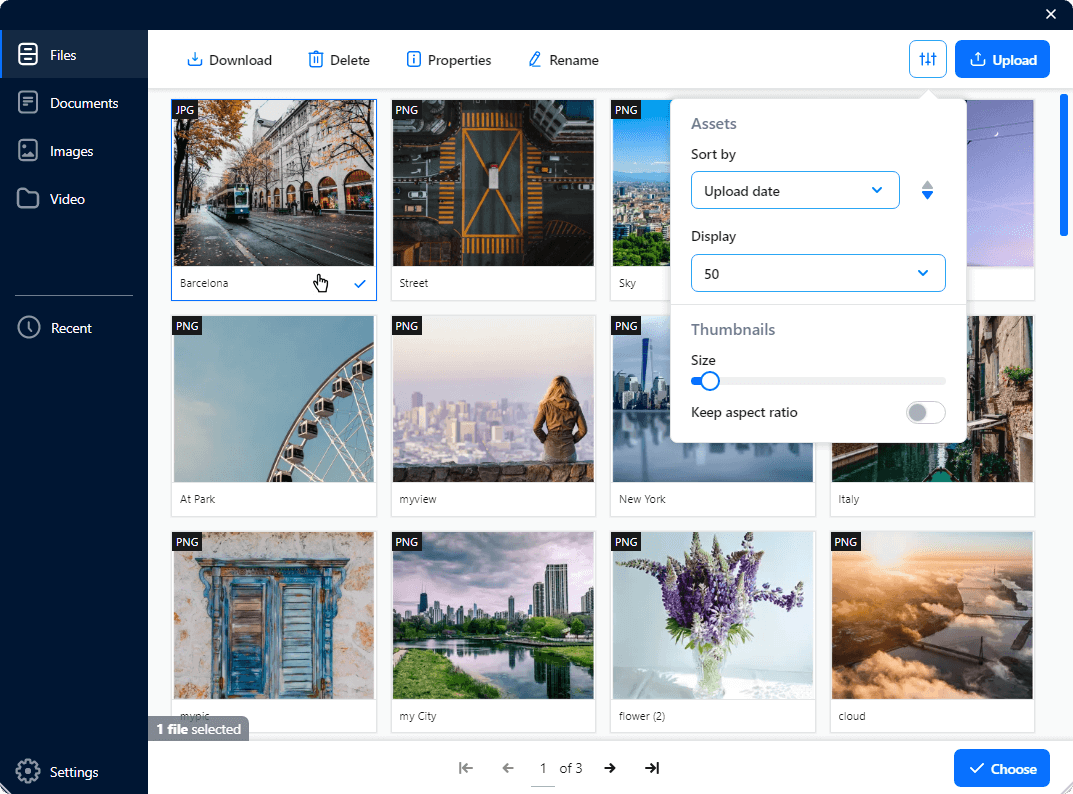
After a year in the making, our newest product is here. Let us welcome CKBox! It is a modern SaaS file management platform with a clean interface, support for responsive images, and a UX born from experience designed with love for end-users. CKBox is a must-have solution for individuals and companies with many different files to manage, and the need to have them handy at all times. Sorting options and search capabilities will make you never painstakingly look for any file that you need at a given time!
CKBox gives the user the capability to upload files and categorize them as convenient. They can also change the way the files are organized as various interface modification options exist – like changing the image thumbnail sizes or changing how many files are displayed within the navigation. Full customization options make this management platform tailored to anyone’s needs.

You can read more about CKBox in a dedicated blog post, or visit the CKBox documentation website to learn more.
However advanced CKBox is right now, it is just a single product. You can unleash the full potential of the platform by pairing it with our flagship product, the CKEditor 5 WYSIWYG editor. A dedicated CKBox file manager plugin for CKEditor 5 adds a new quality tool to the range of file uploaders and managers already existing on the market. Be sure to browse the documentation to find out how fast and easy the CKBox management platform can be integrated with your products or everyone’s favorite WYSIWYG editor CKEditor 5.

Try the CKBox demo now to find out more about the service’s capabilities in practice. You can also start a non-commitment 30-day free trial of CKBox. And there is also the free personal plan for small users that can be easily upgraded when needs arise.
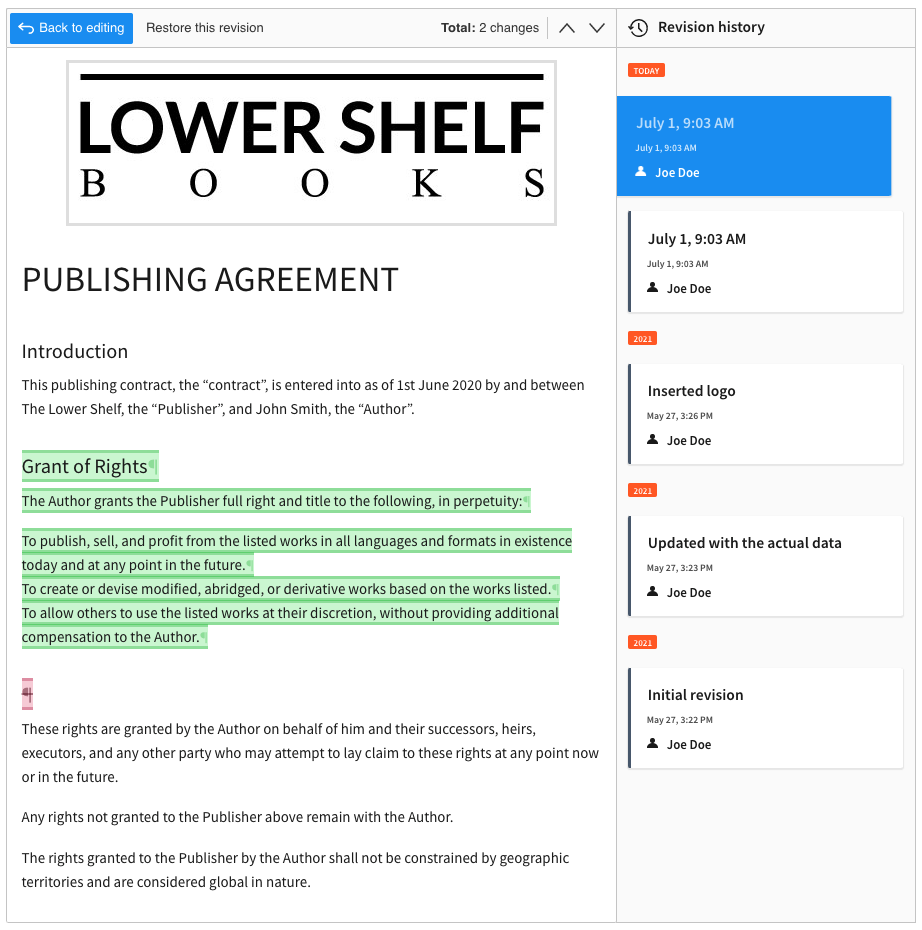
Revision history now resumes the last unsaved version
The Revision history feature, CKEditor 5’s very own versioning tool, is here for some time. While it was designed from inception with efficiency and functionality in mind, there is always some room for improvement. In the latest release, we changed how unsaved revisions are handled. Earlier, a new revision was created each time the editor was initialized (for real-time collaboration integrations it happened after the editing session was closed). Now, if the user did not save the revision, the revision with unsaved edits will be resumed, and all newly created changes will be added to it. This improvement prevents the editor from creating multiple unwanted revisions.
The change allows for smoother work and offers better control over the revision set for the edited document. Please bear in mind, however, that this change does not work for real-time editing integrations that use an editor bundle uploaded to Cloud Services.

The track changes feature now works for the code block and HTML embed features
The track changes feature enables the track changes mode, also known as the “suggestion mode”, in CKEditor 5. It allows users to follow the history of changes, edits, and corrections made by different editors and also allows them to easily accept or decline changes. While bearing serious similarities to Revision history, these two features also present significant differences.
We are constantly working to make the Track Changes feature compatible with as many other features as possible and the v34.2.0 release brings in compatibility with the code block and HTML embed plugins. Integration of these features means changes concerning code blocks and the embedded HTML content can be now properly tracked and displayed within the document without problems.
While these two are already in, more integrations are still on the way in the struggle to make the track changes feature compatible with further plugins from the plethora offered by CKEditor 5 ecosystem.
Other improvements
While new and upgraded features are always welcome, several other changes were introduced for a better, smoother user experience
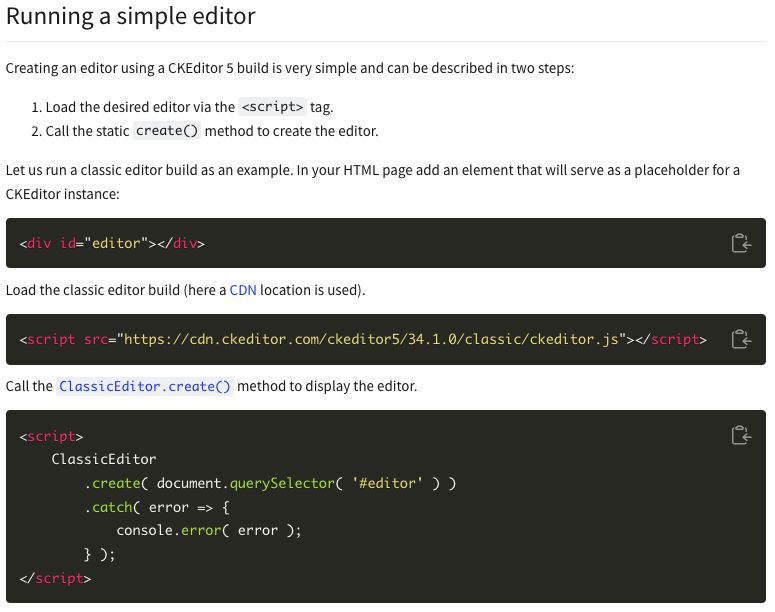
Start using CKEditor 5 instantly thanks to CDN magic
The CKEditor 5 Quick start guide has been updated to accommodate yet another way to install and use our modern, versatile WYSIWYG editor. The new approach allows users to basically start using CKEditor 5 within minutes and with almost zero setup required or actual installation. This is possible thanks to using the CDN solution, which provides easy and efficient access to predefined builds. Be sure to read the new guide, especially if you are just starting your adventure with CKEditor 5 or if you need to test new implementation options quickly and effortlessly.

Migration to TypeScript
Back in 2015 when we were bootstrapping CKEditor 5, TypeScript was not yet mature enough and did not yet seem like a safe choice for CKEditor 5’s considering the long horizon of the editor’s life and the fate of such projects as CoffeeScript or Backbone that were the popular choices at that time.
Nowadays, for a large-scale, complex project such as CKEditor 5, TypeScript is a clear choice. It became apparent to us that the migration time has come and we keep on gradually working on it, adding more and more steps and gradually migrating the project parts. This change, largely suggested and supported by our community, will help make CKEditor 5 more suited for everyone’s needs.
Right now we are working hard on bringing typings into the codebase. This is, however, a very delicate and intricate process and requires time. We have already tackled the release process, the documentation builder, test runners and other infrastructure related systems to work with TypeScript files. We will let you know once the rest is also done.
Bug fixes
While new features are important, making sure the software is stable and safe is always a priority, too. We have shipped several important bug fixes with the latest release. These would include (but are not limited to):
- Fixed long revision history loading time when
Contextis used. - Added a toolbar button tooltip when focused, thus improving accessibility for keyboard users.
- The order of attributes should not get reversed while loading editor data.
Please refer to the changelog for more new features, improvements, and bug fixes.
Cloud Services compatibility
Important message for CKEditor 5 Cloud Services users. Note, currently the revision resuming feature does not work for real-time editing integrations that use an editor bundle uploaded to Cloud Services.
Check the latest available stable on-premises version for compatibility in the Cloud Services documentation.
What’s next?
We keep working on developing CKEditor 5 so more new things are bound to come out with future releases.
- Migration to TypeScript is still underway and will continue for several more iterations due to the sheer size of this operation.
- Further integration of the Track changes feature with several other CKEditor 5 features will be introduced.
- We keep working on stabilizing the Document list and the Styles dropdown features.
Some other bug fixes and improvements are on the line, too, so check out the iteration 55 roadmap frequently for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.