What’s new in CKBox?: Workspaces improvements, PDF preview and more

CKBox is the modern way to upload and manage images and files for CKEditor, and it just keeps getting better and better. The latest CKBox releases focus on improving environment setup processes, smoother document management, as well as more flexible image editing.
Since July, there have been three releases of CKBox, with improvements, new features and additions to the documentation:
-
Version 2.2.0 released 14 November, 2023
-
Version 2.1.0 released 31 August, 2023
-
Version 2.0.0 released 28 July, 2023
The releases include multiple improvements for Workspaces, as well as standalone image editor API and PDF Preview.
Quick links
-
Changelog for details about all releases
-
Docs for an in-depth guides
-
Contact us page to set up a meeting to answer any questions you may have.
Let’s take a closer look at all the new features and improvements these releases have added to CKBox.
NEW/IMPROVED Workspaces improvements
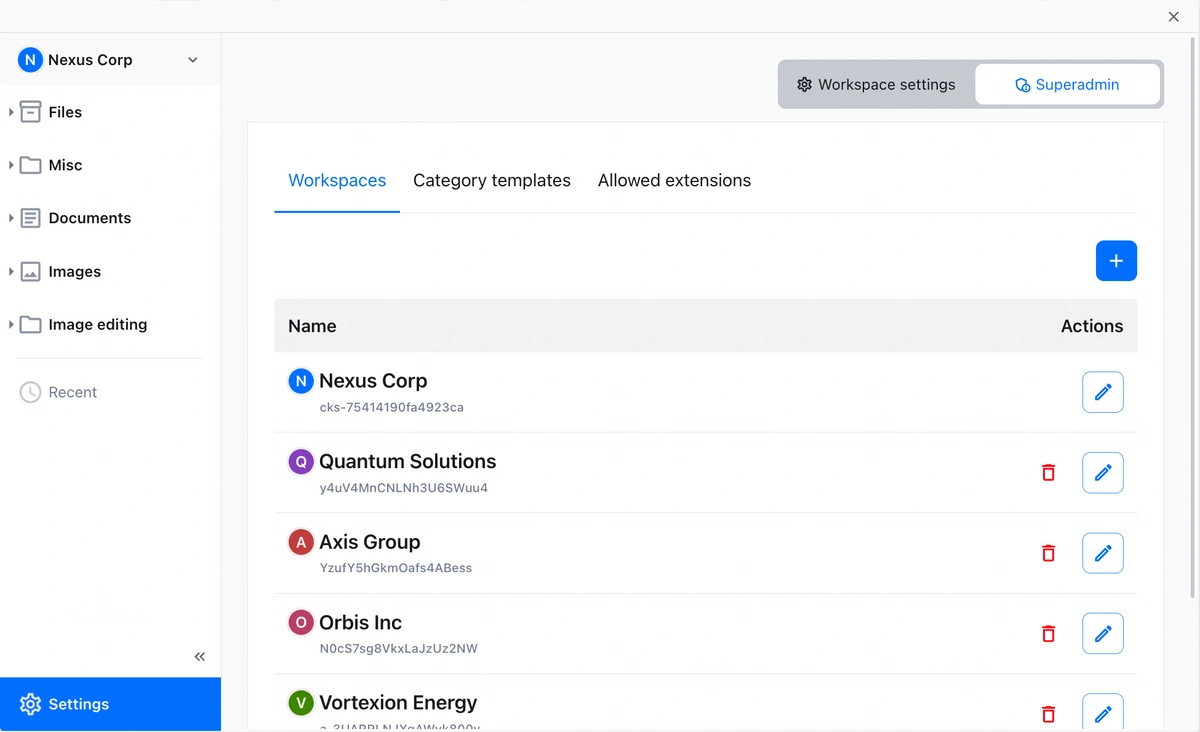
The new Workspaces feature, which allows you to set up multiple independent instances of CKBox in the same environment, is now even better. From 2.1.0 and onwards, superadmins are able to add, edit or remove Workspaces directly within the settings UI.
In 2.1.0, the navigation UI for Workspaces was also improved, now representing each Workspace with an avatar. Further enhancements include saving preferences such as last used view, last search query, and search history for each workspace as well as remembering the last workspace opened, and initializing it at the start.

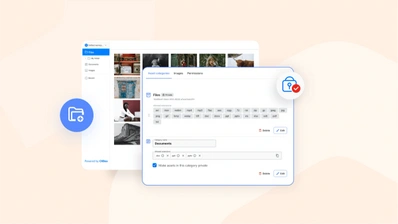
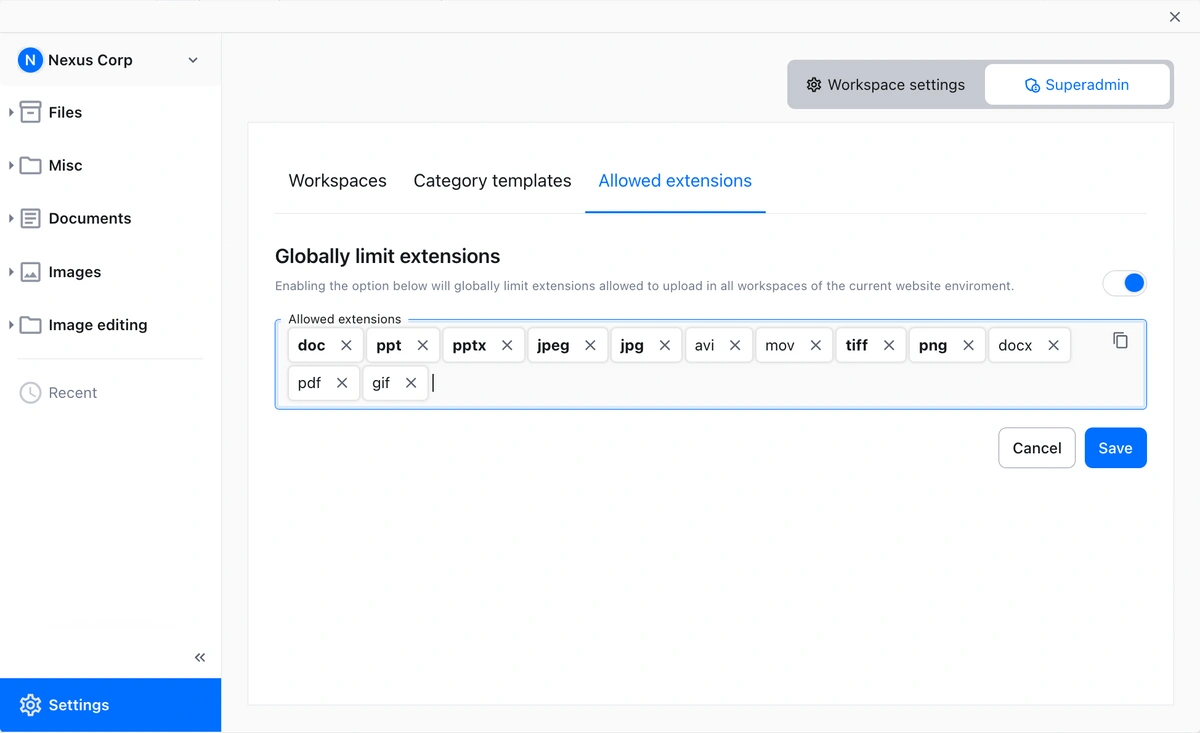
With version 2.2.0, it’s now possible, from the settings page, to choose which file extensions are globally allowed for the entire CKBox environment. Previously, admins could only limit extensions for each category separately, now the global setting makes it easier for superadmins of multi-tenant applications to set limitations and block undesired file extensions across all workspaces.
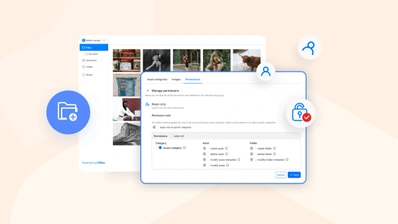
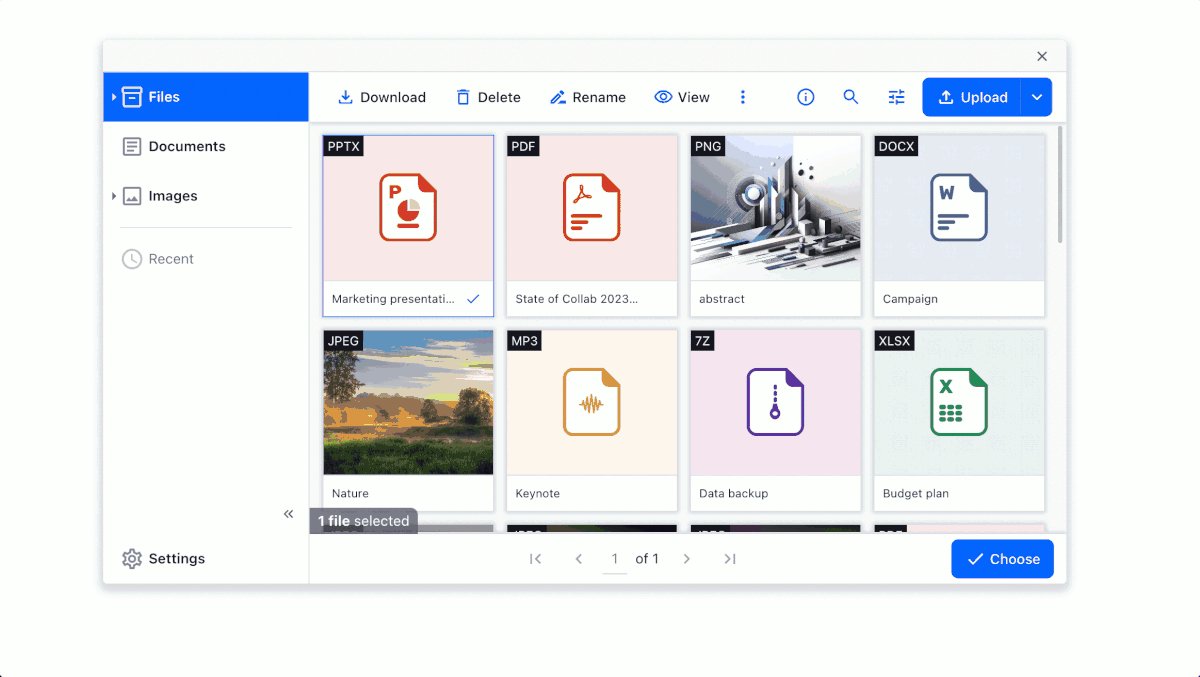
Last but not least, the latest release introduces the Workspaces Templates feature. Workspaces come with default storage categories which are Files, Documents and Images. With Workspaces Templates, superadmin users can define the overall structure of a workspace and control the default set of categories for newly created workspaces automatically.
Coupled with the private spaces and permissions features (coming soon), Workspaces can be easily customized for any number of setups.

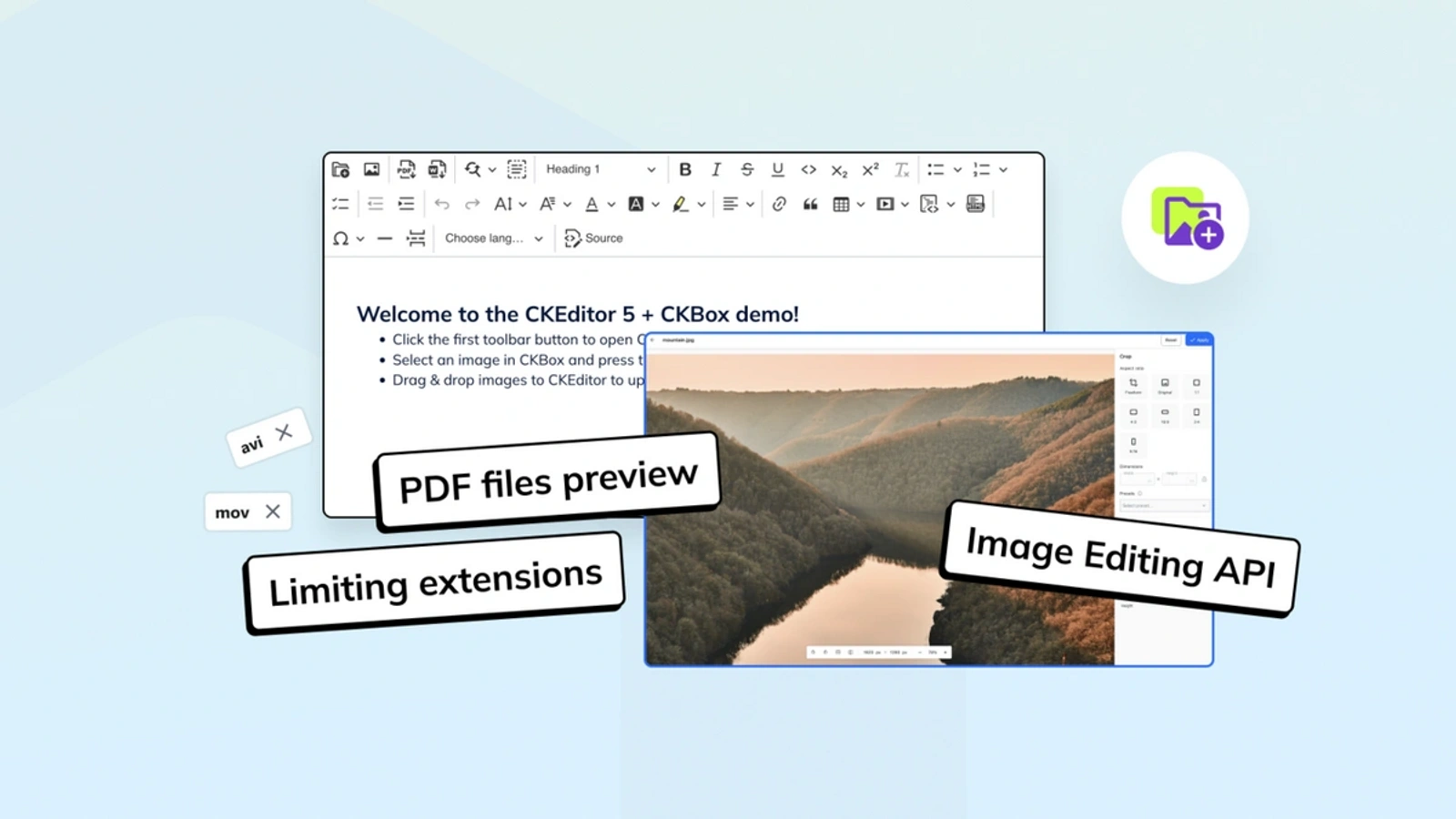
NEW PDF preview
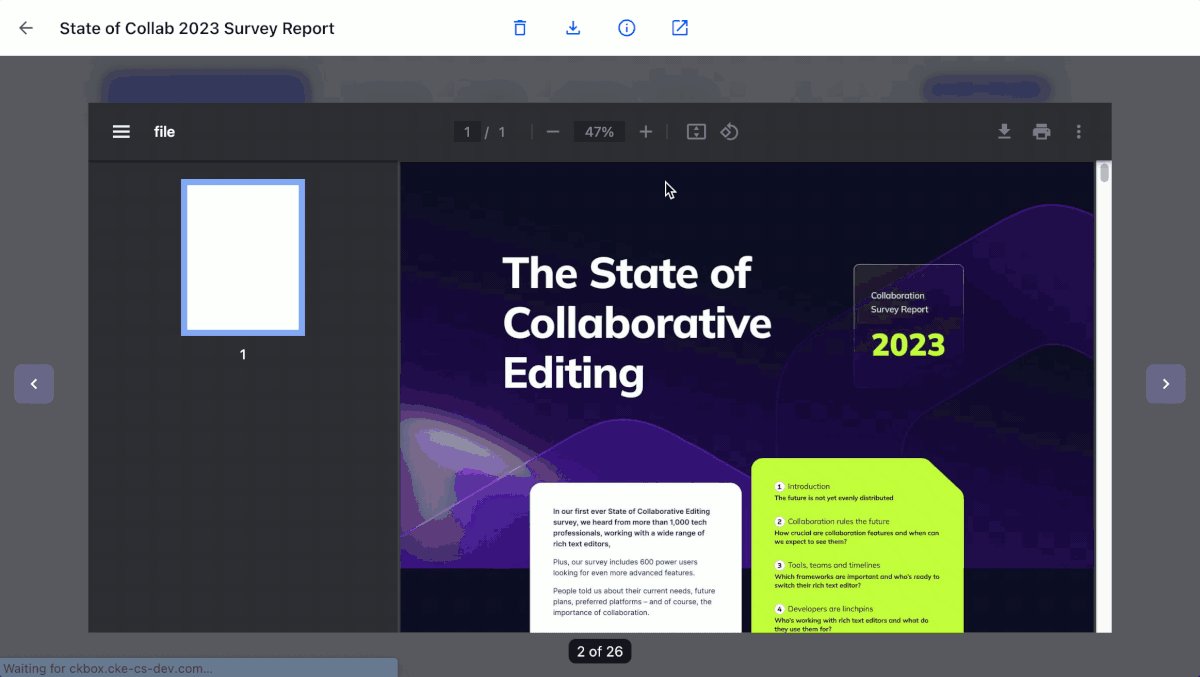
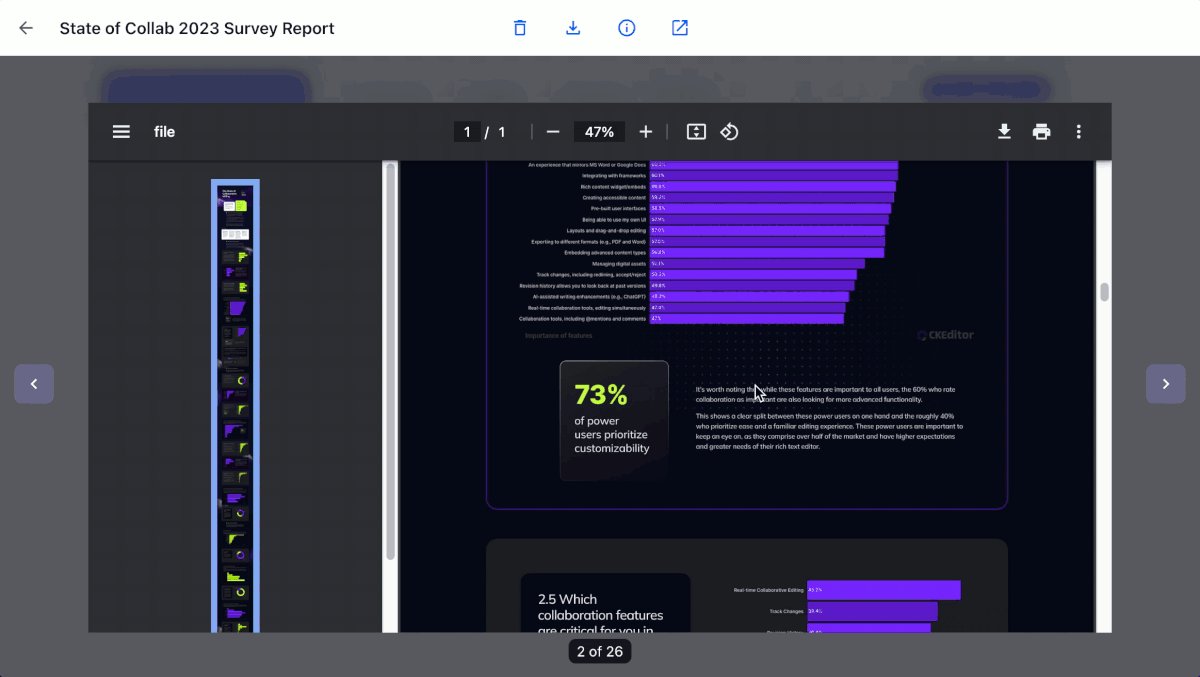
From 2.0.0 and onwards, you can open a preview of a PDF file directly in CKBox, without having to download it. This update makes it more convenient to manage your documents in CKBox, and if you would like previews for more file types, please do let us know.

NEW Standalone image editor API
Introduced earlier this year, the image editor means you can crop, resize, rotate and flip images, all within CKBox. Now with 2.0.0, the image editor JavaScript API is available as a standalone solution for editing images without having to initialize CKBox.
The functionalities of this API are coming to CKEditor 5 in a future release, allowing users to edit images directly inside CKEditor itself, without even opening CKBox.
NEW Quick start guides
CKBox also has some shiny new documentation. Five new quick start guides are available for popular backend frameworks, along with complete code examples for both CKBox standalone and CKBox with CKEditor.
Other updates
-
State of the properties drawer (open/closed) will be remembered when CKBox is initialized. Last modification date and time information will also be available in the properties.
-
With limited mobile devices support, CKBox is now adaptable for lower screen resolution devices.
-
New configuration options for minimizing upload dialog and hiding upload components.
-
Upgraded the tokenUrl configuration option. This new option can, in addition to the standard approach of passing the URL to the token endpoint, also be a callback that provides a promisified token.
-
New url and imageUrls attributes in the asset model of the CKBox REST API. The URLs to assets and to the responsive versions of images are now returned in the CKBox REST API responses.
-
New lark theme.
CKBox 2.0.0 introduces the following breaking changes:
-
Removed the
assetsOriginconfig option -
Removed the
navyandaquathemes -
Removed
getUrl()andgetResponsiveImageUrl()methods from asset objects -
Simplified
languageconfiguration option. -
Deprecated top-level
openLastView,startupCategoryId, andstartupFolderIdconfiguration options.
This version may require additional steps to upgrade. See the changelog for full details.
Feedback and Support
For more technical details on the features presented in this article, check out the CKBox documentation.
However, if you have specific questions you can’t find answers to or you would like to report an issue, contact us at support@cksource.com – we’ll get back to you as soon as we can.
How to get CKBox
To use CKBox, you need to sign up to one of the subscription plans. All the features discussed in this article are available on the CKBox Premium, Pro, and Enterprise plans. Want to try it out first? You can take Workspaces and all the other advanced CKBox features for a spin by signing up for our 30-day free trial.
To use CKBox with CKEditor 5, you need a CKEditor Commercial License. A Commercial License subscription removes GPL license restrictions, and allows you to pick, choose and purchase Premium features for CKEditor 5.