CKEditor Examples Unveiled
We are proud to present the new and shiny CKEditor Examples that has just been published online and is also available for download. The CKEditor Examples is a huge collection of resources designed to help you get familiar with all editor features and make the process of implementing, configuring and integrating CKEditor with your website or application easier. And what's the best part? It's free!
CKEditor Examples Components
The CKEditor Examples consists of the following pieces:
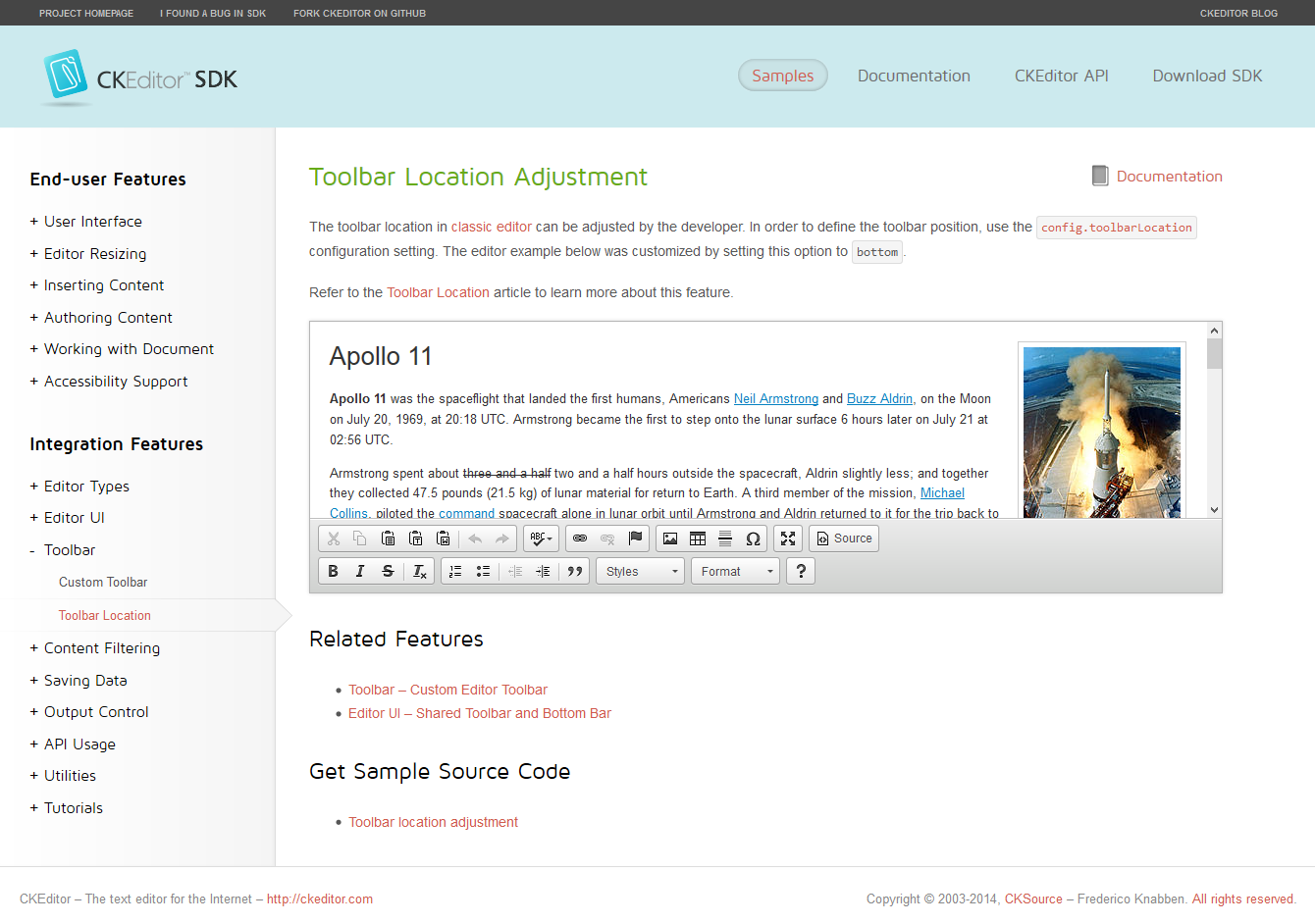
- Samples
Dozens of live demos showcasing numerous CKEditor aspects and features, with source code ready to copy and implement in your own solution. - Documentation
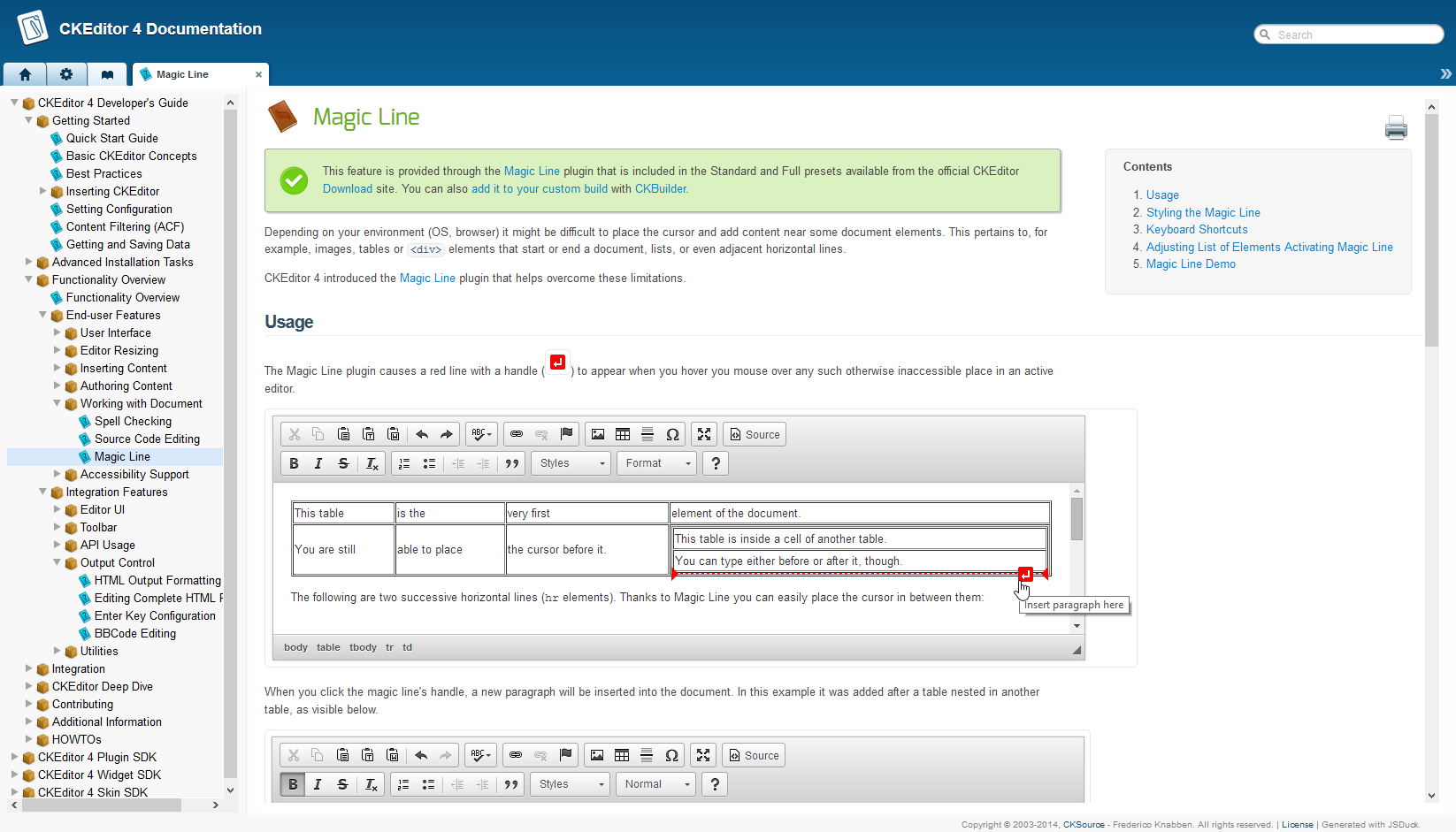
Plenty of articles and tutorials that describe everything a CKEditor developer needs to know, from the installation process through the best practices and functionality overview to information on creating your own plugins. - CKEditor API
The entire CKEditor API documentation — all methods, events, properties and configuration options explained in one place.
Available Online and Offline
The CKEditor Examples is available online under https://ckeditor.com/docs/ckeditor4/latest/examples/index.html.
You can browse the samples online, see the features live in action, but also scroll down to the Get Sample Source Code section on each sample's page to see the mimimum source code needed to create the same solution. You can simply copy the code, save it in an .html file and run directly on your computer — and you do not even need to install CKEditor on your machine as the samples use the CKEditor CDN to run!
You can also download the entire CKEditor Examples package to run offline, which means you can have access to the samples and documentation at any time, right at hand. Just use the Download SDK button to get the latest version (and do remember that the online package will be updated regularly, so you should regularly check if an update is available!).
Huge Documentation Update
The samples are not all that the CKEditor Examples has to offer, though. In addition to them, tons of new developer documentation articles were created in what is probably the biggest single update to our documentation ever. Lots of editor features are now explained in their own articles placed in the Functionality Overview section, with tips, customization ideas and references to configuration options that they come with. Additionally, we performed some cleanup in the article categories, added more cross-references and fixed some other usability issues to make working with the CKEditor docs more intuitive and convenient.
Why We Did It
CKEditor is used by millions of people around the world, implemented in various scenarios, integrated with numerous websites, applications or CMS systems. We want to make sure that developers working with the editor are supported in the best possible way and are fully aware of the variety of features that CKEditor has to offer.
CKEditor is a highly customizable solution and we felt that we could do more to present its potential in a more comprehensive way. The new system where the samples, documentation articles, API documentation and even the entries in the Add-ons Repository are cross-referenced will hopefully make it easier to both learn about the editor functionality and implement it in your own environment in virtually no time.
Future Plans
The CKEditor Examples is a result of a good few months of work but this effort is not over yet. On the contrary, we consider it a living system that we are going to constantly expand. Here are a few things that you can expect:
- New samples and documentation articles will be added.
- Some serious changes will come to CKEditor installation packages, including:
- Dropping the old samples from the "samples" folder (in favor of the online and offline CKEditor Examples)...
- ... but adding just some basic sample page for the user to verify that the downloaded CKEditor works correctly.
- Adding new development tools, including the much needed graphical Toolbar Configurator.
Feedback Most Welcome!
The CKEditor Examples is the latest addition to our offer and we sincerely hope it will make lives of the developers who want to use the editor easier. It is still work in progress, so let us know what you think! Any tips, bug reports and requests can be submitted at the SDK's GitHub page.