Drupal 10 launched: taking content editing to the next level with CKEditor 5

The next chapter for the top open-source web content management platforms is here with the release of Drupal 10! We are happy to announce that the default editor that comes with this release is CKEditor 5, a modern, versatile WYSIWYG editor, available since version 9.3! It is the crowning of a two-year long, massive undertaking and hard work on both the CKEditor and Drupal side by dedicated teams — sponsored by CKSource on the CKEditor side and Acquia on the Drupal side. The process took plenty of time, resources, and skills, but the result is a state-of-the-art digital experience platform, the best there is on the web.
CKEditor 5 in Drupal 10 – a quick look at the work done
CKEditor 5 has little to do with its predecessor in the programming terms since it was completely written from scratch. So let’s dive into what this means in terms of Drupal module and the changes it brings.
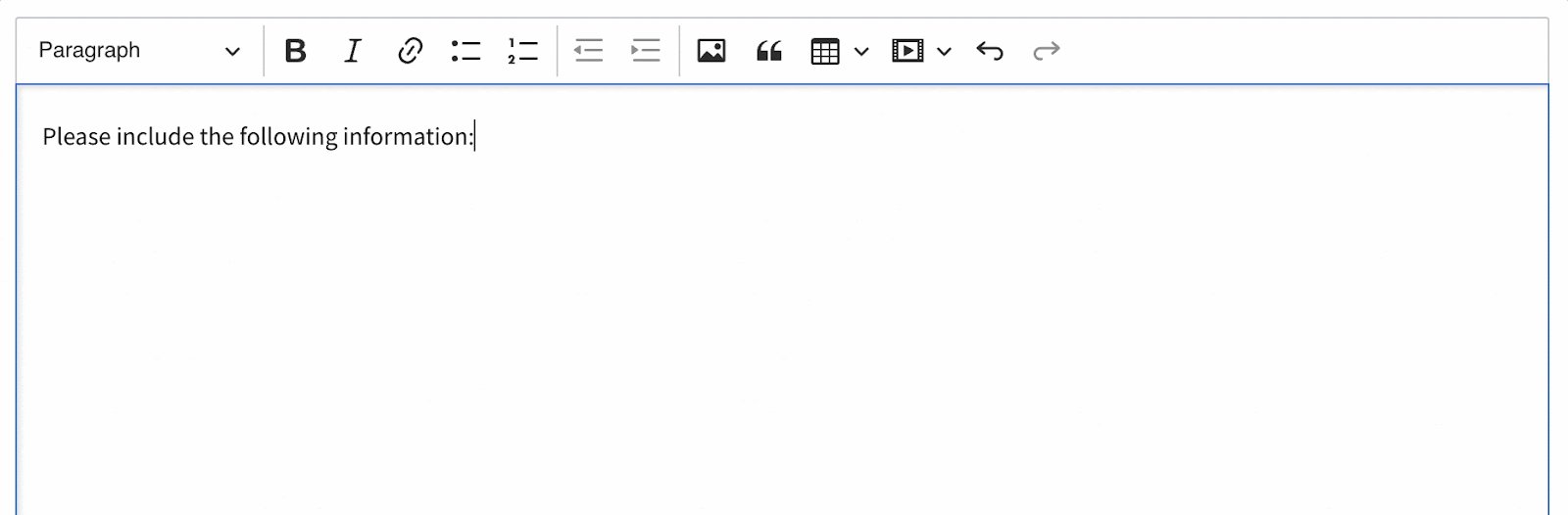
New better UI

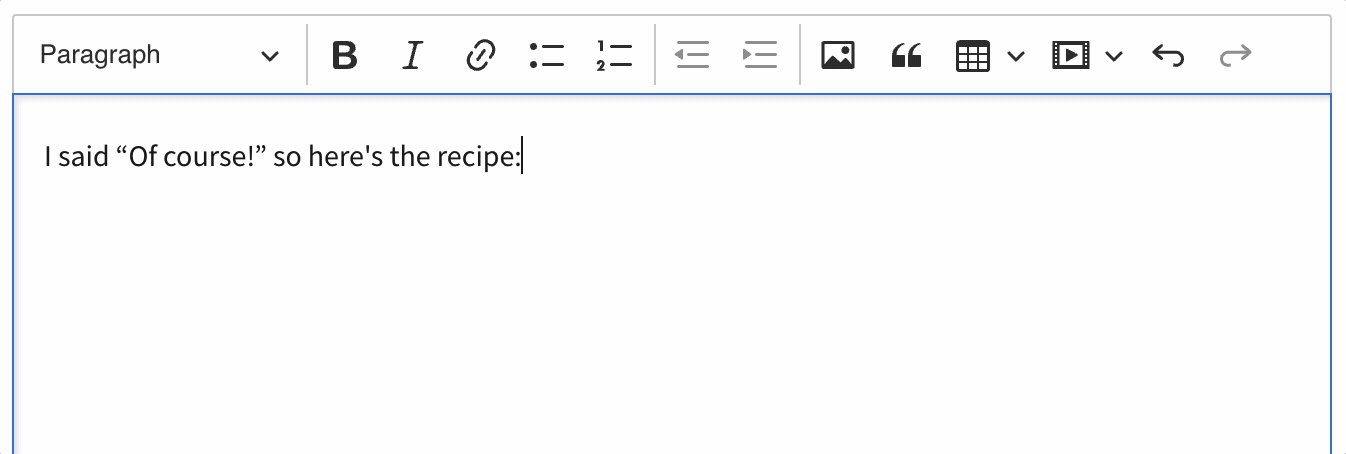
First of all the new editor comes with a new better UI and improved user experience. The interface sports a lighter, more modern design. We have improved icons, toolbar items mechanics, interface colors and theme.
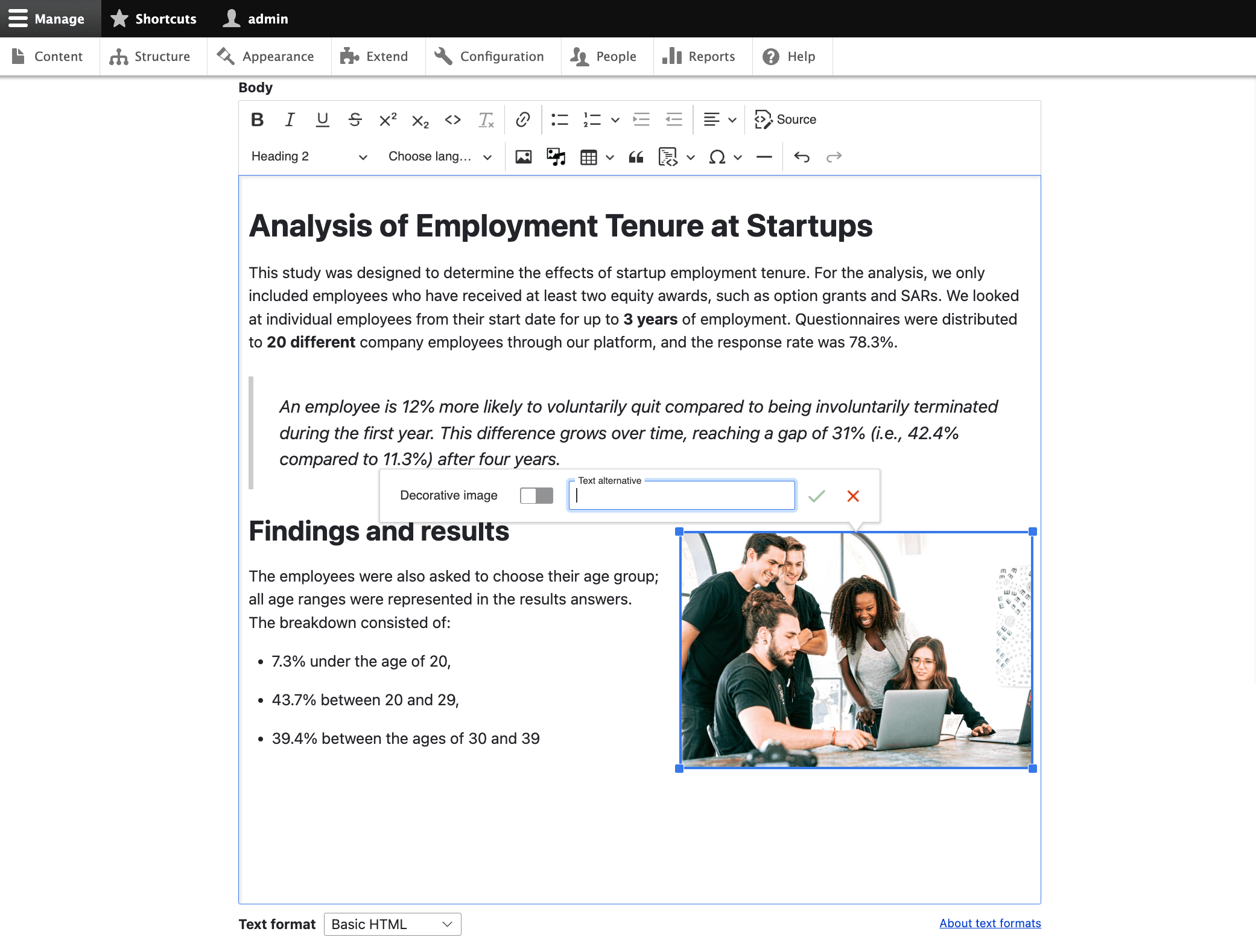
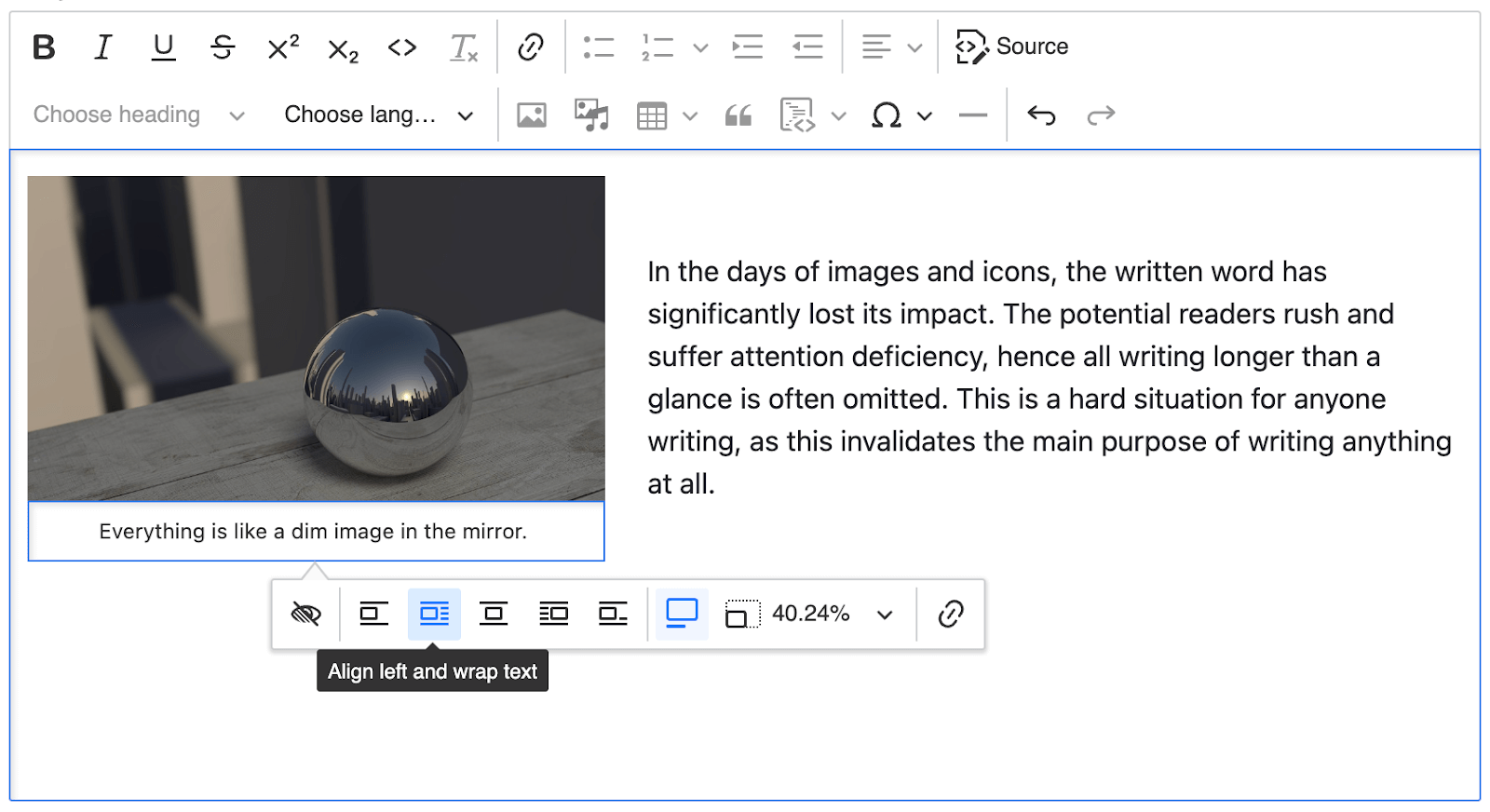
Media widgets with dedicated toolbar

Media widgets now have a dedicated balloon toolbar attached, allowing users to quickly adjust embedded media. Attention was moved from dialogs to balloons – faster, more accessible for better editing experience.
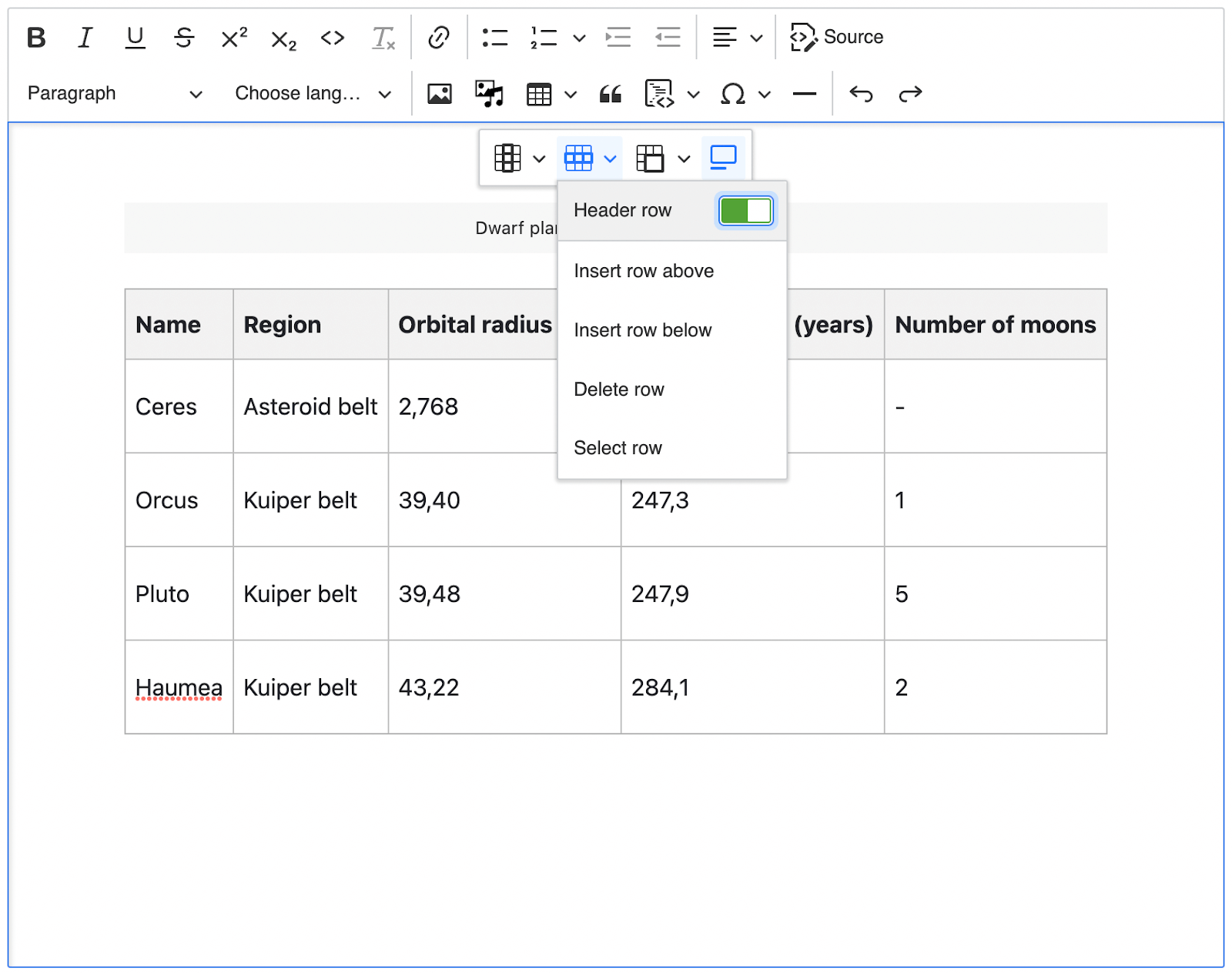
Tables with a dedicated dropdown
With the new version inserting, styling and adjusting tables to your needs is extremely easy, fast and efficient. No more dialogs, no more lengthy operations, perfect for a fast-paced editing environment.

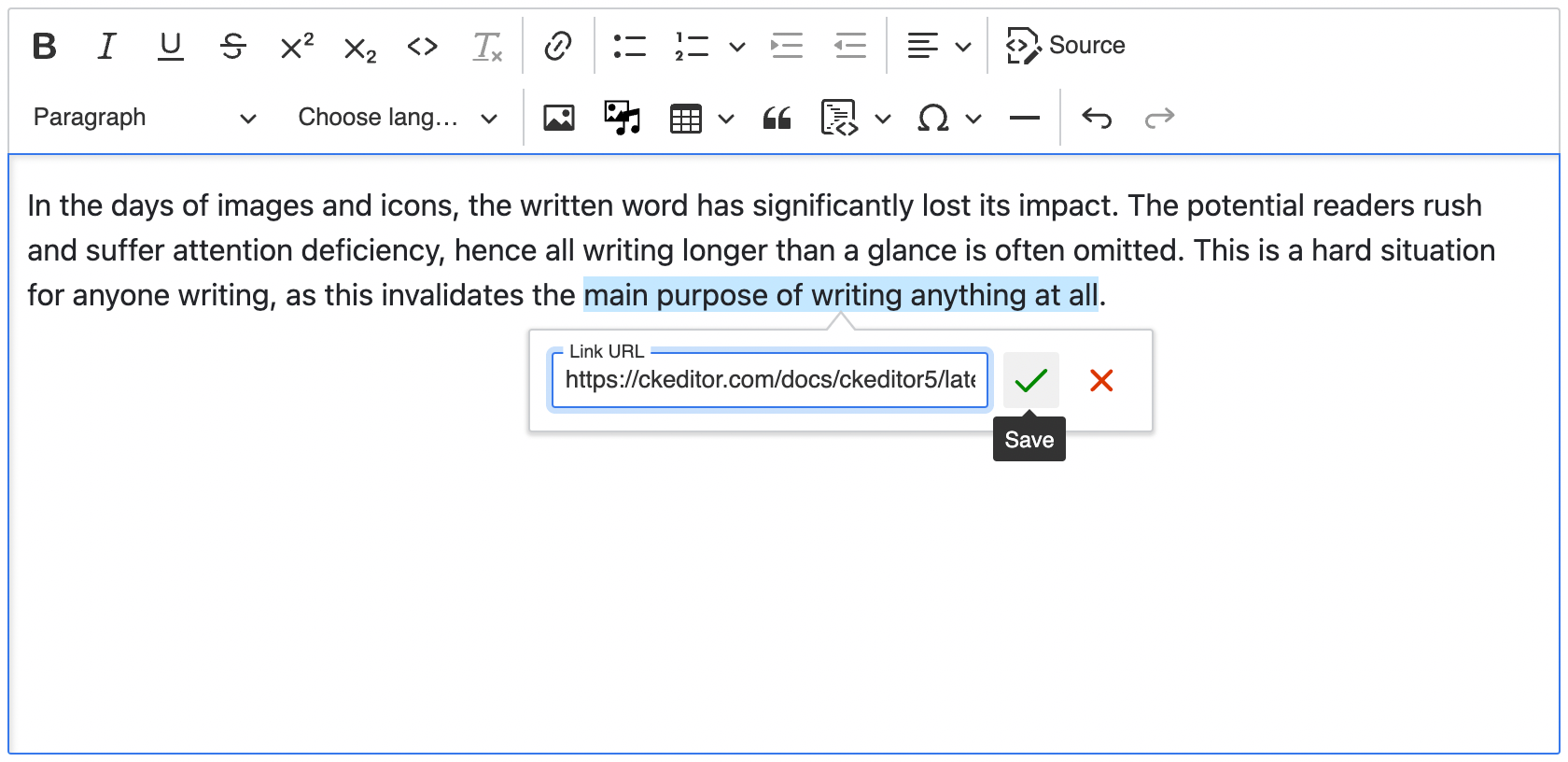
Links with attached panel

Links now have a balloon panel attached to them, too, allowing users to quickly see the link URL and manage it. Again: no heavy dialogs, just speed and efficiency.
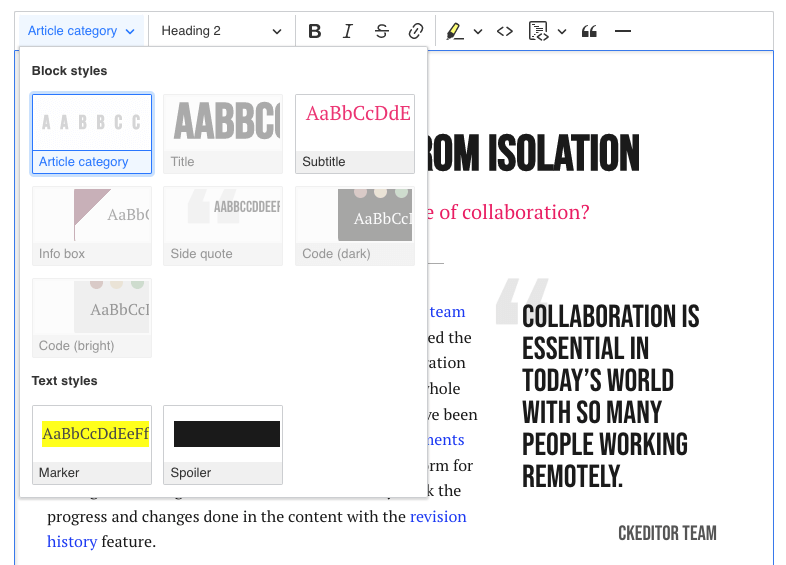
Styles dropdown reworked
The styles dropdown has been reworked to let you present nicely how each specific style will look like.

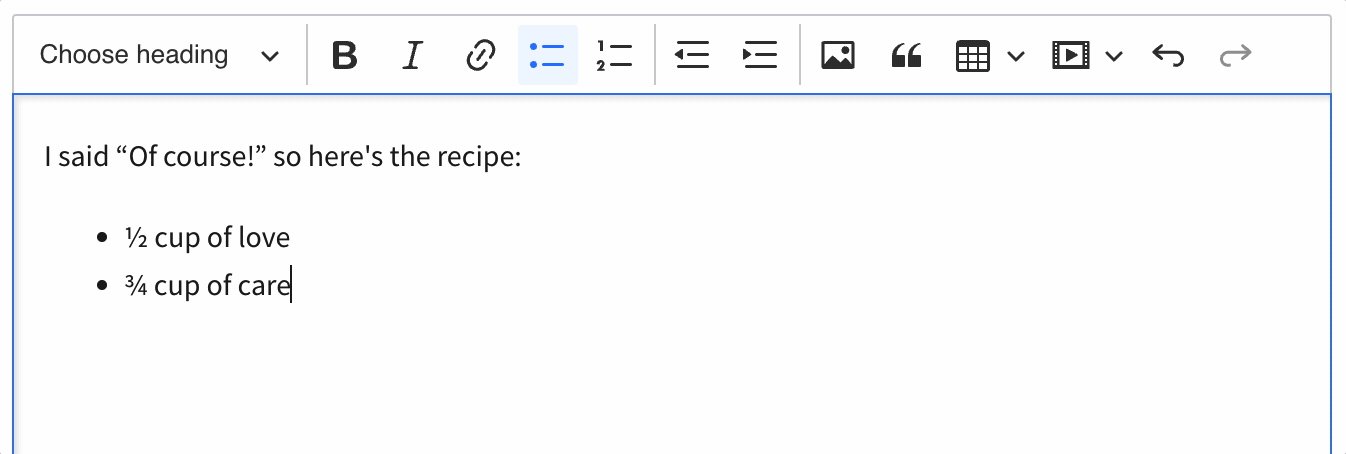
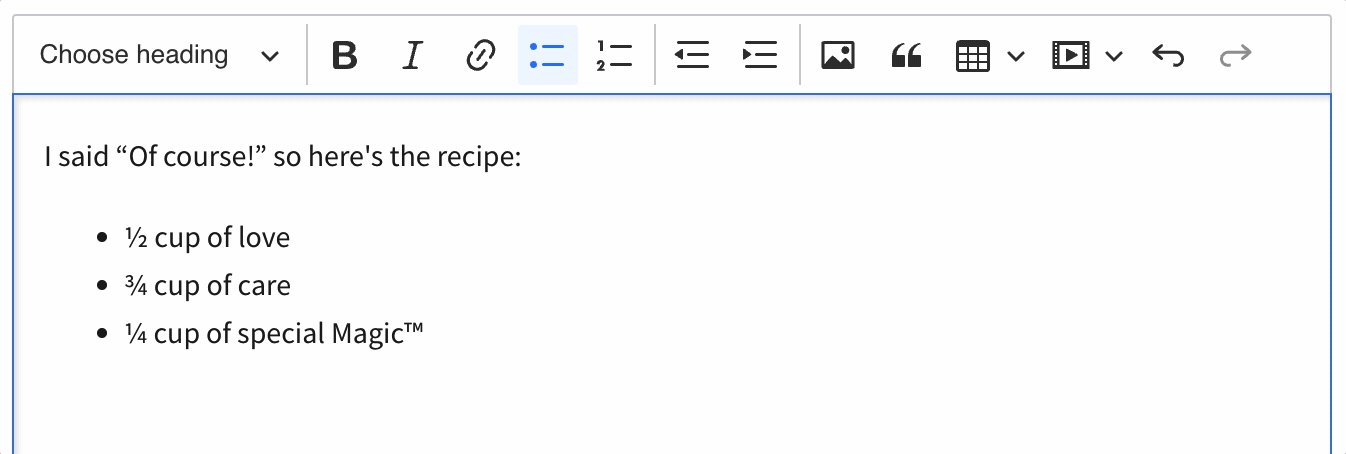
Document lists
The greatest challenges surely were the General HTML Support feature, as well as document lists. Having a well behaving list feature in a rich-text editor is tough due to hundreds interaction scenarios that have to be taken into consideration when handling nested list items and list items with multiple blocks. All these interactions were reviewed for best possible UX.
More features upcoming
We have decided to concentrate more on productivity-related features, and here are some of the most interesting ones. Not yet integrated into the default CKEditor 5 setup in Drupal, but since they are offered by CKEditor 5, you can expect them in Drupal too.
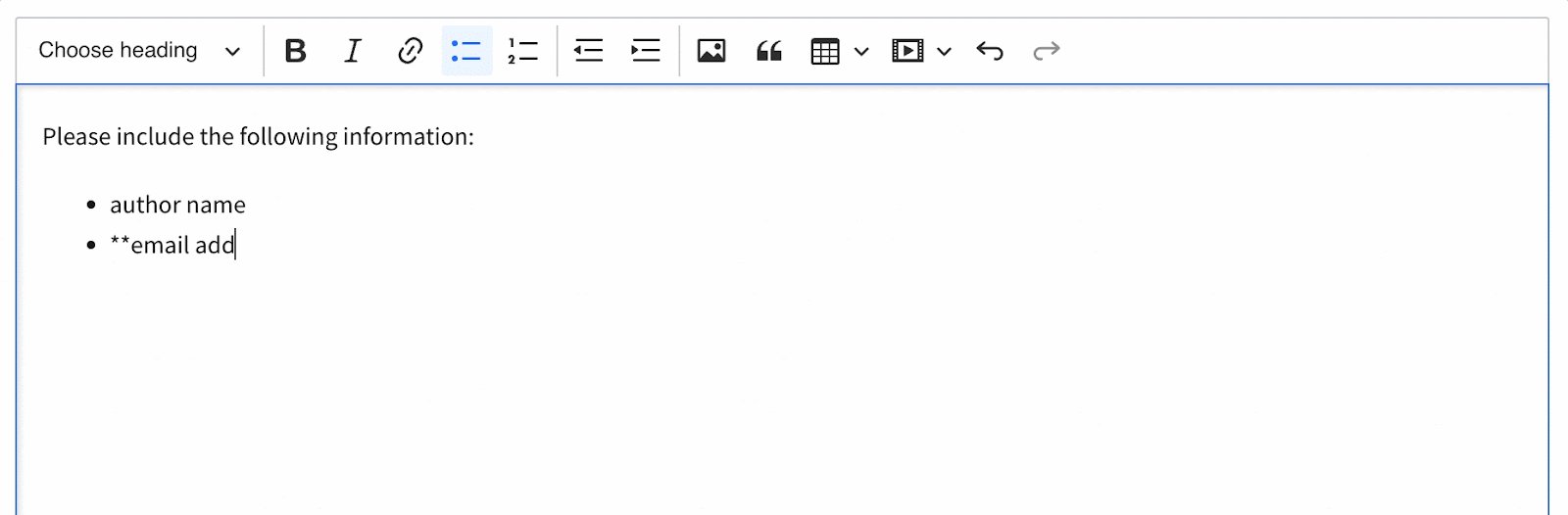
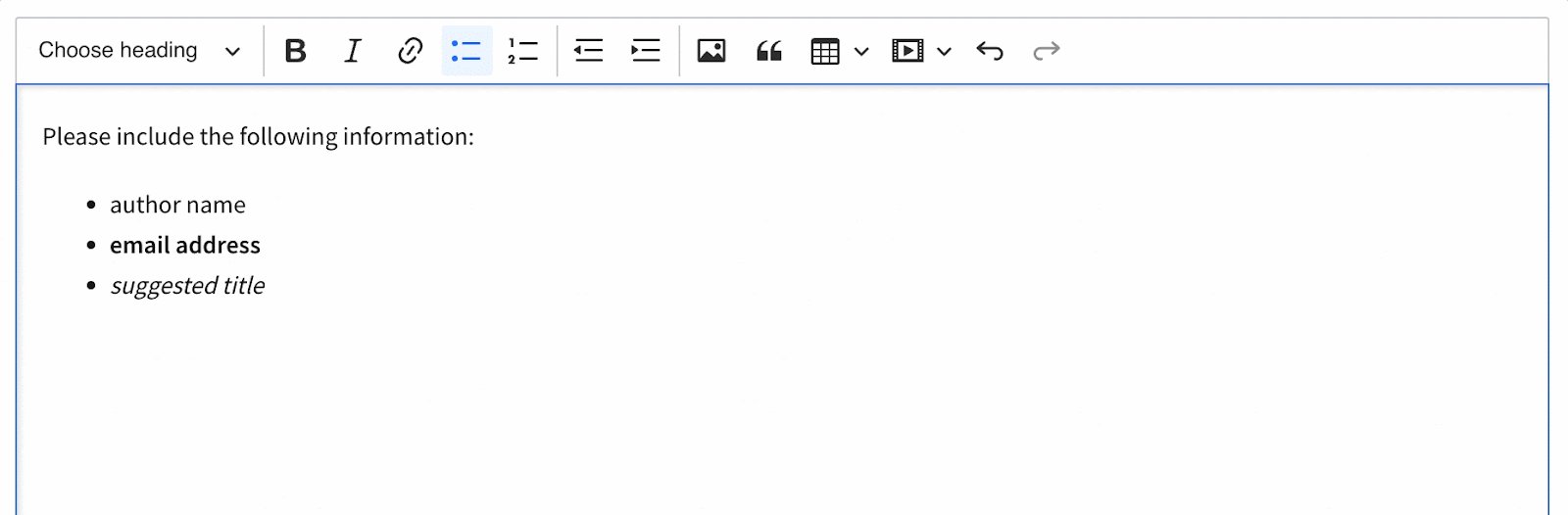
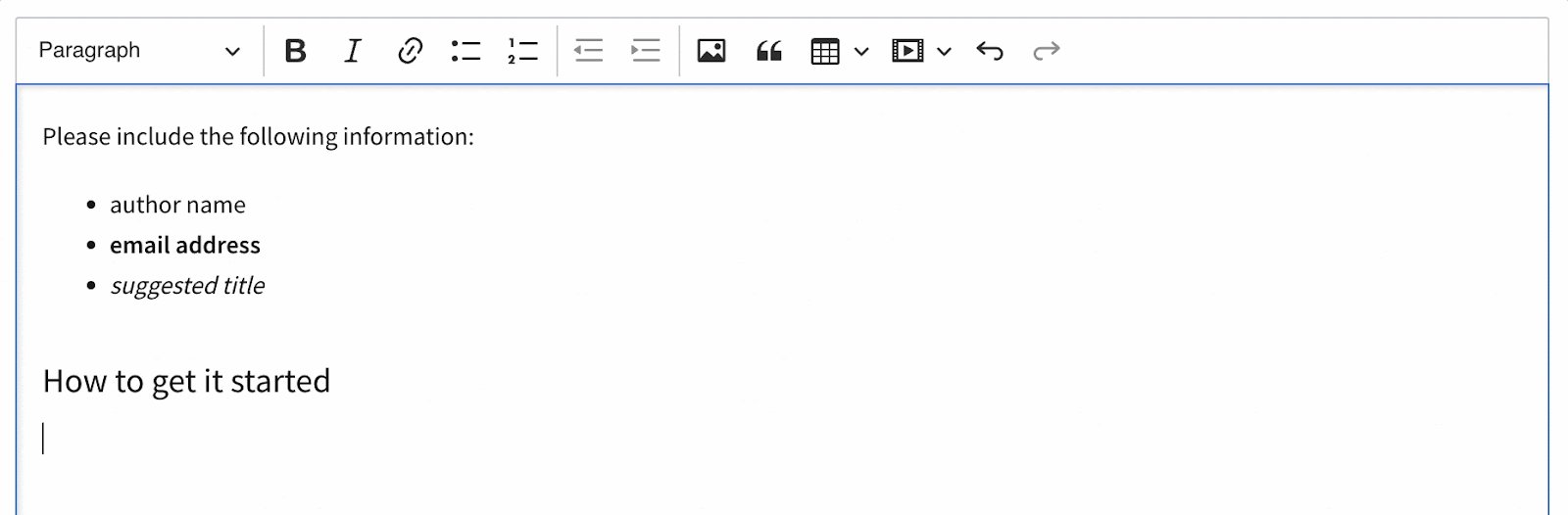
Autoformatting
We introduced autoformatting, where you can use the markup similar to markdown within the editor to make lists or quickly format the text. You can check the progress of this feature [in the related Drupal issue.

Transformations
Another similar, but even more powerful feature: transformations. For example, you can surround C with parenthesis and convert it to a copyright sign automatically. This is also a great tool for auto-correct rules to be introduced.

New collaboration features module available
CKEditor 5 Premium features module makes it super easy to add state-of-the-art collaboration solutions and more to your Drupal project.
These Premium features which can be purchased additionally include:
- Track Changes,
- Revision History,
- Comments,
- Real-time Collaboration,
- Export to PDF,
- and Export to Word.
The Track Changes feature brings automatic suggestion marking for the document as you change it. When editing the document, the user is able to switch to the track changes mode. All their changes will then create suggestions that can be accepted, discarded or commented on.
The Revision History feature is a document versioning tool that allows to manage content development over time. Unlike the default revision log feature in Drupal, the feature’s preview mode has a detailed view of changes made in the content and users who made them without having to leave the editor. Users can also compare and restore previous versions.
The comments feature lets the users add side notes to marked fragments of the content, including text and block elements such as images. It also allows the users to discuss in threads and remove comments when they finish the discussion.
The real-time collaboration feature allows multiple authors to work simultaneously on the same rich text document as well as a view of presently active users in the document via user presence list. While previously mentioned collaboration features can also be implemented and used asynchronously, real-time collaboration allows for instant cooperation.
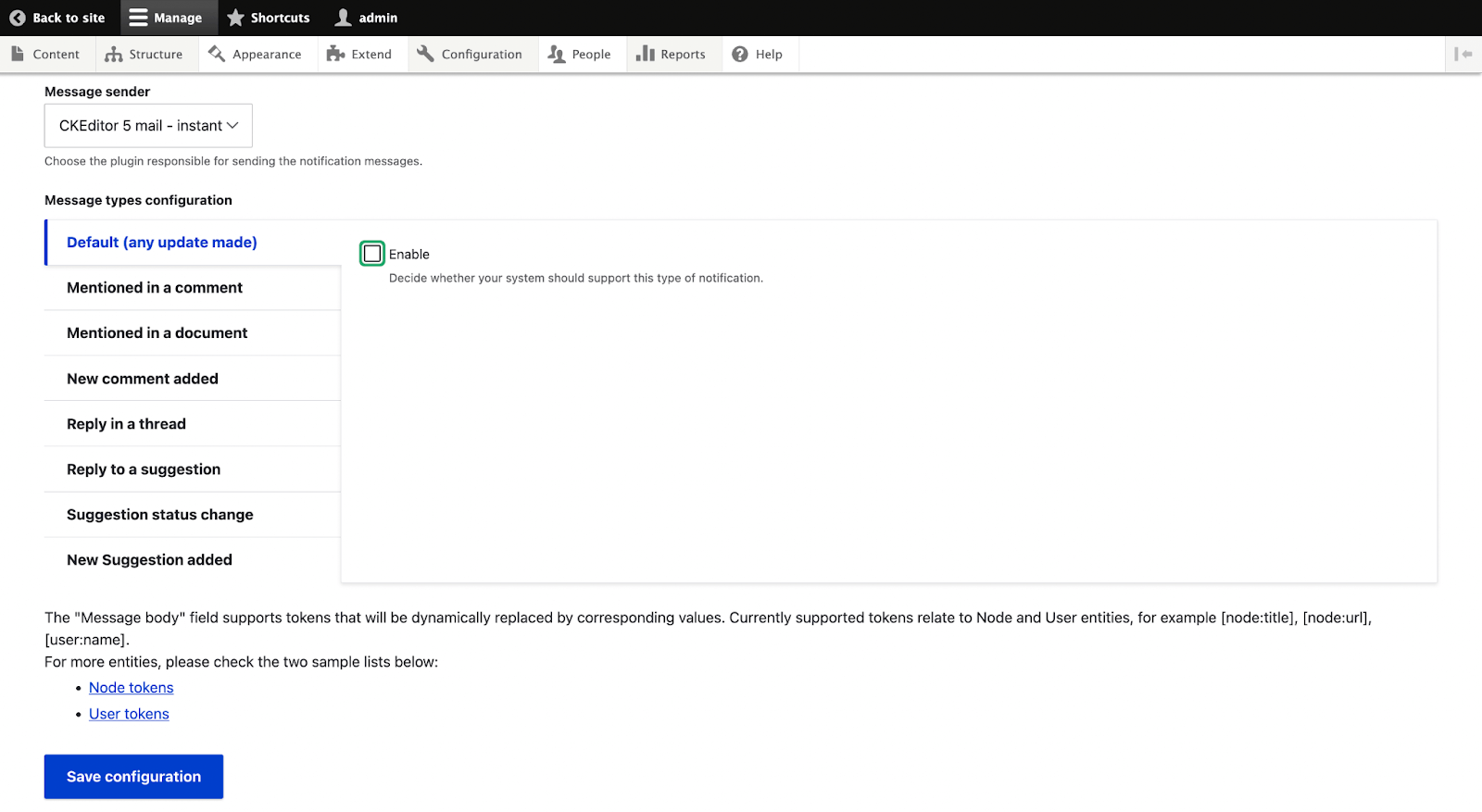
Along with collaboration features, a whole new notification system will also be introduced, letting the editors and writers always be up-to-date with the state of the content.

By combining the power of collaborative features you can create a full-fledged Google Docs-like experience. Both real-time collaboration and non real-time collaboration versions are functional, while the RTC requires some more polishing to adjust it to the Drupal ecosystem as it is only available on cloud at the moment.
This is not all yet, as the module also includes Export to Word and Export to PDF experimental features, although both are stable in CKEditor 5.
Creating Premium features module was a serious challenge due to the requirements, but it was also a great opportunity to test the flexibility and scalability of our solutions, as well as the ability to tailor these to external applications.
A team(s) effort!
CKEditor 5’s predecessor, CKEditor 4 was already a part of the core since Drupal 8. Back in 2012, Piotrek Koszulinski from CKEditor and Wim Leers from Drupal (sponsored by Acquia) worked together to bring CKEditor 4 into Drupal 8. However, since CKEditor 4 is slowly reaching its end of life, a change was both very much needed as well as unavoidable. So a decade later the pair, again, combined their powers to bring CKEditor 5 into Drupal 10.
The whole process took again nearly two years, but this time with the involvement of more than a dozen programmers on both sides. We would like to especially thank Wim Leers and Lauri Eskola (both sponsored by Acquia) who led the efforts on Drupal’s community, as well as Ben Mullins, Peter Weber (also both sponsored by Acquia) and many many more. Producing the best possible experience would not be achievable with the combined effort on both sides. Although our Drupal-CKEditor cooperation is long-running, we are grateful for having had this new big scale opportunity again to work with such an amazing community and platform.
Customizable, flexible, extensible
There is a handful of features available in the core module, however, this does not mean you cannot customize and expand the module further with one of the many features CKEditor 5 offers. Customizing the core with additional features such as find and replace, word and character count, or altogether a different look will require you to write your own modules for them. We have a couple of suggestions to get you started.
First, you can take a look at the two-column layout sample plugin for some inspiration! The webpack file provided in the sample plugin also includes the part of the code to give support for webpack DLLs. DLLs are a way to dynamically add plugins to CKEditor 5 just as Drupal requires.
The package generator is the most time-saving tool to create plugins. We recommend using the generator since it comes with all the base setup required for creating DLLs (more options available compared to the sample plugin) as well as writing tests and includes live reloads.
To create a new plugin, CKEditor 5 architecture requires you to define the UI, create a command, define the schema and finally create converters. During this process, suggest you check out the CKEditor 5 Dev Tools module, which includes a starter template and inspector, the highly useful set of debugging tools for editor internals like model, view, and commands.
Creating a plugin starts at the 28:01 mark in the recording above and alternatively, here’s a playlist of talks that can help. Additionally, you can find the latest information about CKEditor 4 modules upgrade process here.
We are delighted to see the attention the CKEditor 5 is getting from the Drupal community and suffice it to say we are genuinely thrilled about what is to come! If you have any questions about customizing your CKEditor module in Drupal further or would like to learn more about how you can empower your users with collaboration, please do not hesitate to contact us.