CKEditor 5 v35.1.0 with an updated interface, table improvements, and more TypeScript

We focus on migrating, generating, and improving. An updated user interface, nicer tooltips, better table column resize feature, and TypeScript package generator along with new user guides are coming with this release!
New rich text editor features
We are happy to announce the arrival of CKEditor 5 v35.1.0. This latest release brings in changes in the user interface, tooltips on focus, and further improvements to the table column resize feature. We progress forward with the TypeScript migration – this time the engine package got a makeover. TypeScript was also added to the package generator – our tool for generating the development environment for writing custom CKEditor 5 plugins. There is also a new guide for the undo feature and several bug fixes!
User interface makeover
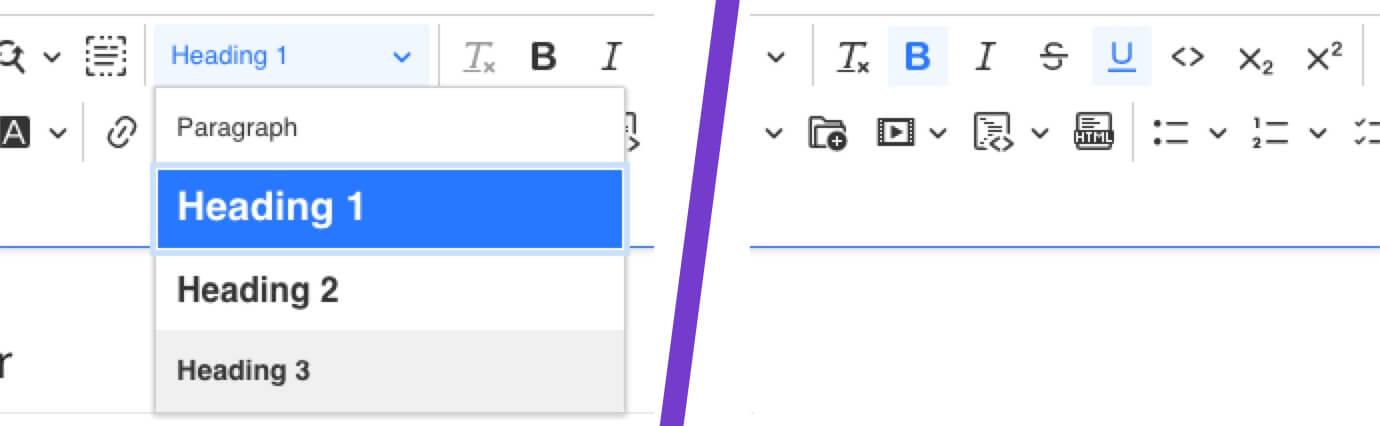
It would be untrue if we said we were not satisfied with CKEditor 5 UI. After all, the software was designed from scratch to be modern and robust. However, there is always room for improvement and so we made a nice visual lifting of the interface. It is now lighter, with better contrast and a more modern feel. And it also offers higher accessibility.


There were accessibility aspects that were improved with the UI redesign. The button focus indication is now more visible – this is especially noticeable with drop-down UI elements, like font selectors and list enumerators selection drop-downs. Also, the state indication for toggle buttons has been improved. Thanks to more contrast, the button state is now easier to notice at first glance.

Tooltips on focus
We stay among changes and improvements to the user interface. Tooltips are undoubtedly useful little helpers, so we decided to add these to all interface items that need one. However, the hard task was to make them as unobtrusive as possible, while, at the same time, following the rules laid out by A11Y.
To satisfy both these needs we decided to redesign the interface tooltips system. These were CSS-based previously, but have been rewritten and are now powered by CKEditor 5’s UI library and its internal balloon system. This way, we gained better control over the tooltips’ look and feel.

Please acknowledge that this is a breaking change, therefore be sure to refer to the Migration to v35.1.0 guide before updating your installation to avoid possible errors.
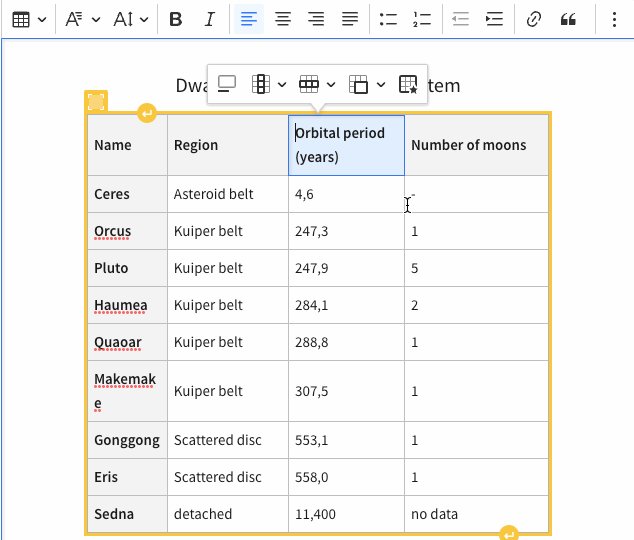
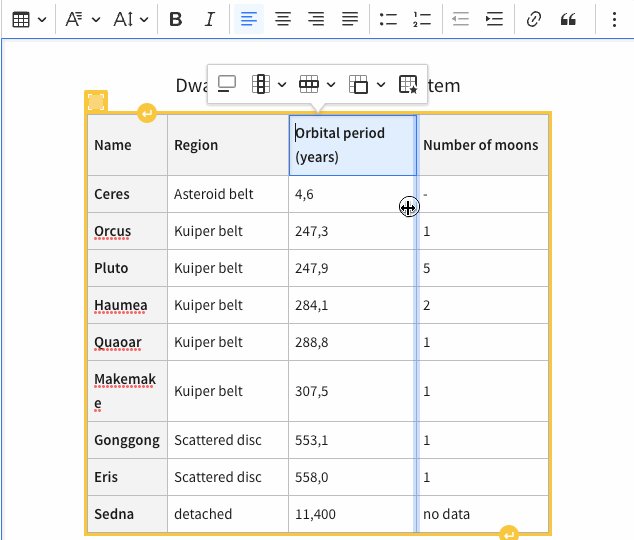
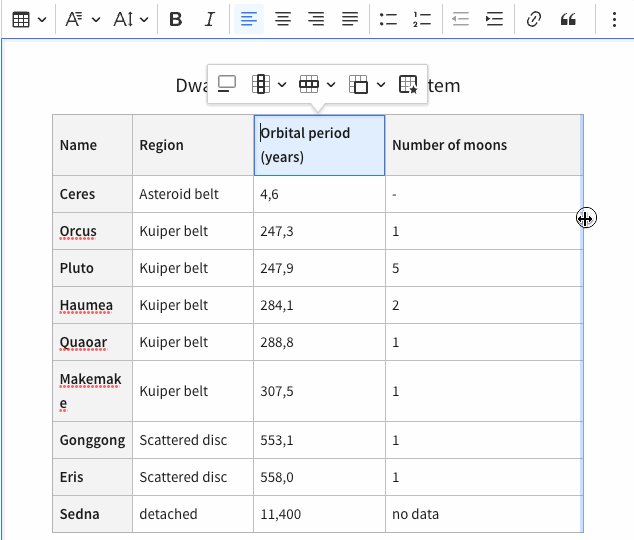
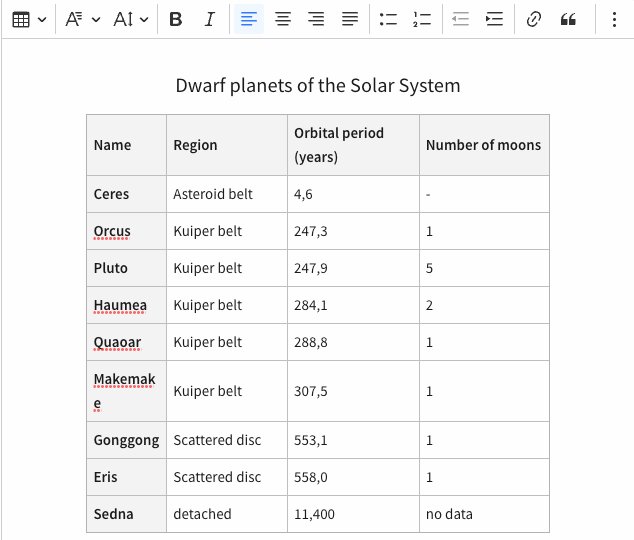
Improved table column resize feature
The table column resize feature has already been around for a while. In this release we enhanced it further, adding stability and improving some internal programming. We also made sure table column resize supports interoperability with other features, ensuring a smooth, errorless operation in any set of CKEditor 5 plugins and modes – we targeted e.g. real-time collaboration, the comments-only mode, and general HTML support. Oh, and tables pasted from external sources (like MS Word or CKEditor 4) will maintain their column widths, too.

Migration to TypeScript continues
Release v35.0.0 brought the first step in migrating CKEditor 5 to TypeScript with the rewrite of the @ckeditor/ckeditor5-utils package. This release brings another – bigger and more impressive – change. We managed to stabilize and ship a migrated @ckeditor/ckeditor5-engine package, which is the largest and most complex one that was worked on so far. It is an important step, but not the only one, of course!
We have added support for typed events into EmitterMixin, which is an interesting development. The work is now going on with the intention to rewrite and release TypeScript versions of the ckeditor5-ui and ckeditor5-core packages next.
Another huge task is porting our API documentation to TypeScript. This one made us abandon JSDoc, as it does not offer support for TS. The choice of a new generator tool is the more troublesome, as we have extended JSDoc vastly and created our own documentation-generating system. Some patience is required before this is completed.
TypeScript package generator
The package generator (PKG) is a developer tool that lets programmers create a working package with the development environment. This, in turn, enables users to write custom plugins for CKEditor 5.
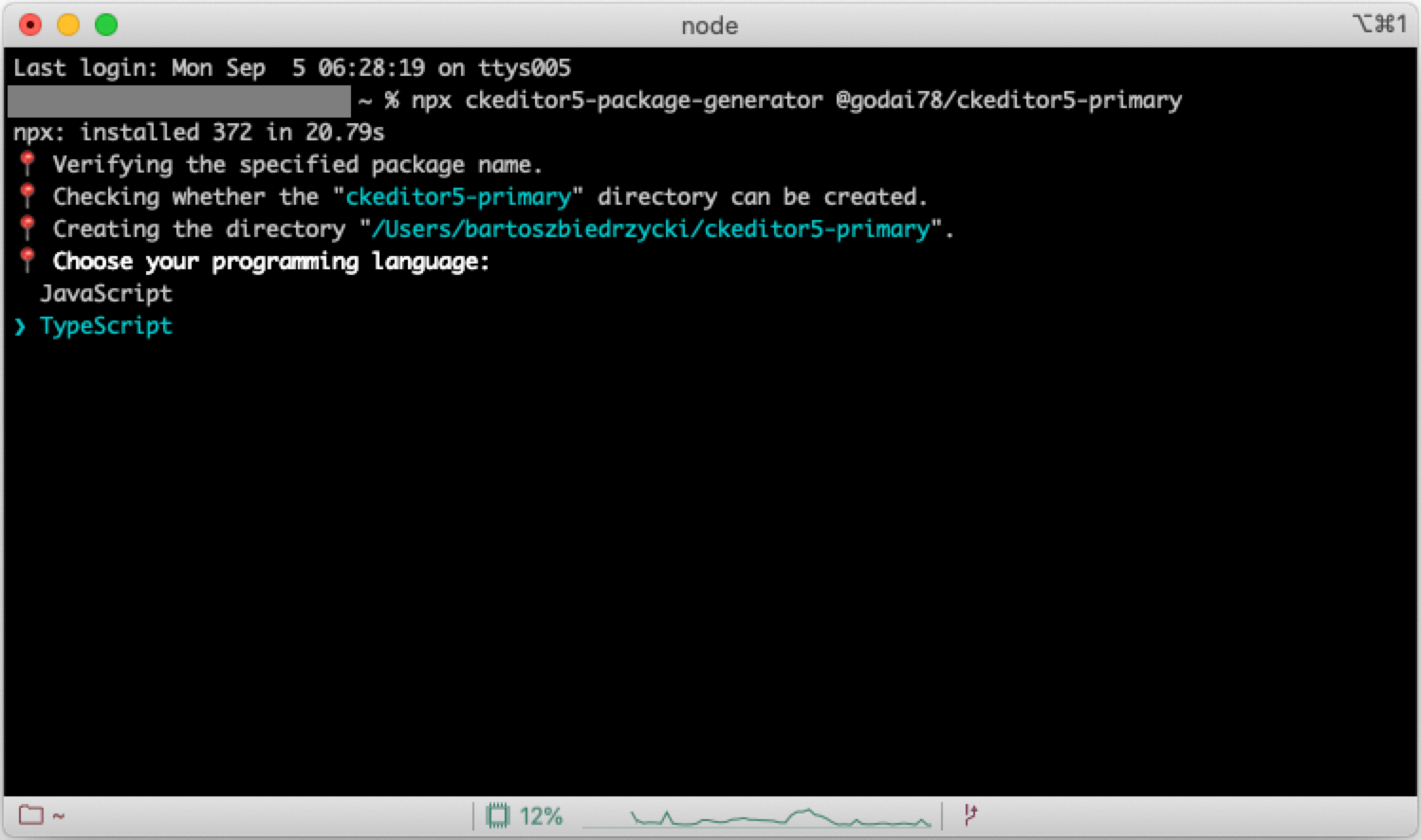
We are happy to announce the release of a TypeScript version of the package generator, that will enable developers to prepare their plugins already with the new compatibility in mind. All the time PKG retains the original JavaScript version to ensure backward compatibility.

We hope that the active and creative community of developers will welcome this new tool with satisfaction. Please bear in mind, however, that migration to TypeScript is an ongoing process and until it is concluded, errors may occur while using the software.
Breaking changes
The latest release introduces minor breaking changes. The API that provides accessible navigation between editing roots and toolbars on Alt + F10 and Esc keystrokes has changed. And changes to the tooltip system have resulted in the removal of the TooltipView class.
To ensure a smooth upgrade, please begin by reading the Migration to CKEditor 5 v35.1.0 guide before updating your files. Be sure to have a look at the breaking changes section of the changelog, too.
Other improvements and bug fixes
While new and upgraded features are always welcome, several other changes were introduced for a better, smoother user experience.
Release v35.1.0 has introduced a new way to apply mixins. Instead of using the mix() util, classes should extend the base created by EmitterMixin(), ObservableMixin() and DomEmitterMixin() or extend Emitter or Observable directly.
A Revision History plugin bug has been fixed, that caused crashes during various actions when the revision data contained a <br> tag at the end of a block element (for example a <p> block).
The correct functionality of the “Remove highlight” toolbar button has been restored. Also, a bug has been fixed in the image subsystem that caused the loss of focus after inserting an image. It is now moved to the editable area properly.
There is a new user guide devoted solely to the undo and redo features. Did you know that CKEditor 5 offers asynchronous undo commands and why? Be sure to check it out!
Please refer to the changelog for more new features, improvements, and bug fixes.
What’s next?
We keep working on developing CKEditor 5, so more new things are bound to come out with future releases. Here’s what cooking right now:
- Migration to TypeScript is still underway, but it will span several future releases. With the first couple of packages already ported, the team now focuses on switching to an API docs generator for TypeScript.
- Typing improvements like migration to
beforeInputand better IME support will also take several iterations to deliver fully. We are currently resolving the most important Android issues that block the release of this entire set of improvements. - We monitor our support channels after the recent large changes in the UI library to ensure that all regressions are fixed promptly.
Some other bug fixes and improvements are on the line, too, so check out the iteration 57 roadmap from time to time to see the latest news of what features we have been working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guides.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is constantly growing and updated often. Community support is available through Stack Overflow. Read more in the Getting support section.