How to upgrade from CKEditor 4 to CKEditor 5

The End of Life for CKEditor 4 is very close – from June 2023, CKEditor 4 no longer receives any upgrades or fixes, including security updates. That means, it’s time to upgrade to CKEditor 5 – the next-generation rich text editor.
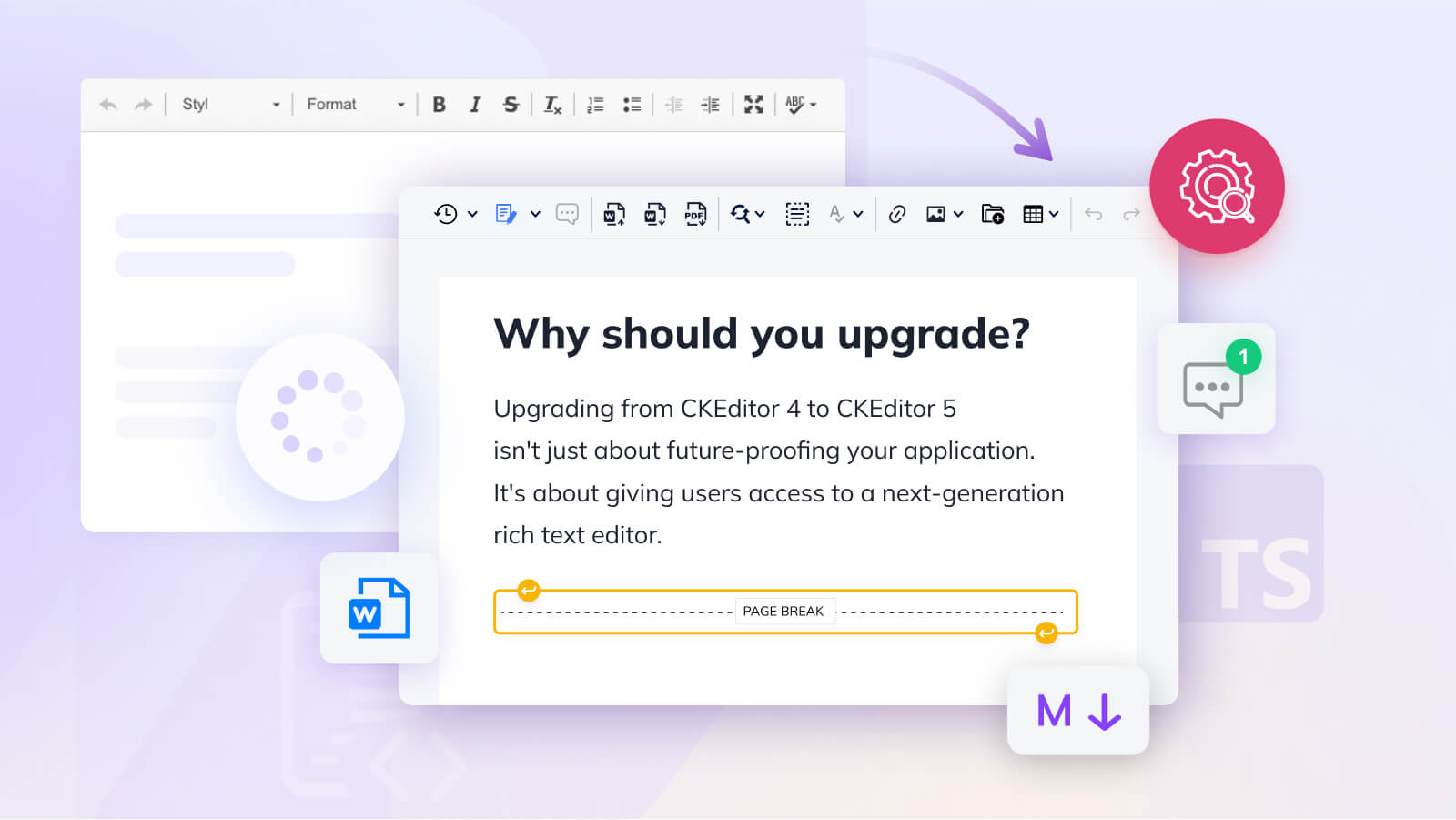
Why should you upgrade?
Yes, you’re probably thinking, “If it ain’t broke, don’t fix it” when it comes to upgrading from CKEditor 4 to CKEditor 5. After all, the end of support/end of life in an editor doesn’t mean it’s broken. But it does mean more work for your engineering team, who probably have no time.
Upgrading from CKEditor 4 to CKEditor 5 isn’t just about future-proofing your application. It’s about giving users access to a next-generation rich text editor.

What are the differences between CKEditor 4 and CKEditor 5?
When it comes to upgrading, it’s important to know there are some breaking changes between CKEditor 4 and CKEditor 5. This means the editor may break if you attempt a straightforward migration.
However, when you see the differences between the two editors, you’ll clearly understand why CKEditor 5 is the editor that’s been built for the future.
So, what are the eight key differences between CKEditor 4 and CKEditor 5?
-
New editing engine
CKEditor 5 has a custom data model with an MVC architecture and also custom virtual-DOM structures. This allows for complex implementations and features without the burden of the quirks of contentEditable. -
Modern UI
Its lightweight UI is completely renewed. CKEditor 5 offers an intuitive and seamless user experience that lets you easily manage block elements (tables, quotes, etc), images, links and also includes features like autoformatting, and automatic text transformations. -
Powerful APIs
CKEditor 5 offers a broader selection of APIs, making it easier to work with and customize, extend, and create custom plugins. -
Markdown output
The default output of CKEditor 5 is HTML, with an option to change it to Markdown – by simply enabling the Markdown output plugin. This is thanks to the flexibility of the data processor, which allows the editor to produce custom outputs, for example JSON, or XML. -
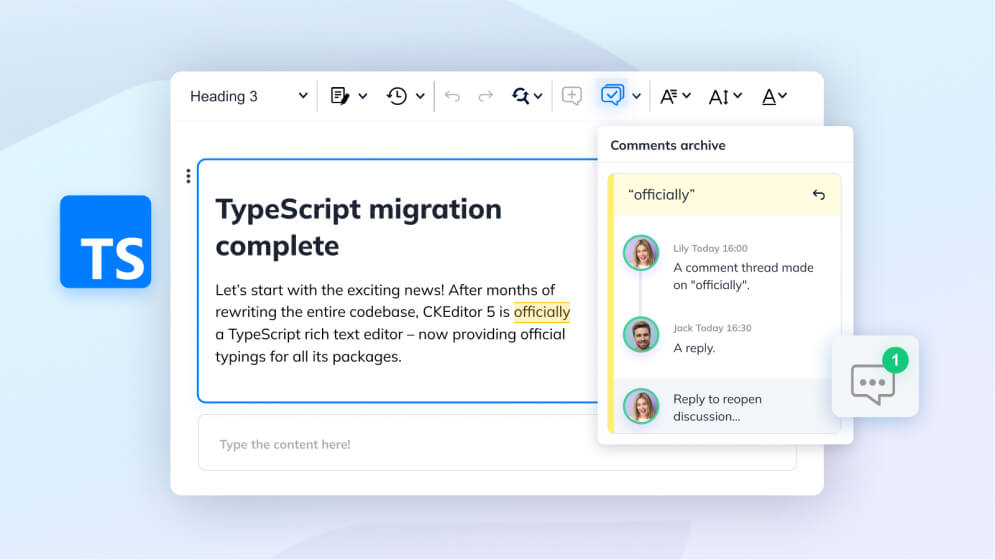
TypeScript
CKEditor 5 has typings for TypeScript almost completed. The entire codebase is being progressively migrated to TypeScript, which offers an improved developer experience, since TypeScript performs better in the large, complex projects where CKEditor 5 is often used. -
Collaboration ready
The architecture of CKEditor 5 was built for collaboration from the get-go. Even real-time collaboration can be set up within hours. -
File conversion
While CKEditor 4 does offer Export to PDF, CKEditor 5 offers multiple file conversion with both Export to PDF and Export to Word, which are also available as REST API services. Import from Word is also supported in CKEditor 5. -
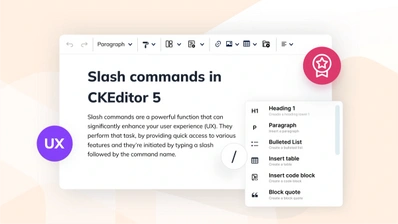
New premium features bundle with Slash commands
Slash commands, document outline and table of contents are new features in this bundle of plugins (certain features in this bundle are also available in CKE4). The new Slash commands feature allows you to add styles, elements, and content blocks in a new, more popular way that’s often used in many applications.
Overall, CKEditor 5 is a far more modern and flexible editor than CKEditor 4. Its modular architecture, content editing model, and performance improvements make it the perfect choice for developers who need a powerful, customizable rich text editor.
Understanding Licenses
CKEditor 4 was licensed under three open source licenses: GPL, LGPL, and MPL. Understand that CKEditor 5 makes use of a GPL2+ open source license only. For your migration, we can support you with a no-cost license if you’re using any OSI-approved license not compatible with GPL. If your project is commercial, you’ll need a commercial license.
Step-by-step to upgrade your editor from CKEditor 4 to CKEditor 5
Below are the steps you need to take to upgrade your editor from CKEditor 4 to CKEditor 5.
Due to the new modular architecture of CKEditor 5, this is considered an entirely new editor installation and is not a straightforward upgrade process. Make sure you back up all your data before moving to CKEditor 5.
Step 1: Download and install CKEditor 5
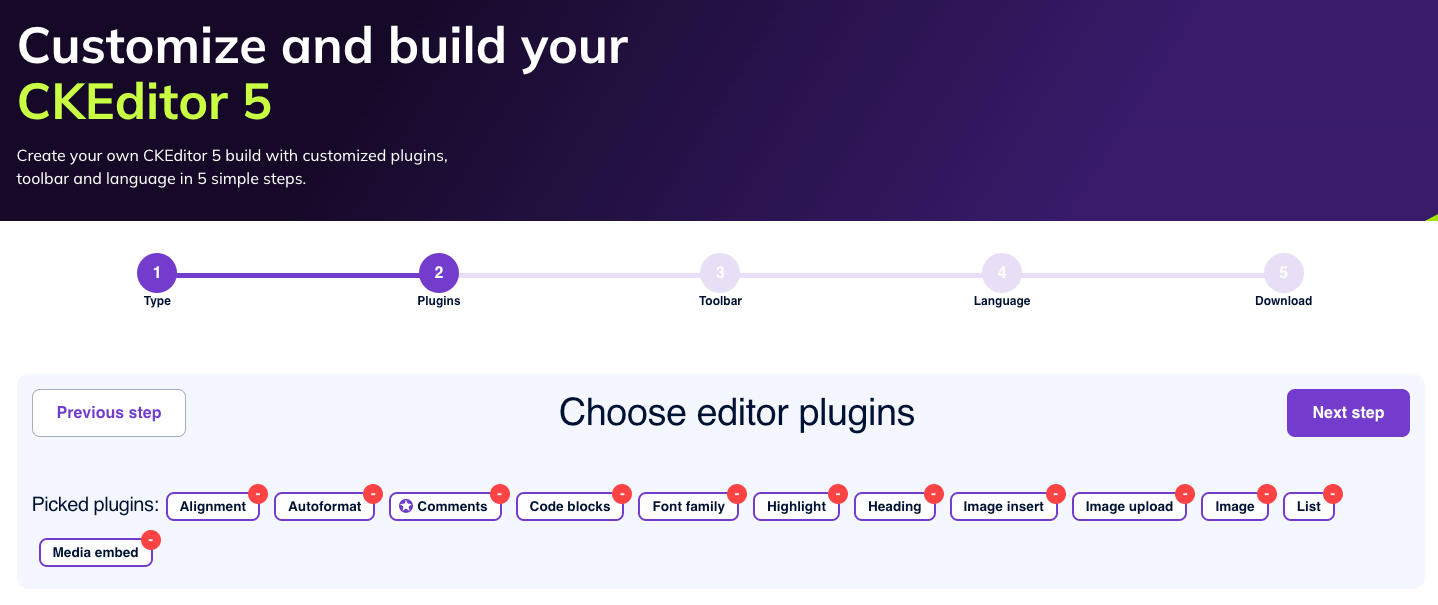
First, generate your CKEditor installation. You can do this via our handy Online Builder, which allows you to customize and download a package designed to your exact specification, or
Which CKEditor 5 installation method to choose?
Easier option
If you’re looking for an advanced editor implementation, we recommend using the CDN and running the ‘super build’. This is available instantly from our CDN and is preconfigured with almost all our plugins and editor types enabled.
More customized option
If you’re looking for a simple approach, the Online Builder is the recommended installation path in almost all cases.
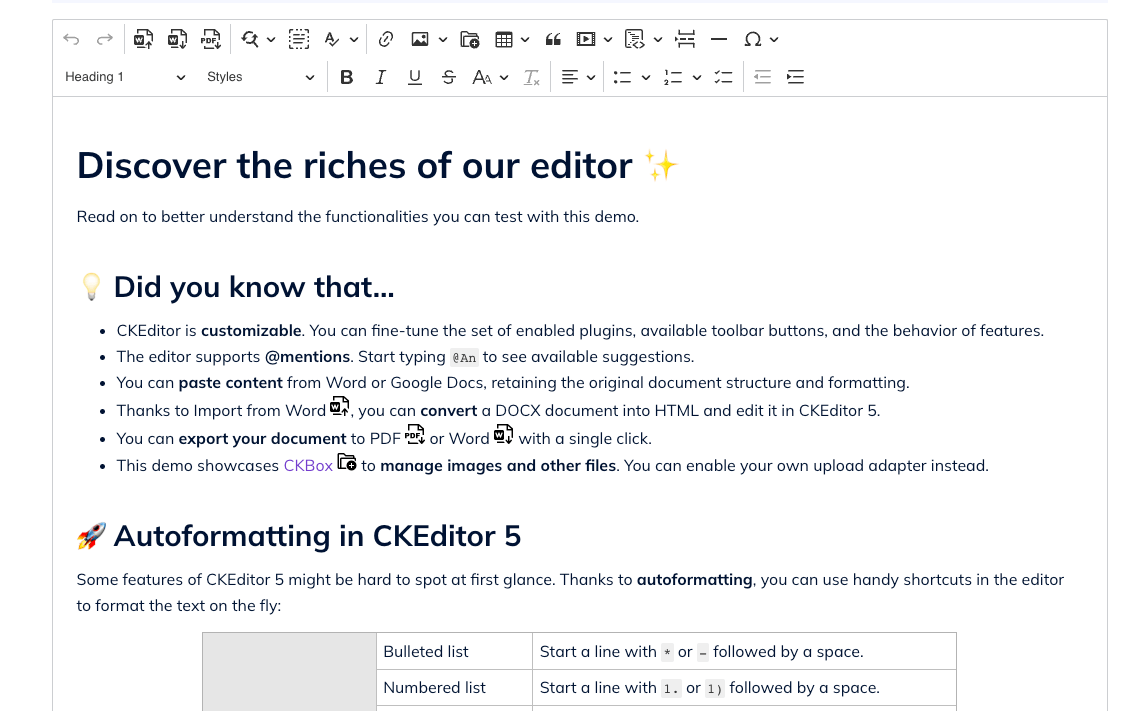
Sample of ‘super build’ code
When using the super build, your code should look something like what appears below.
The Premium collaboration features, as well as several other plugins, require credentials to work. Without these credentials, the editor will throw an error.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<style>
#container {
width: 1000px;
margin: 20px auto;
}
.ck-editor__editable[role="textbox"] {
/* editing area */
min-height: 200px;
}
.ck-content .image {
/* block images */
max-width: 80%;
margin: 20px auto;
}
</style>
<div id="container">
<div id="editor">
</div>
</div>
<!--
The "super-build" of CKEditor 5 served via CDN contains a large set of plugins and multiple editor types.
See https://ckeditor.com/docs/ckeditor5/latest/installation/getting-started/quick-start.html#running-a-full-featured-editor-from-cdn
-->
<script src="https://cdn.ckeditor.com/ckeditor5/36.0.1/super-build/ckeditor.js"></script>
<!--
Uncomment to load the Spanish translation
<script src="https://cdn.ckeditor.com/ckeditor5/36.0.1/super-build/translations/es.js"></script>
-->
<script>
// This sample still does not showcase all CKEditor 5 features (!)
// Visit https://ckeditor.com/docs/ckeditor5/latest/features/index.html to browse all the features.
CKEDITOR.ClassicEditor.create(document.getElementById("editor"), {
// https://ckeditor.com/docs/ckeditor5/latest/features/toolbar/toolbar.html#extended-toolbar-configuration-format
toolbar: {
items: [
'exportPDF','exportWord', '|',
'findAndReplace', 'selectAll', '|',
'heading', '|',
'bold', 'italic', 'strikethrough', 'underline', 'code', 'subscript', 'superscript', 'removeFormat', '|',
'bulletedList', 'numberedList', 'todoList', '|',
'outdent', 'indent', '|',
'undo', 'redo',
'-',
'fontSize', 'fontFamily', 'fontColor', 'fontBackgroundColor', 'highlight', '|',
'alignment', '|',
'link', 'insertImage', 'blockQuote', 'insertTable', 'mediaEmbed', 'codeBlock', 'htmlEmbed', '|',
'specialCharacters', 'horizontalLine', 'pageBreak', '|',
'textPartLanguage', '|',
'sourceEditing'
],
shouldNotGroupWhenFull: true
},
// Changing the language of the interface requires loading the language file using the <script> tag.
// language: 'es',
list: {
properties: {
styles: true,
startIndex: true,
reversed: true
}
},
// https://ckeditor.com/docs/ckeditor5/latest/features/headings.html#configuration
heading: {
options: [
{ model: 'paragraph', title: 'Paragraph', class: 'ck-heading_paragraph' },
{ model: 'heading1', view: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' },
{ model: 'heading2', view: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' },
{ model: 'heading3', view: 'h3', title: 'Heading 3', class: 'ck-heading_heading3' },
{ model: 'heading4', view: 'h4', title: 'Heading 4', class: 'ck-heading_heading4' },
{ model: 'heading5', view: 'h5', title: 'Heading 5', class: 'ck-heading_heading5' },
{ model: 'heading6', view: 'h6', title: 'Heading 6', class: 'ck-heading_heading6' }
]
},
// https://ckeditor.com/docs/ckeditor5/latest/features/editor-placeholder.html#using-the-editor-configuration
placeholder: 'Welcome to CKEditor 5!',
// https://ckeditor.com/docs/ckeditor5/latest/features/font.html#configuring-the-font-family-feature
fontFamily: {
options: [
'default',
'Arial, Helvetica, sans-serif',
'Courier New, Courier, monospace',
'Georgia, serif',
'Lucida Sans Unicode, Lucida Grande, sans-serif',
'Tahoma, Geneva, sans-serif',
'Times New Roman, Times, serif',
'Trebuchet MS, Helvetica, sans-serif',
'Verdana, Geneva, sans-serif'
],
supportAllValues: true
},
// https://ckeditor.com/docs/ckeditor5/latest/features/font.html#configuring-the-font-size-feature
fontSize: {
options: [ 10, 12, 14, 'default', 18, 20, 22 ],
supportAllValues: true
},
// Be careful with the setting below. It instructs CKEditor to accept ALL HTML markup.
// https://ckeditor.com/docs/ckeditor5/latest/features/general-html-support.html#enabling-all-html-features
htmlSupport: {
allow: [
{
name: /.*/,
attributes: true,
classes: true,
styles: true
}
]
},
// Be careful with enabling previews
// https://ckeditor.com/docs/ckeditor5/latest/features/html-embed.html#content-previews
htmlEmbed: {
showPreviews: true
},
// https://ckeditor.com/docs/ckeditor5/latest/features/link.html#custom-link-attributes-decorators
link: {
decorators: {
addTargetToExternalLinks: true,
defaultProtocol: 'https://',
toggleDownloadable: {
mode: 'manual',
label: 'Downloadable',
attributes: {
download: 'file'
}
}
}
},
// https://ckeditor.com/docs/ckeditor5/latest/features/mentions.html#configuration
mention: {
feeds: [
{
marker: '@',
feed: [
'@apple', '@bears', '@brownie', '@cake', '@cake', '@candy', '@canes', '@chocolate', '@cookie', '@cotton', '@cream',
'@cupcake', '@danish', '@donut', '@dragée', '@fruitcake', '@gingerbread', '@gummi', '@ice', '@jelly-o',
'@liquorice', '@macaroon', '@marzipan', '@oat', '@pie', '@plum', '@pudding', '@sesame', '@snaps', '@soufflé',
'@sugar', '@sweet', '@topping', '@wafer'
],
minimumCharacters: 1
}
]
},
// The "super-build" contains more premium features that require additional configuration, disable them below.
// Do not turn them on unless you read the documentation and know how to configure them and setup the editor.
removePlugins: [
// These two are commercial, but you can try them out without registering to a trial.
// 'ExportPdf',
// 'ExportWord',
'CKBox',
'CKFinder',
'EasyImage',
// This sample uses the Base64UploadAdapter to handle image uploads as it requires no configuration.
// https://ckeditor.com/docs/ckeditor5/latest/features/images/image-upload/base64-upload-adapter.html
// Storing images as Base64 is usually a very bad idea.
// Replace it on production website with other solutions:
// https://ckeditor.com/docs/ckeditor5/latest/features/images/image-upload/image-upload.html
// 'Base64UploadAdapter',
'RealTimeCollaborativeComments',
'RealTimeCollaborativeTrackChanges',
'RealTimeCollaborativeRevisionHistory',
'PresenceList',
'Comments',
'TrackChanges',
'TrackChangesData',
'RevisionHistory',
'Pagination',
'WProofreader',
// Careful, with the Mathtype plugin CKEditor will not load when loading this sample
// from a local file system (file://) - load this site via HTTP server if you enable MathType
'MathType'
]
});
</script>
</body>
</html>If you’d like to quickly evaluate CKEditor 5 with Premium features like real-time collaboration, track changes and revision history, then sign up for a 30-day free trial.
Step 2: Consider plugin compatibility
When it comes to upgrading CKEditor 4 to CKEditor 5, there are a number of considerations to take into account. These include:
- Custom plugins your engineering team has created
- Third-party plugins that may not be compatible with CKEditor
- Plugins created by CKEditor
Plugins created by CKEditor
In order to view plugins that are fully compatible across CKEditor 4 and CKEditor 5, our team has created an easy-to-read compatibility table.
Some plugins have been fully deprecated in CKEditor 5, or have been built directly into the core editor and don’t require additional configuration. Also note, that where there’s full compatibility plugins were still redesigned and their configuration options have changed including but not limited to naming or behaviors.
Third-party and custom plugins
Due to the significant upgrade to CKEditor 5’s underlying architecture and more robust APIs, we cannot guarantee that either third-party or custom plugins you’ve created will work error free or without some code changes on your end. In almost all cases we expect that third-part and custom plugins will not work and will need to be completely rewritten.
We recommend that for every custom plugin you use, read our guide on how to create a custom plugin for CKEditor 5, to make sure you don’t risk breaking the editor.
In addition, if you do have a mission-critical plugin that you need as part of your upgrade path, we do have service packages available to consult with your engineering team, to help create and configure this on your behalf.
Step 3: Update plugins
This is the easiest step if you’re taking a fresh new install of CKEditor as was proposed in Step 1 because we’ve already inserted all the new plugin names directly into the code for you.
If you choose to utilize the CKEditor 5 Online Builder, the plugins you choose for your editor have already been updated in the file you downloaded. You can skip this step entirely.
To ensure your editor continues to work smoothly, it’s important that you update and configure all the plugin names – because they’ve changed in CKEditor 5.

Step 4: Migrate content from CKEditor 4 to CKEditor 5
Potentially, one of the most complex steps in migrating from CKEditor 4 to CKEditor 5, is the movement of your existing data from one editor to the other.
Because CKEditor 5 utilizes an MVC architecture with a custom data model (as compared to CKEditor 4 HTML-oriented architecture), there may be some data incompatibility issues.
We strongly recommend that as part of the data transfer process, you analyze, verify, and test the data before deleting or removing anything from CKEditor 4. If necessary, you may need to develop conversion procedures to avoid data loss.
To decrease the risk of any data loss while migrating, we’ve created a General HTML Support feature. This can be used to introduce HTML markup that is present in legacy content.
If you have access to support as part of your CKEditor Subscription, our support team may be able to help with this process and recommend personalized pathways to minimize any data loss within your editor migration.
Step 5: Test and deploy
The best step of your migration is the end of your journey! But make sure to run internal tests before deploying CKeditor 5 to your live environment.
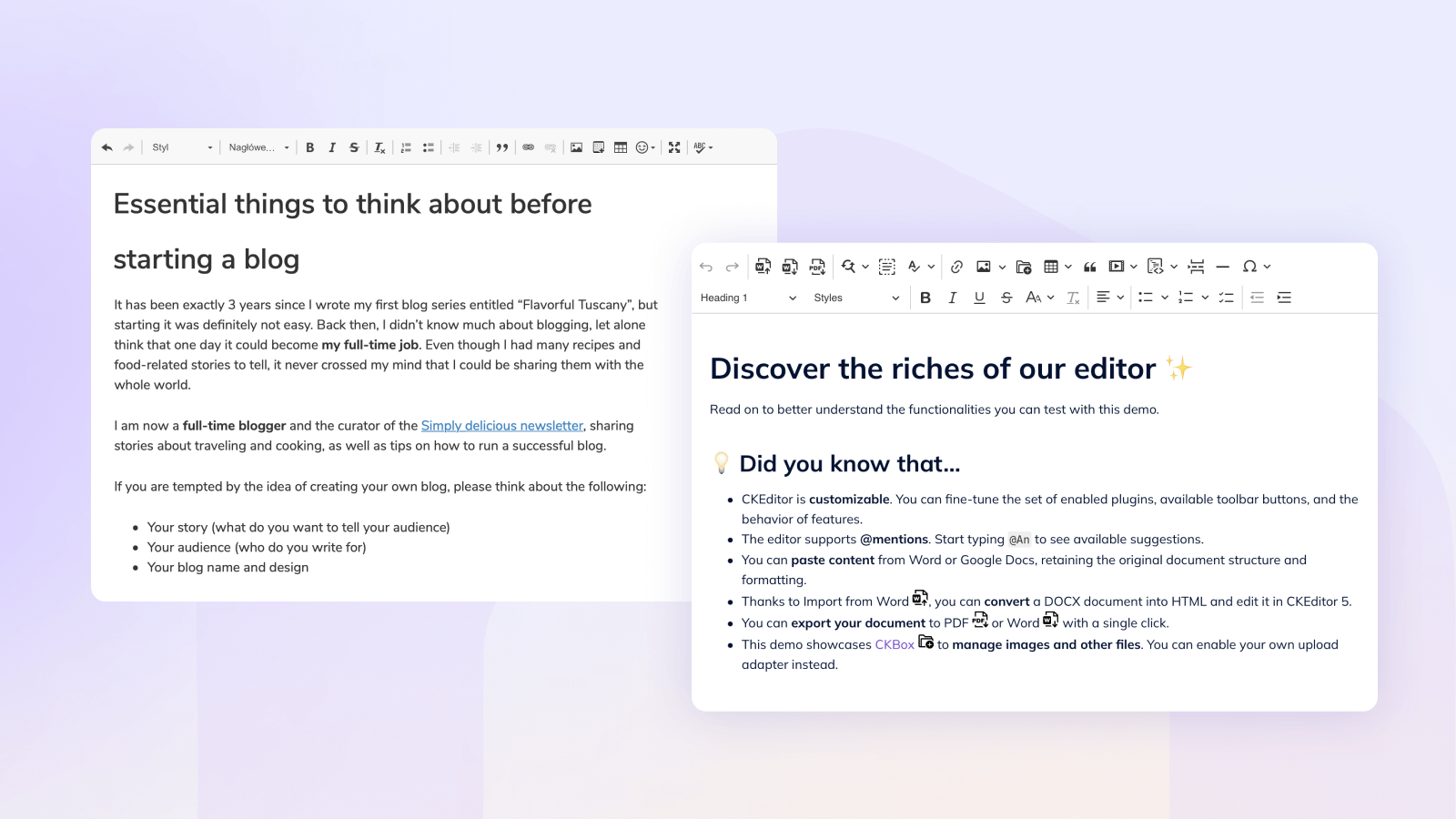
If you’ve chosen to deploy CKEditor in a fully-featured way, it should look a little something like below. Feel free to check out the fully-featured demo for yourself.

What now?
CKEditor 5 is a powerful modern framework that lets developers build on its collaborative-first editor. Feature-rich and customizable, use it to create any type of in-app content – documents, reports, emails, notes, or chat messages.
If you need help migrating your instance of CKEditor 4 to CKEditor 5, or are wanting to explore options to keep CKEditor 4 running in your application a little longer, reach out to our sales team who can help come up with a tailored plan to suit you.
Our engineering team has also put together a more comprehensive migration guide along with FAQ’s about the migration process. Please read the documentation here.