A simple on-the-go online HTML editor

As creators of top-notch online HTML editors, we have a lot of editor demos on our website you can play around with. However, we have seen that time after time, people use these demos to not only test the software, but to actually create content. In light of this, we wanted to build a cleaner space where anyone can show up to write with our WYSIWYG editor and have perfect HTML output available from the getgo; a space to quickly create or clean content and reuse it anywhere without having to integrate CKEditor into their software.
And this is how onlinehtmleditor.dev was created! This minimalist website offers both of our editors in a clean and straightforward way:
- An online HTML editor, based on CKEditor 4
- A real-time collaborative editor, based on CKEditor 5
Your experience with WYSIWYG editors can be as simple as using a CMS, using internal communication clients, CRM, a note-taking application or similar software. Unfortunately, often the embedded editors available today are often legacy components. On top of that, there is no guarantee that even a remotely good editor, which can handle complex input, was chosen. The tendency to choose simple, light, I-will-build-it-myself-editors, often prevails. Try pasting from Word, working with different file types, adding images while wanting them to scale properly, or creating a list and you will see the shortcomings common today.
Why would CKEditor 4 and CKEditor 5 be different, you may ask? Because we have 30+ developers and 16 years of experience in rich text editing! So why not create your content or create clean code from your existing content headache-free? Even though our editors are meant to be embedded in separate software, you can still use them on onlinehtmleditor.dev to create content for external software platforms. This is done with a simple workaround to publish or save the content. That workaround is HTML output as it can generate the right output for a variety of needs.
You can create content with our editors, extract the HTML output (or simply copy the rich-text) and use the content anywhere you please as some have done. We have learned that people come to our website to simply paste their existing Word, Google Docs or other WYSIWYG editor content in order to clean it. It is a proof of how much people adore the clean and consistent HTML output CKEditor is able to produce. Out of all the different possible solutions, people choose our editors because their content can be reused easily and efficiently. Excellent support for pasting from external applications is a surprising way that creates new, satisfied CKEditor users.
Whether or not you are familiar with CKEditor, a premiere rich text editor on the market today, let us tell you more about our online HTML editor and how you can make better use of this website and our WYSIWYG editors. There are two main differences between these editors: direct access to edit HTML markup and collaboration support.
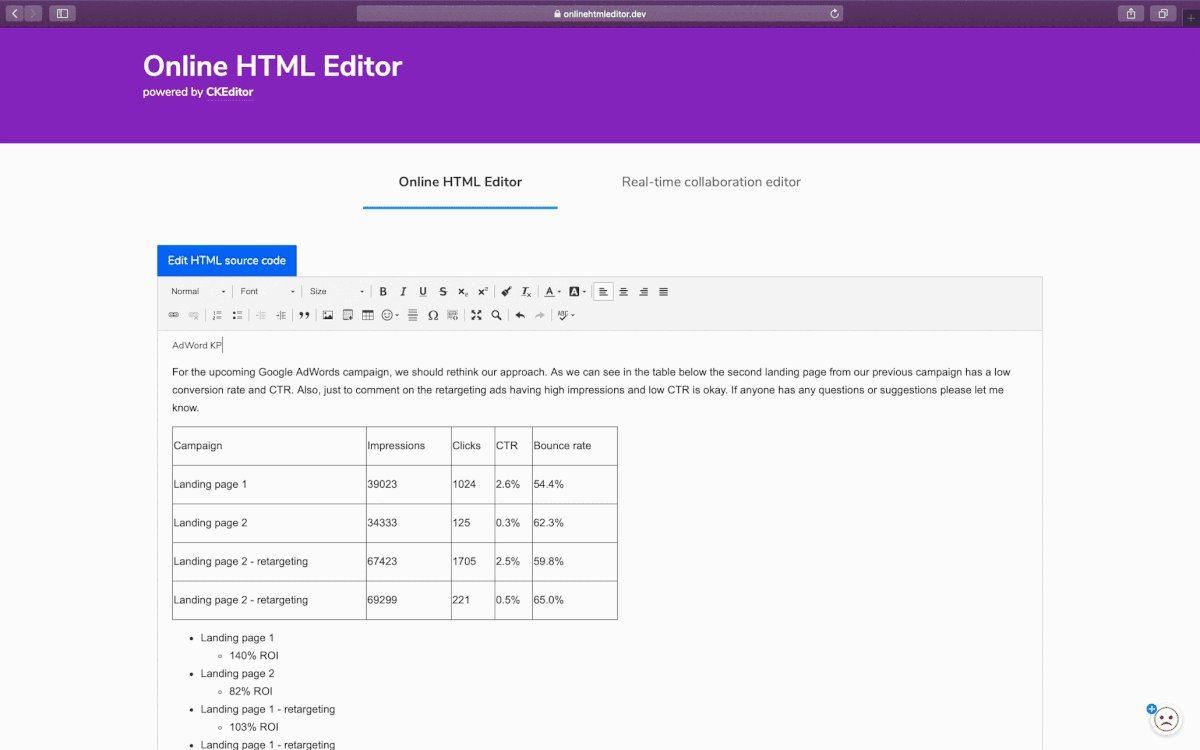
Online WYSIWYG HTML editor with access to edit source code
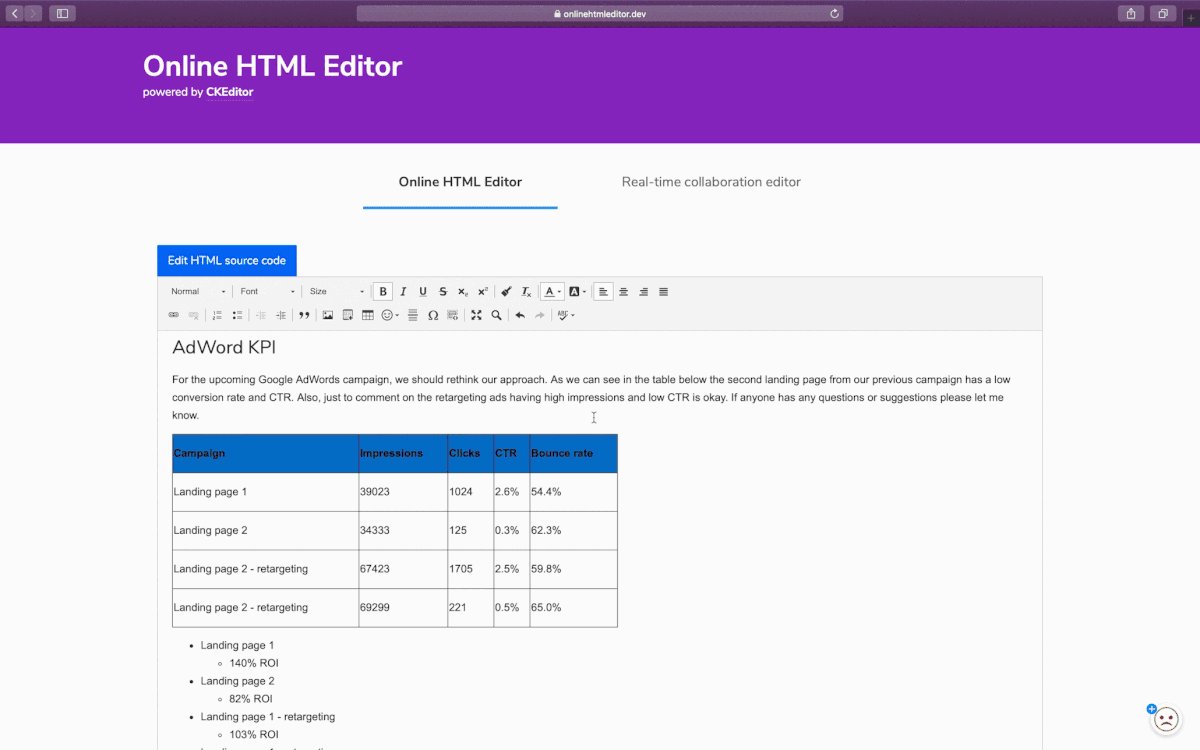
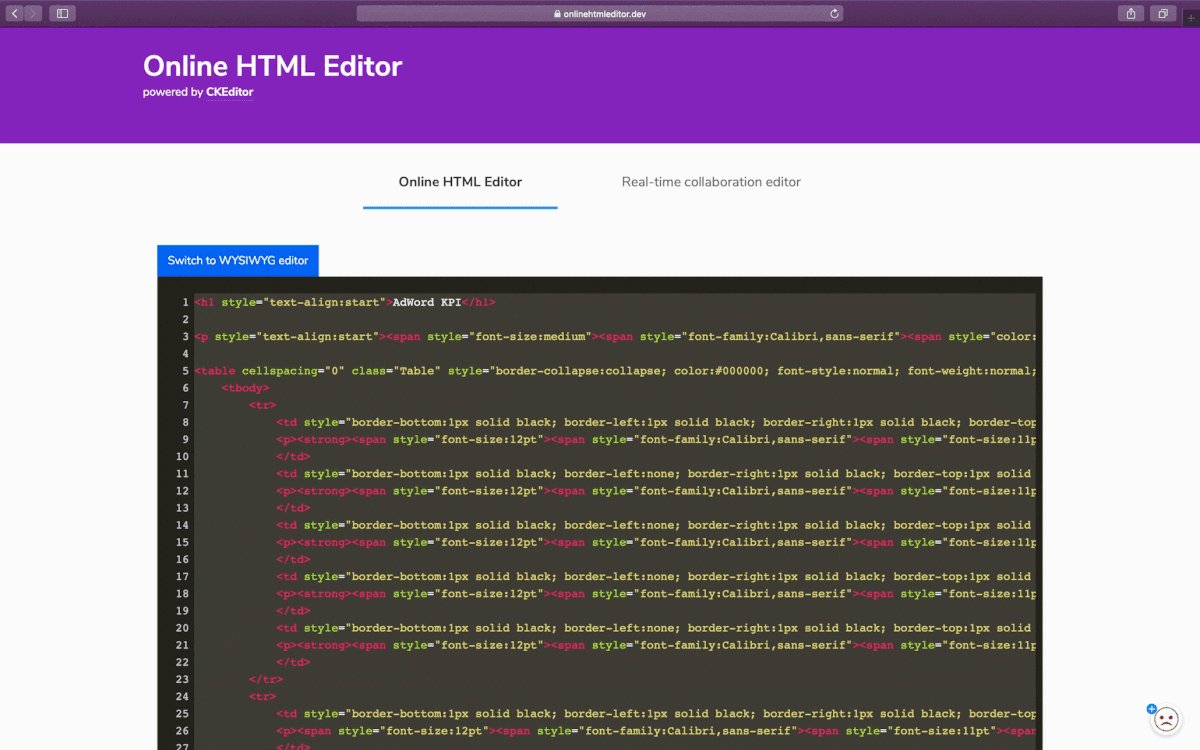
The first editor you see on onlinehtmleditor.dev is a free online HTML editor editor based on CKEditor 4. It is perfect to use if you are a fan of writing using both WYSIWYG editing and direct HTML editing for the web. CKEditor 4’s source code editing option allows users to access and edit HTML markup on the go with a click of the mouse. The HTML source code will be available to work with and view with a button that shows the code generated in the background automatically for your preference. You can also switch back and forth between HTML and WYSIWYG editing as you please.
The editor gives you a handful of classic features like tables, lists, emojis, code snippets, bold and italic marks, block quotes, and spell-checking. It is also equipped with a full-screen feature, for when you need a bit more writing space and fewer distractions. You can find a list of keyboard shortcuts right below the editor. It is perfect to even use to write code for your own website and find error issues within your existing source code.
Another can’t-miss feature of the editor is its constantly improved pasting capabilities. Pasting rich-text content from different content platforms like Microsoft Word and Excel, Google Docs or LibreOffice is a breeze. Thanks to the source code access, pasting any HTML directly into the WYSIWYG editor is also possible. By simply turning off the HTML filtering, you can paste even the tags and CKEditor will accept them.

Collaborative editor with clean HTML output
The second editor available on our website is a real-time collaborative editor based on CKEditor 5. Contrary to popular assumption, CKEditor 5 is not just an updated version of CKEditor 4. It is an entirely different editor that has been written from scratch, so its philosophy is vastly different. It does not provide a way within the editor UI to alter the source HTML. For many people who have had experience with WYSIWYG editors before, this brings some doubts. We are here to tell you to not judge until you see the output CKEditor 5 is able to produce.
Your experience with WYSIWYG editors may have been frustrating because the editors you have tried could not produce the HTML you desire. Perhaps you felt you had to take matters into your own hands and edit the HTML directly. The thing with CKEditor 5 is that you will not need to edit HTML because the editor will provide you with clean, correct output to reuse as you see fit, every time! This is an obvious improvement for users who are oblivious to HTML, so they do not mess with the output. And even if you have a hands-on approach to edit the HTML and the clean output does not convince you, Real-time collaboration just might.
CKEditor 5 is able to provide real-time editing, commenting and Track Changes features with multiple collaborators, just like in Google Docs. With us, though, there is no limit on the number of active collaborators. Every time you load the real-time collaborative editor page, a special document ID gets attached to the URL. Then you can simply share the link with your collaborators to be on the same document and write, comment, make suggestions, and create content together. Each document ID and its content stays active for an hour after the last user disconnects from it so you do not immediately lose your content.
Because the editor there is not integrated with any application, user names and pictures are randomized. Rest assured, however, that this does not affect the collaboration process. Just like its predecessor, CKEditor 5 also has all the classic styling, formatting and other features you love. This includes support for keyboard shortcuts, which are listed below the editor as well.
It is also able to support Markdown input. If one of your collaborators is a ride-or-die Markdown fan that brought Slack to its knees, you are in luck — you can still **bold like this** thanks to the Autoformatting feature. Additionally, CKEditor 5 can produce Markdown and other types of output. Drop us a line if you would like to be presented with an online Markdown editor in a similar way to onlinehtmleditor.dev. The mentioned input and output capabilities of CKEditor 5 easily allow it to function as a Markdown editor and we would be glad to share this tool with you. Recently, we even created a browser extension, GitHub Writer. It uses the same capabilities to bring WYSIWYG editing to GitHub issues.
So which editor should you go for?
Both editors have similar features, formatting and styling options. Both are also able to provide you headache-free copying and pasting of rich-text content as well as HTML, inside and outside the editor. Both are perfect to use anytime another WYSIWYG editor proves to be troublesome. The website and the editors will always stay up-to-date with the latest CKEditor releases to solve all content problems. Whether you need the content for an email campaign or your website, whether you have HTML knowledge or not, you will receive clean, reusable HTML code. After you see our editor’s outputs for yourself, along with the edit source mode and real-time collaboration features it is a no-brainer. CKEditor will be your go-to.
If you are still undecided, we always recommend our users to edit the source code as little as possible. We suggest you start with the real-time collaborative editor since it is a better fit for a diverse audience with different levels of technical background. Besides, you can always switch between them and use both!
Start drafting up the content in the real-time collaborative editor and if altering the HTML is required, then you can copy the output from the collaborative editor and paste it in the online HTML editor. If you prefer to edit HTML directly with a WYSIWYG editor in your back pocket, you are still in the right place and can generate code on the go while working with raw HTML. It is simply designed to simplify your life in a convenient manner without the need of a template, a website builder or a library of external tools.

We really hope you visit and enjoy onlinehtmleditor.dev. We tried to include the most popular features for the biggest audience possible and still not overload it with features.
So let us know with a direct message if there are any features that you think are missing, or share any other feedback that you might have. Visit ckeditor.com to have these top-notch editors in your own content creation environment.
See related articles:
- The best WYSIWYG editor for Vue.js is here
- Build a WYSIWYG editor in-house or use an off-the-shelf solution?
- How to successfully launch a software application on Product Hunt in 2020?
- GitHub Writer: challenge accepted!
- Programming can affect software developers' brains. Learn how!
- What to consider when choosing the best WYSIWYG HTML editor