Online Builder
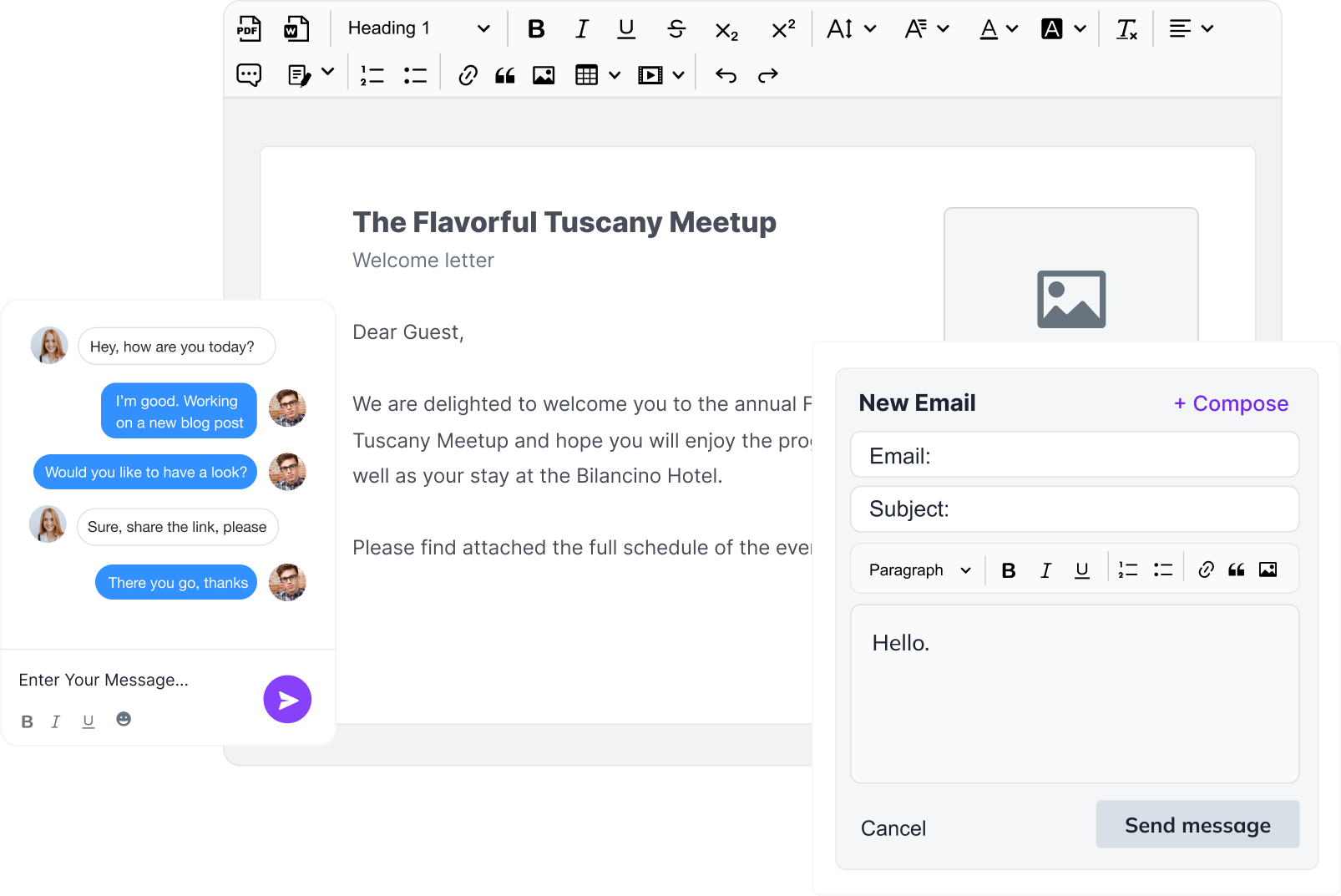
Build your custom editor instance in 5 steps! Pick your editor type, plugins, toolbar items and the editor language and download your customized build.



Hi there, any questions about products or pricing?
Questions about our products or pricing?
Contact our Sales Representatives.
We are happy to
hear from you!
Thank you for reaching out to the CKEditor Sales Team. We have received your message and we will contact you shortly.