Uploading and downloading assets in CKBox
Assets in CKBox can be easily uploaded by users, put under categories, and assigned to folders.
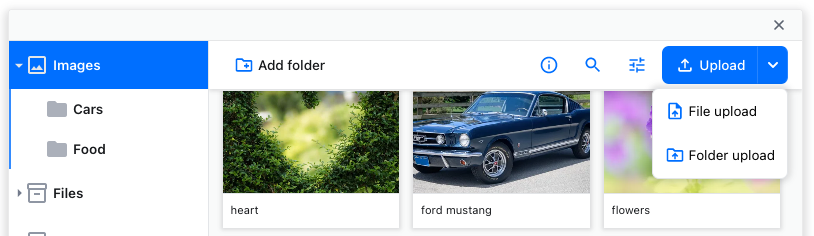
Use the Upload button in the top-right corner of the navigation bar to upload new assets into the selected folder. A system dialog will appear, letting you choose the files you want to upload.
The file(s) will be uploaded to the currently selected folder.

You can choose to upload either individual files or file folders by clicking the arrow next to the Upload button. When uploading folders, you add them to the CKBox folder structure in the current category.
You can use the CKBox REST API to upload individual files or folders. It is useful if you want to migrate your file structure to CKBox.
Any assets that you upload are stored securely in the storage of your choice (for the self-hosted on-premises version) or in the cloud (in the SaaS subscription).
The on-premises version lets you use your own storage (currently Azure Blob Storage and AWS S3 are supported). You can read more about it in the CKBox On-Premises Deployment documentation.
The maximum upload size per single file is up to 32GB. While it is technically possible to upload larger files, it is not advised as files so large may cause errors depending on your configuration.
The maximum CKBox storage, bandwidth, and file size are determined by your subscription plan.
You can also upload assets by dragging selected files and folders from your system into the CKBox work area.
When integrated with CKEditor 5, CKBox replaces the basic CKEditor 5 image upload feature.
It provides image and file upload and management capabilities and enables image uploads through drag & drop and paste from the clipboard. It transforms the image upload toolbar button , allowing the user to quickly upload and insert an image without opening the CKBox UI. Finally, it adds a separate dedicated toolbar button to open the CKBox UI to manage and use the uploaded files.
You can check out a live CKEditor 5 implementation demo in the Examples section.
To download an asset, select it with a mouse click (or keyboard navigation) and use the Download button in the top bar. The download will start immediately.
In the case of images, the original file format and size will be downloaded. To download a converted or optimized image, refer to the Image conversion guide for tips on accessing other file versions.
Need more functionality? Take a survey and help us develop CKBox to suit your needs better!