Image optimization
The webp format is an image format optimized to use on the web. This kind of image allows for substantial savings in the amount of data sent by the browser.
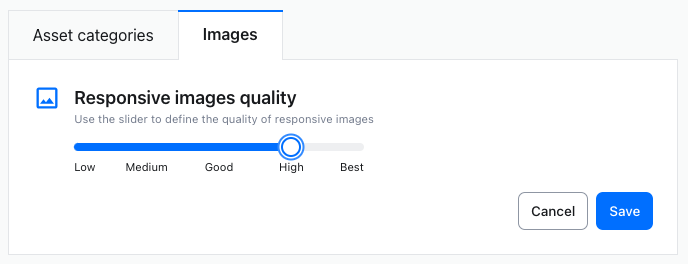
CKBox administrators may fine-tune the quality of the rescaled versions of images produced by the file manager. Five predefined quality settings are available to adjust the compression to your needs.

You can read more about it in the Image management section of the Administration panel guide.
You can access an image directly via the image URL found in the bottom section of the asset properties panel. You can display optimized image versions using this URL, as described in the Image conversion guide.

The webp format provides substantial savings compared to traditional formats. For example, the table below shows data amount savings compared to the lossy jpg format.
| File format | Savings |
.jpg |
full size |
lossless .webp |
26% smaller |
lossy .webp |
25-34% smaller |
In CKBox, the webp format is a first-class citizen.
All uploaded images are kept in the original format, but the CKBox backend service automatically produces their webp version. The webp file is then used wherever possible to speed up your web pages, but also internally by CKBox — for example, to display thumbnails.
Some older browsers may not support webp, but CKBox covers these cases too. The markup for responsive images contains a graceful fallback to the original format, so the image will always be displayed properly, even in older browsers.
There is one more benefit of using webp: smaller, optimized images that load faster will boost the SEO of your web pages.
Additionally, webp supports both transparency and animations, so it can effectively replace any other image format.
Need more functionality? Take a survey and help us develop CKBox to suit your needs better!