Managing assets in CKBox
Assets in CKBox can be put under categories, and assigned to folders. They can later be moved or copied between categories and folders as well as renamed.
You can easily move between assets using the arrow keys: ↑, →, ↓, and ←. You can also use Tab to jump to the next asset.
A double-click, striking Enter, or using the View option from the top bar will invoke the view mode. If the asset is an image file, it will be displayed in full size or as large as the screen resolution allows. Hitting Escape or using the back arrow in the top-left corner will close the full view.

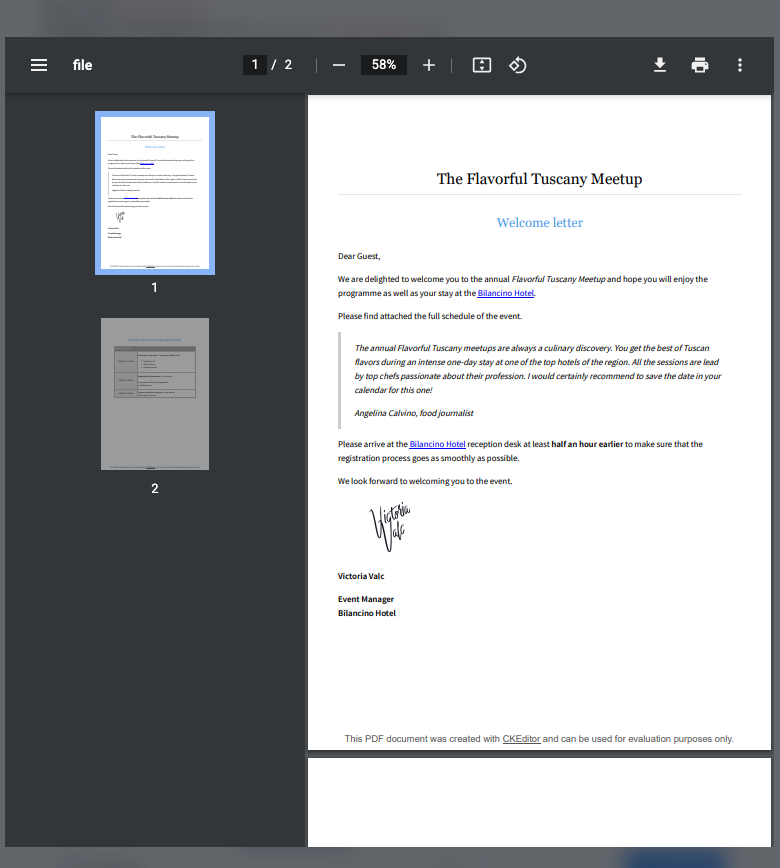
In the case of a PDF file, using the View option will open a read-only file preview inline.

For all other file types, a larger thumbnail of the file type will appear. If you would like more types of previews added in the future, please take this survey. Your feedback helps us develop CKBox to suit your needs better!
If CKBox is integrated with CKEditor 5, double-clicking an asset will insert it into the editing area instead of opening it.
The assets will also behave this way if any kind of onChoose callback is configured.
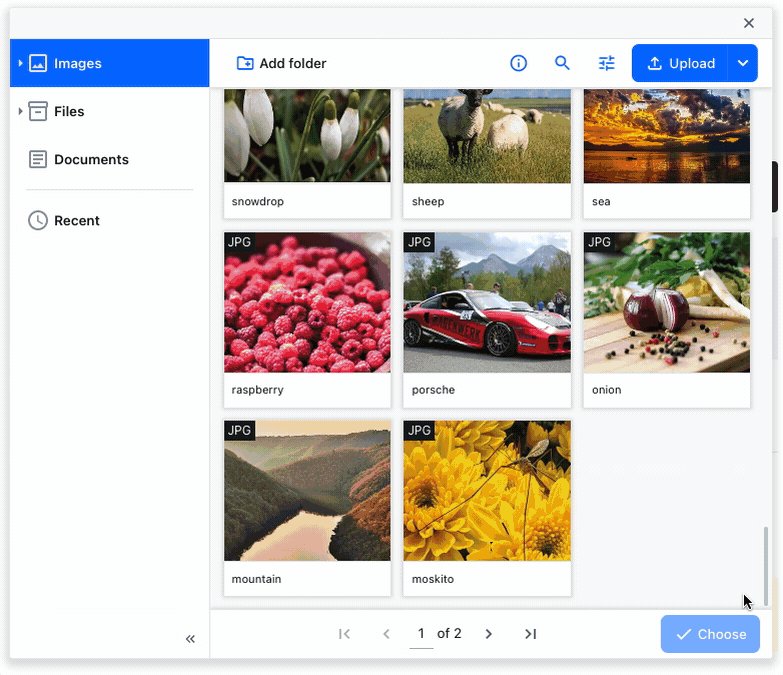
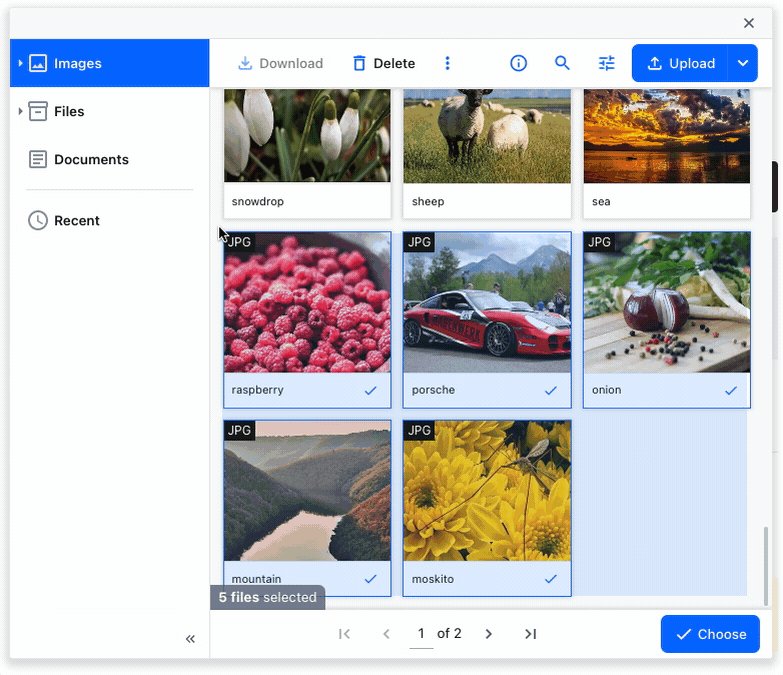
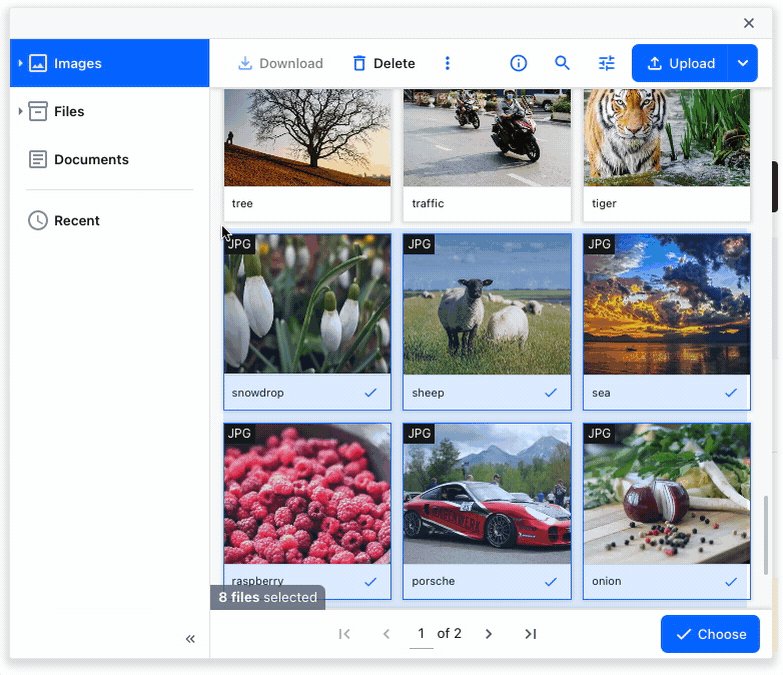
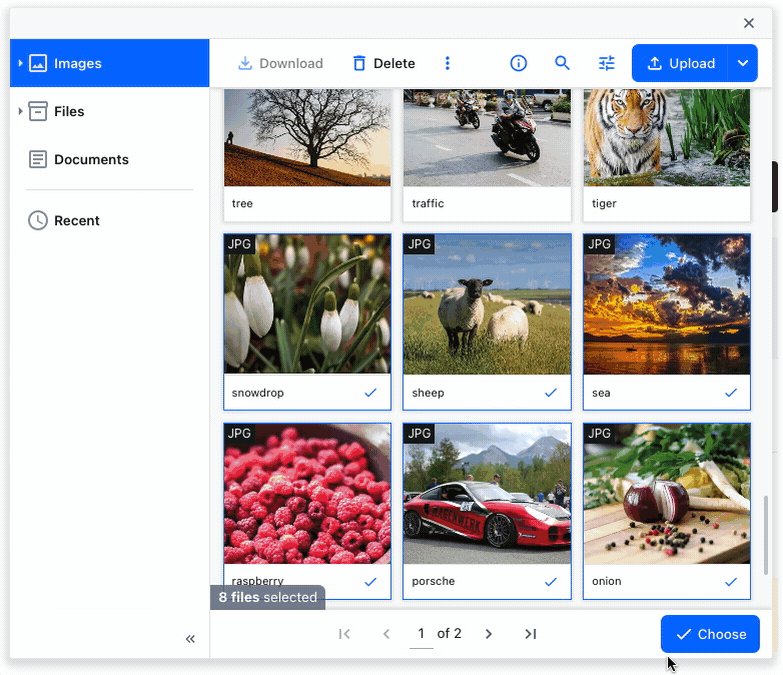
You can conduct different operations (described below) on both individual and multiple assets. To choose several files for an operation, select desired files with a mouse click while holding the Ctrl key on Windows or Cmd key on Mac.
To select a range of assets, click the first one, and then, holding the Shift key, click the last one of the range.
You can also drag the mouse pointer over the desired files to select them.

You can easily select all assets with the Ctrl + A (Cmd + A) keystroke.
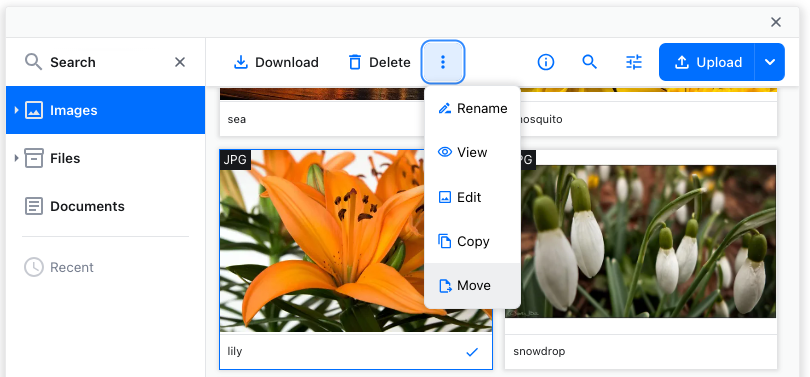
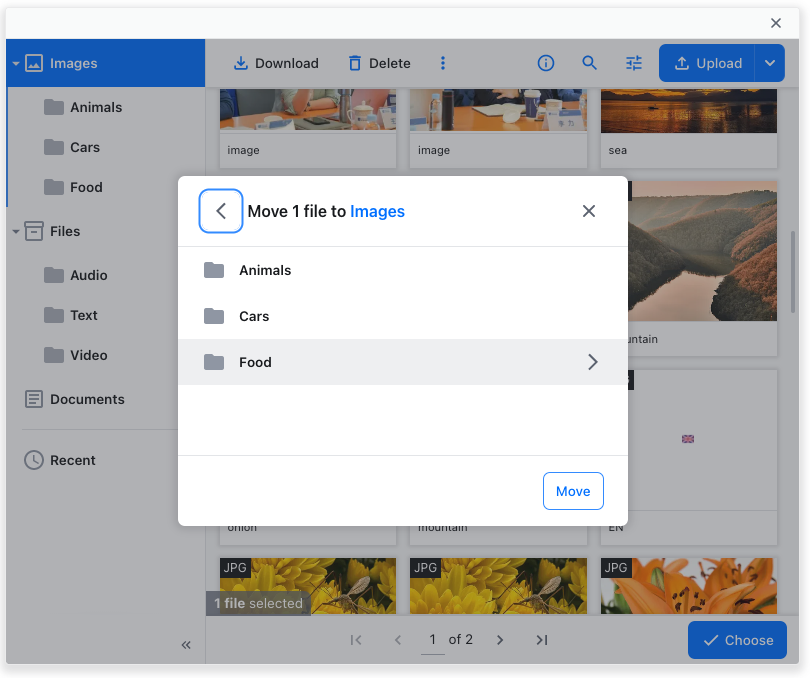
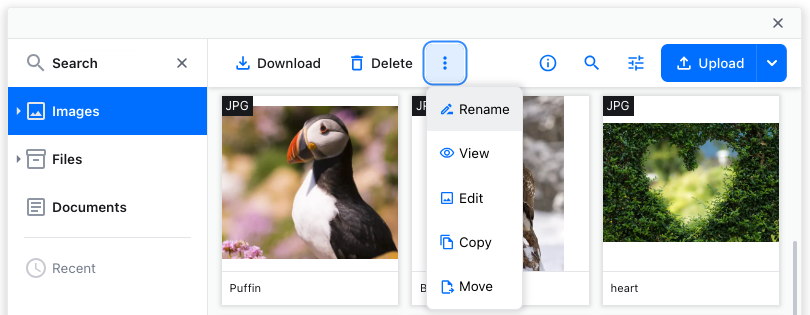
To move an asset between folders, use the Move button from the top bar. The button might be hidden under a three-dot dropdown menu on narrow viewports as pictured in the screenshots.

Upon clicking, a pop-up dialog will appear, allowing you to choose the target folder to move the asset.

Another way to move assets around is by cutting and pasting. Select the desired asset(s) and use Ctrl+X and then Ctrl+V where you want the file (or Cmd+X and Cmd+V on macOS).
You can move one or multiple assets.
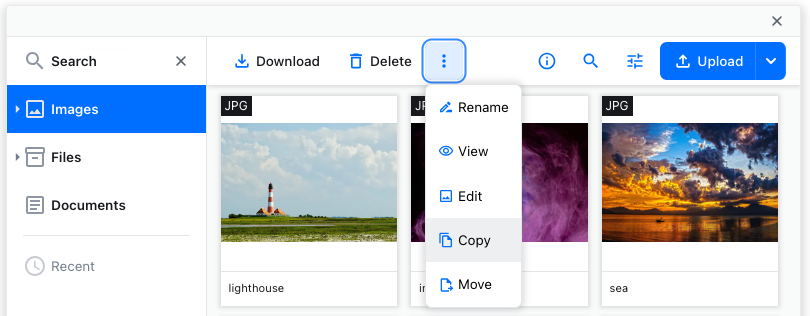
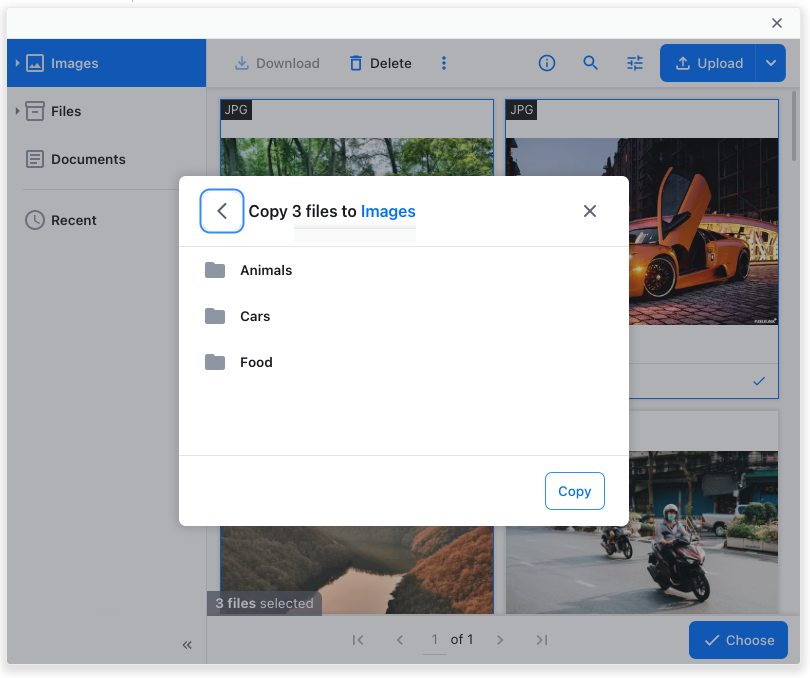
To copy an asset into another folder, choose the Copy button from the top bar. The button might be hidden under a three-dot dropdown menu on narrow viewports.

Upon clicking, a pop-up dialog will appear, allowing you to choose the target folder to copy the asset.

You can also copy assets faster by employing keyboard shortcuts. Use the Ctrl+C keystroke to copy the selected files and then Ctrl+V to paste them into the desired destination (or Cmd+C and Cmd+V on macOS).
You can as easily copy several assets at once.
To delete a selected asset, use the Delete button from the top bar.
You can delete assets using the Delete key on Windows or the Cmd + Backspace keyboard shortcut native to macOS.
You can also mass-delete assets.
Refer to the Trash Bin guide for more details.
To rename an asset, use the Rename button from the top bar. The button might be hidden under a three-dot dropdown menu on narrow viewports.

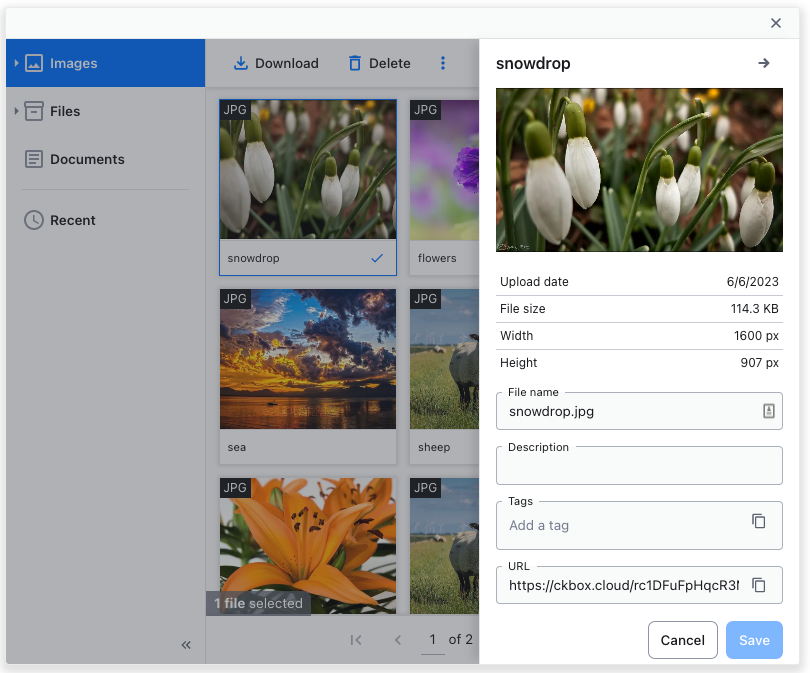
Alternatively, click the Properties icon in the top bar.
The file information panel will appear, letting you change the file name and adjust other asset metadata.

You can sort assets by name, size, and upload or modification date. You can find more information about sorting the list of assets in the Folders guide.
CKBox provides image editing tools like cropping, resizing, or rotating. Refer to the Image editing guide for details.
Need more functionality? Take a survey and help us develop CKBox to suit your needs better!