How Slash Commands give quick access to key functions in CKEditor 5

If you’ve ever been frustrated by trying to get seemingly quick tasks done through a maze of menus, then you’ve experienced life without slash commands. Recently popularized by applications such as Slack, Discord and Notion, slash commands increase efficiency by allowing you to perform actions without navigating toolbars or menus. Sounds great: let’s get building!
For those who are new to the concept, slash commands are a powerful function that can significantly enhance your user experience (UX). They perform that task, by providing quick access to various features and they’re initiated by typing a slash `/` followed by the command name.
Digging in a bit deeper, the UX is streamlined because users don’t need to click the toolbar to format or insert content blocks – therefore there’s as few clicks as possible. In addition, the new CKEditor 5 Slash Commands plugin is fully customizable – making it perfect for applications with keyboard-first users. Compared to similar keyboard-first Markdown formatting, using slash commands gives you much easier keyboard operability. How, you may ask? It requires you to only use the `/` and the name of the command instead of memorizing symbols for each formatting option.
Slash Commands in CKEditor
The new Slash Commands (Premium) plugin for CKEditor 5, can be customized to suit any command that you want performed. You can:
-
Insert predefined text or templates
-
Apply formatting and styles
-
Embed content
-
Setup alerts with custom logic
-
Provide custom setups with 3rd-party applications.
Basically you can choose to set up whatever commands work best for your needs. However to save you time, by default CKEditor comes with a handful of predefined commands that you can use right away. These include:
1. Formatting options
Headings, paragraphs, lists, block quotes
2. Inserting items
Tables, templates, table of contents, horizontal line, code blocks or inserting images with CKBox or CKFinder.
A complete list of all the available default slash commands can be found in our documentation and if you’re super keen to try Slash Commands you can see it in action, in our Productivity Pack demo.
How to set up CKEditor with Slash Commands
The easiest way to download and set up a CKEditor instance with Slash Commands, is by using our online builder. However, in case this is your first time with CKEditor and you’d like to poke around a little more, the following procedure in this article sets up CKEditor by installing from source.
There are a few prerequisites for steps in the following sections. You’ll need familiarity with:
-
Command line interfaces
-
npm and Node Package Manager commands
-
WebComponent bundling
-
JavaScript
-
A text editor
You’ll also need to set up a CKEditor license key. Slash commands are a Premium feature, and it requires a commercial license to introduce into your app. You can sign up for a CKEditor Premium feature 30-day free trial, and put all the Premium features to the test. To get your license key:
-
Set up your account password using the link in your activation email
-
Log into your CKEditor account
-
On the dashboard, click CKEditor under the Your Products heading
-
On the new screen that opens, copy the license key for versions 38.0 and above
Setting up the CKEditor demo
1. Create a new directory for testing out the Slash Commands plugin:
mkdir slashCommand-demo //an example directory2. Change into the directory, and set up the directory to work with NPM and set up the package JSON file for handling components with the npm init command. Select the default options with the enter key when running the npm init command, and select yes when ready:
npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.3. Create three new files for the CKEditor source demo:
touch webpack.config.js app.js index.html4. Install the required npm packages needed to run CKEditor from source:
npm install --save \
css-loader@5 \
postcss-loader@4 \
raw-loader@4 \
style-loader@2 \
webpack@5 \
webpack-cli@45. Install the set of features needed for a CKEditor configuration:
npm install --save \
@ckeditor/ckeditor5-dev-utils \
@ckeditor/ckeditor5-editor-classic \
@ckeditor/ckeditor5-essentials \
@ckeditor/ckeditor5-paragraph \
@ckeditor/ckeditor5-basic-styles \
@ckeditor/ckeditor5-theme-lark6. Open the webpack.config.js file using a text editor, and add the following content:
// webpack.config.js
'use strict';
const path = require( 'path' );
const { styles } = require( '@ckeditor/ckeditor5-dev-utils' );
module.exports = {
// https://webpack.js.org/configuration/entry-context/
entry: './app.js',
// https://webpack.js.org/configuration/output/
output: {
path: path.resolve( __dirname, 'dist' ),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /ckeditor5-[^/\\]+[/\\]theme[/\\]icons[/\\][^/\\]+\.svg$/,
use: [ 'raw-loader' ]
},
{
test: /ckeditor5-[^/\\]+[/\\]theme[/\\].+\.css$/,
use: [
{
loader: 'style-loader',
options: {
injectType: 'singletonStyleTag',
attributes: {
'data-cke': true
}
}
},
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: styles.getPostCssConfig( {
themeImporter: {
themePath: require.resolve( '@ckeditor/ckeditor5-theme-lark' )
},
minify: true
} )
}
}
]
}
]
},
// Useful for debugging.
devtool: 'source-map',
// By default webpack logs warnings if the bundle is bigger than 200kb.
performance: { hints: false }
};7. Save the changes, and then open the app.js file in your text editor. Add the following to configure the CKEditor:
// app.js
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic';
import { Essentials } from '@ckeditor/ckeditor5-essentials';
import { Paragraph } from '@ckeditor/ckeditor5-paragraph';
import { Bold, Italic } from '@ckeditor/ckeditor5-basic-styles';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, Paragraph, Bold, Italic ],
toolbar: [ 'bold', 'italic' ]
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );8. Save the changes, and the open the index.html file – add the following HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 Quick start guide</title>
</head>
<body>
<div id="editor">
<p>The editor content goes here.</p>
</div>
<script src="dist/bundle.js"></script>
</body>
</html>9. Save the changes, and then run the webpack development command to bundle the packages for the demo:
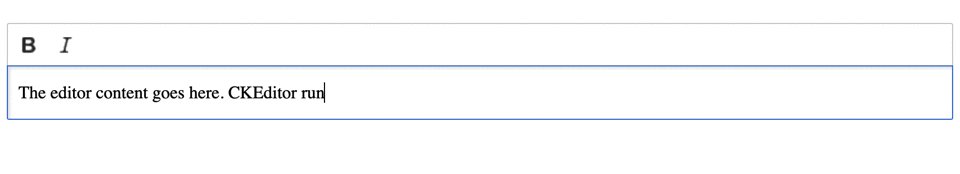
./node_modules/.bin/webpack --mode development10. Test out the demo by using a PHP localhost server for testing purposes, or a Python testing server to view the index.html file in your browser:

Installing the Slash Command feature
1. Configure the demo to use the Slash Commands feature by installing the package for Slash Commands, and the package for the Mentions feature. Both features must be configured at the same time to run Slash Commands:
Install Slash Commands first:
npm install --save @ckeditor/ckeditor5-slash-commandAnd then Mentions:
npm install --save @ckeditor/ckeditor5-mention2. Add both plugins to the App.js imports and plugin lists:
// app.js
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic';
import { Essentials } from '@ckeditor/ckeditor5-essentials';
import { Paragraph } from '@ckeditor/ckeditor5-paragraph';
import { Bold, Italic } from '@ckeditor/ckeditor5-basic-styles';
import { SlashCommand } from '@ckeditor/ckeditor5-slash-command';
import { Mention } from '@ckeditor/ckeditor5-mention';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, Paragraph, Bold, Italic, SlashCommand, Mention, ],
toolbar: [ 'bold', 'italic' ]
} )3. Set up a configuration for the Mentions plugin:
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, Paragraph, Bold, Italic, SlashCommand, Mention, ],
toolbar: [ 'bold', 'italic' ],
mention: {
feeds: [
{
marker: '@',
feed: [ '@Barney', '@Lily', '@Marry Ann', '@Marshall', '@Robin', '@Ted' ],
minimumCharacters: 1
}
]
}
} )4. Include your CKEditor license key to make use of the Premium Slash Commands feature in the demo:
mention: {
feeds: [
{
marker: '@',
feed: [ '@Barney', '@Lily', '@Marry Ann', '@Marshall', '@Robin', '@Ted' ],
minimumCharacters: 1
}
]
},
licenseKey: 'add-your-license-key-here',
} )5. Save the changes, and then rebuild the app using the webpack command:
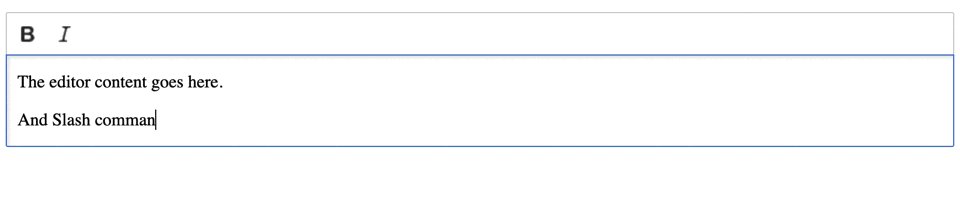
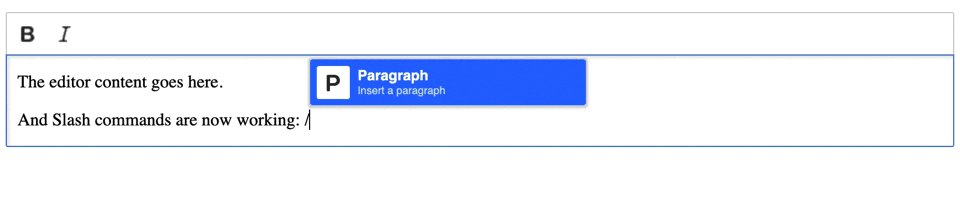
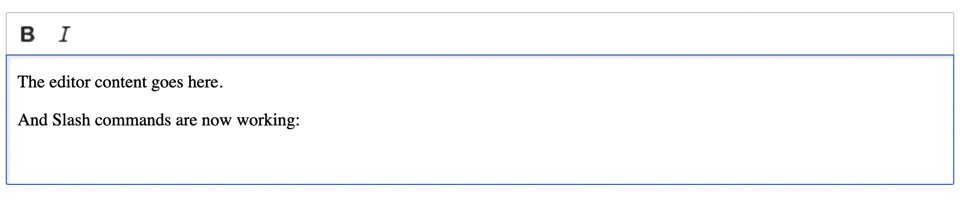
./node_modules/.bin/webpack --mode development6. Test out the Slash Commands feature in the demo by opening it again in the browser:

You’re now set up to try out other aspects of the Slash Commands feature, such as:
-
Configuring additional commands based on the styles set up in the editor configuration
-
Including Slash Commands in an app that’s been created using the CKEditor Online Builder – here it can be combined with other useful features, for example, in the new Premium Productivity Pack.
For more information on getting your Slash Commands plugin set up in a CKEditor 5 instance, check out the documentation and investigate how to get it, on our Productivity Pack page.