Strapi & CKEditor: a powerful pairing in your CMS

Have you or your team ever been told “You really need to go headless” but secretly weren’t sure what’s involved? Ever wondered whether, apart from sounding cool, ‘going headless’ actually benefits your team’s workflow, content creation and editing processes? In short, “Yes”. A fully headless content management system (CMS) gives your team complete flexibility and makes it easier to push content to different platforms… especially when it’s paired with CKEditor.
If you’re building or upgrading your CMS, there’s great news! CKEditor 5 is now an official Strapi plugin. The integration pairs the strengths of both platforms, to deliver a solution that satisfies everyone – devs, content creators, marketers, end-users, and content readers.
This article outlines the:
- Benefits of CKEditor 5 & Strapi Headless CMS integration
- What is a headless CMS?
- 3 reasons to go headless with your CMS
- Why use a WYSIWYG editor in a headless CMS?
- Value of a headless CMS:WYSIWYG editor combination
- How to enable CKEditor in Strapi
- What’s ahead for headless and CKEditor?
Benefits of CKEditor 5 & Strapi Headless CMS integration
Why choose CKEditor 5 to pair with Strapi?
CKEditor 5 is a state-of-the-art WYSIWYG editor written in JavaScript/TypeScript. Its plugin-based architecture means it’s highly customizable, so you can add and remove features to suit your needs. Developed with both code quality and security in mind, the editor is supported by extensive documentation.
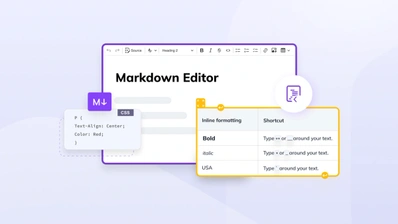
For the Strapi integration, you can either use a CKEditor custom field or the default Markdown-based editor, and enjoy all our rich-text editing features within your Strapi CMS.
Note: Using the custom fields mechanism, you can only use CKEditor where you need it. You don’t need to adapt anything to CKEditor, and your existing content stays in place. You only use CKEditor when the situation calls for it.
Why choose Strapi Headless CMS?
Strapi is an open-source headless CMS. It was developed entirely in JavaScript and supports SQLite, MySQL, Postgres, and MariaDB databases. With Strapi, you can easily create customizable REST or GraphQL APIs and consume them from any client (such as React, Vue, Angular, mobile apps, or IoT).
Customizability is Strapi’s key feature. In addition to its default content-type fields (such as Text, Number, Email, Password, or Media), you can choose between dozens of custom fields.
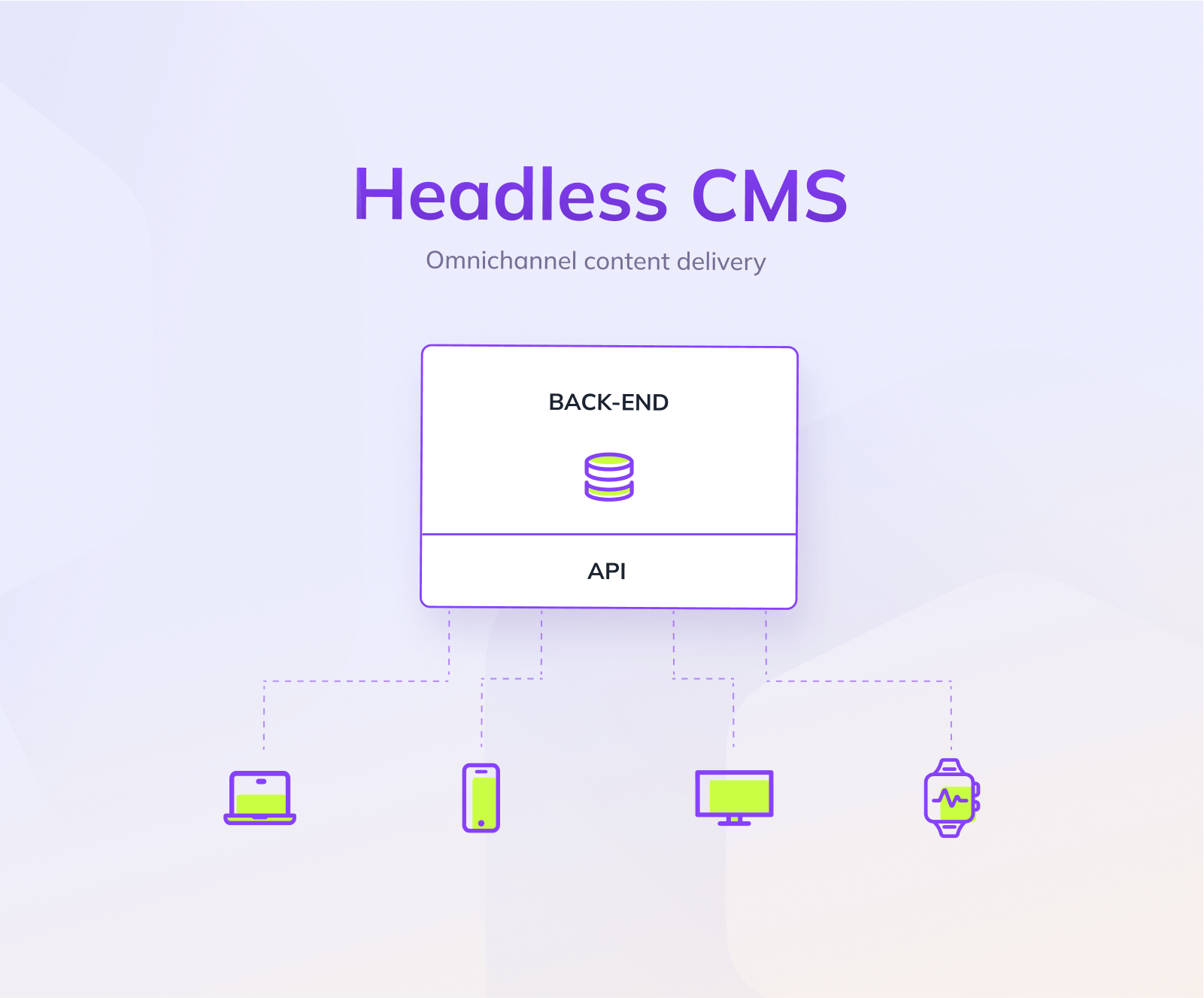
What is a headless CMS?
A headless CMS is a type of content management system where the back end (the “body”) is separated from the front end (the “head”). When you’re using a headless CMS body, you can attach any head you want via an API. Or, as often is the case, many heads at once. In turn, this allows you to push content from your back end to many different front end platforms – an approach that’s often called omnichannel.
So that’s the good news. The other news is that headless content management systems do have many perks, but traditionally, rich-text editing isn’t always one of them. That’s all changed.
Now, you can benefit from CKEditor’s powerful WYSIWYG editing within the popular headless CMS Strapi.
3 reasons to go headless with your CMS
Businesses are constantly exploring new ways to deliver their content to users. They’re now combining websites, web apps, mobile apps, social media, or IoT devices to deliver their content. Now, even smart watches, smart cars, smart TVs, and smart fridges are ubiquitous.
And despite its relative maturity, the pace of web technology development is speeding up, not slowing down. Not a year passes without the emergence of a new framework or architectural approach.
This abundance of channels and technologies does present exciting opportunities. However, at the same time, it’s forcing a rethink of the ways, methods, and tools used to create and manage content. Here are three reasons why going headless makes sense.
1. Headless = Good fit for multi-channel content delivery
Traditional content management systems, like WordPress or Joomla, are developed with only one channel in mind – a website. These CMSs are typically comprised of:
- A database to store content
- A user interface (UI) to create and edit the content
- A front-end layer to present it
In this case, the presentation layer is closely connected with the content repository. But if you want to deliver the exact same content to other channels, you probably need to use additional plugins. Sometimes it may even be necessary to enter the content separately for each output.
With multi-channel (or omnichannel) approaches now the norm, traditional content management systems – where the content repository is tightly coupled with the front-end layer – are increasingly ineffective.
By contrast, in a headless CMS, content creation and management are decoupled from its presentation. This makes it easier to provide content for different screen sizes, devices, and platforms.

2. Headless = Supports single-page applications
Frameworks like Angular, Vue, and React have changed the landscape of front-end development. The emergence of Single-page Applications (SPAs) has moved rendering from the server side to the client side, thus providing dynamic and highly interactive user experiences in a more structured way.
A traditional CMS is tightly coupled with its own presentation layer. This means it’s not a good match for a SPAs. A headless CMS, however, doesn’t have such constraints. You can easily exchange data between, say, a React-based app and a headless CMS using a REST or GraphQL API as an intermediary.

3. Headless = Better SEO and site speed
Despite their undeniable merits, SPAs come with drawbacks. More complex apps heavily use browser resources causing battery drain on mobile devices. SEO may also be a challenge, because content is dynamically loaded into a page, so web crawlers don’t have a chance to parse it. Plus, advanced infrastructure is needed to host all the elements of a decoupled system.
No wonder then, that the server-side rendering (SSR) concept has returned to popularity. However this time around, tools like Next.js take advantage of modern front-end frameworks and make it easy to enrich server-side rendering with dynamic UX in an efficient way.
When content doesn’t change too often, you can use static site generators (SSGs) to simplify the infrastructure because you only need to host static files. Using this approach, you don’t need to publicly expose vulnerable infrastructure, so you’re reducing security-related risks.
Solutions based on SSGs and SSR are often coupled with headless CMSs – because both are consuming content from APIs.
Why use a WYSIWYG editor in a headless CMS?
Typically, a headless CMS is used to deliver simple, structured content, without a presentation layer, to multiple channels. A headless CMS works best for simple text blocks, messages, and other collections of data being presented in a given channel.
But what about complex content for professional needs? Or benefits gained from faster content production? There are four areas where the enrichment of a headless CMS with a rich-text editor is worthwhile:
1. WYSIWYG + Headless = Easier to edit complex content
Simple lists may be enough for some content, but if you’re writing a detailed article or a scientific text, you need more advanced editing features, like links, images, and complex tables.
For some complex data, you may need nested lists or tables with advanced styling and editing features, such as merging and splitting cells or text alignment. You may also want to control the way your content looks by setting the font family, size, or color as well as adding indentation, superscript and subscript, highlighting, code snippets, and special characters.
Rich-text editors help you with all those tasks and more.
2. WYSIWYG + Headless = More tightly controlled presentation
A headless CMS doesn’t always enable WYSIWYG editing. Its main purpose is to deliver content to the front end and, as far as presentation goes, not much else. That makes it tricky to predict how the content appears on the page. And users are increasingly aware of the way content is presented.
3. WYSIWYG + Headless = Fast and accurate content creation
The familiar, intuitive interface of a WYSIWYG editor makes content creators’ lives much easier. You can quickly add text, images, videos, and other elements without writing code. The content’s immediately presented as the reader sees it – so you don’t need to switch displays as you work.
Rich-text editors are also flexible: modifying or restructuring your content only takes a few clicks. And WYSIWYG solutions make it easier to spot and resolve any errors in your text before it reaches your audience.
4. WYSIWYG + Headless = More inclusive of content creators
Adding a WYSIWYG editor to a headless CMS bridges both worlds – as an excellent solution for content creators and developers alike.
For content creators: Adding a WYSIWYG editor to a headless CMS also makes it more intuitive for content creators, because many of them don’t know how to work with code or markup languages like Textile or Markdown.
For devs: On the other hand, developers appreciate the flexibility of headless content management systems. No longer constrained by any particular presentation layer, devs have more freedom to choose the optimal solution for a given use case.
Value of a headless CMS and WYSIWYG editor combination
Intuitive WYSIWYG editing – easy and familiar
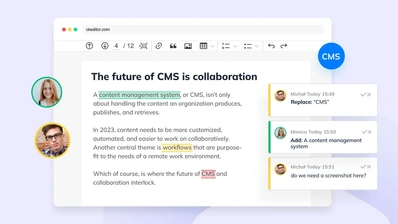
CKEditor offers a highly intuitive UI and superb UX – anyone who’s ever used a rich-text editor instinctively finds their way around our familiar, customizable toolbar. Formatting text and rearranging elements is a breeze. You can as easily create headings, links, and lists as well as insert images.
Semantic output – great for devs and creators
The great thing about CKEditor is that it outputs fully semantic markup. So, content creators only need to worry about writing and styling text and positioning elements, while developers get perfectly semantic HTML.
Handy features – adds to ease of use
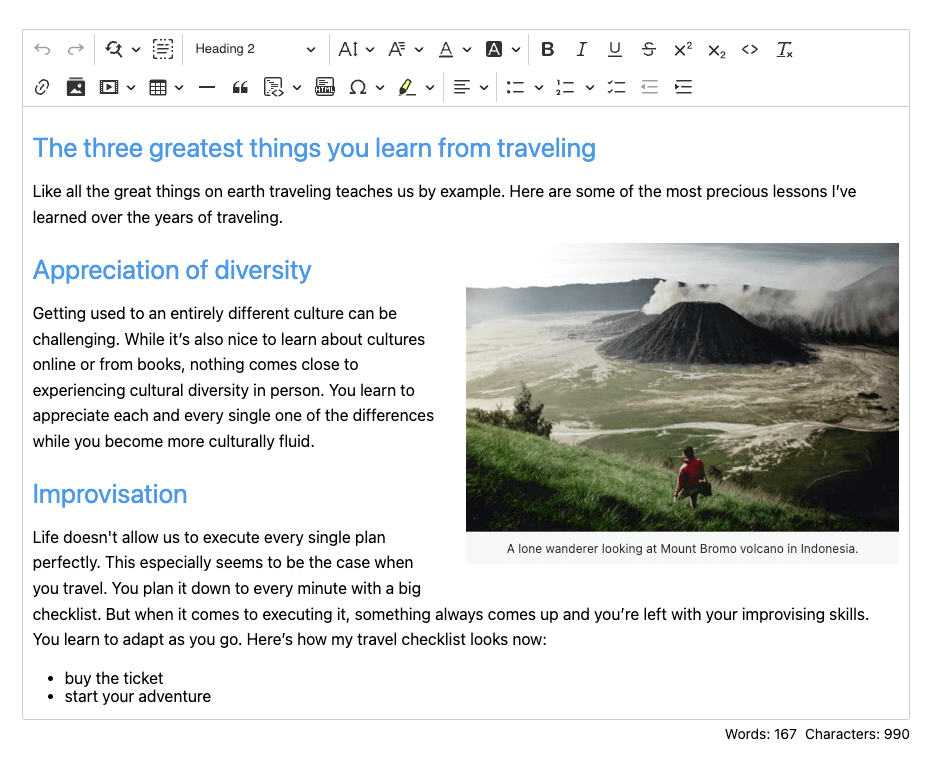
- The CKEditor plugin for Strapi enables custom maximum length validation. You can set the maximum number of characters for each field in a similar way that Twitter controls the length of your tweets. Once you go over the limit, the excessive text is highlighted in red. For your convenience, the number of words and characters is also shown below the editor.
- Integration with the Strapi Media Library lets you share assets among different content types.
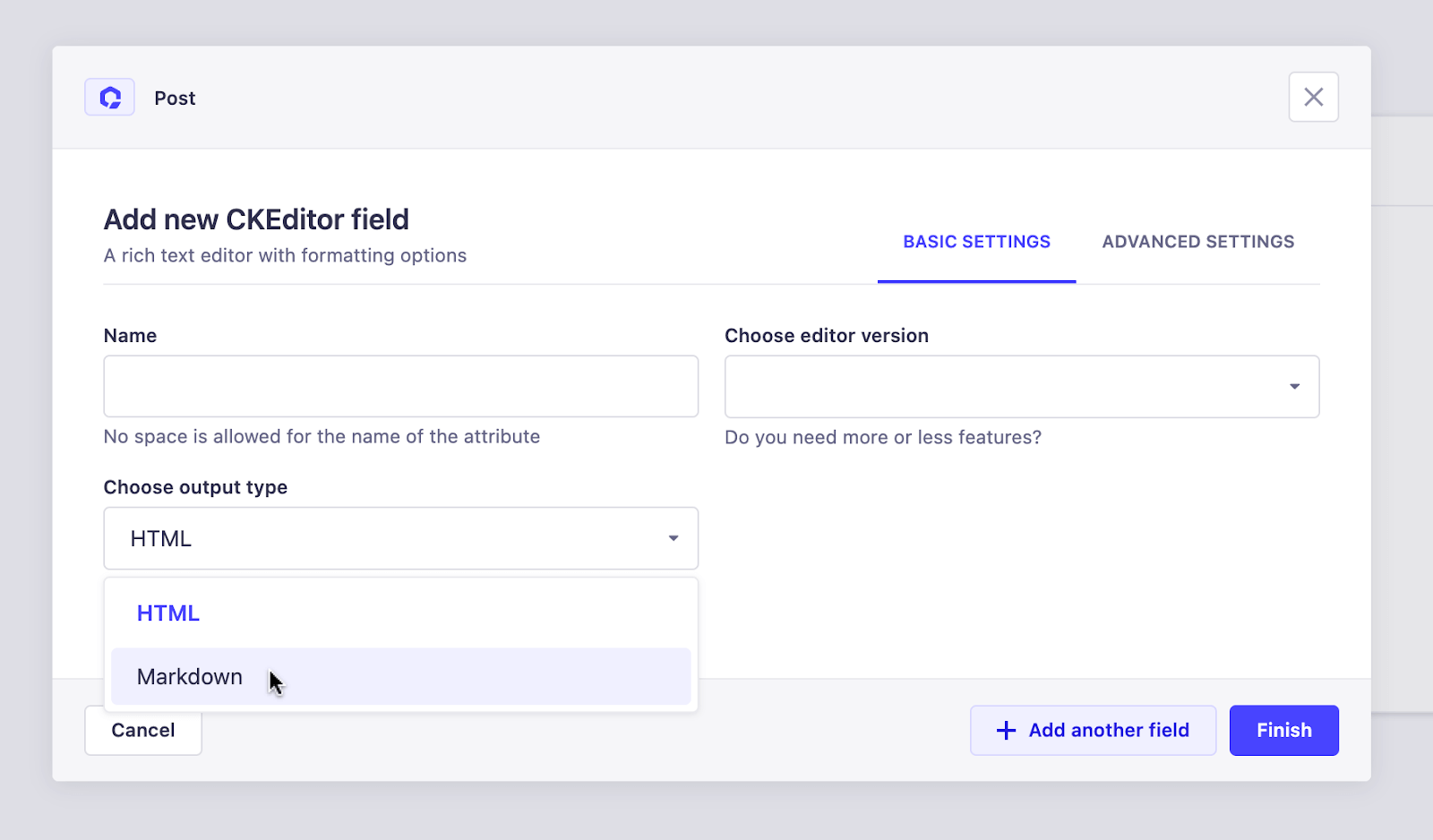
- The custom CKEditor field in Strapi gives you a lot of flexibility. For example, when adding a CKEditor field, you have the option to choose your preferred output type: HTML or Markdown.
- And you can also spare content creators and developers unnecessary eye strain, thanks to dark mode support.

Constant development – new features coming soon
The CKEditor team works hard on constant improvements. Similarly, our extensive documentation is continuously expanded and updated. So don’t be surprised when new features arrive. And arrive they will.
The CKEditor developers are already working on the following enhancements to the Strapi plugin:
- COMING SOON: Enabling customization of the toolbar beyond the three available presets
- COMING SOON: Handling the insertion of videos from the Strapi Media Library
- COMING SOON: Adding an upload adapter
No-code customization – CKEditor presets make life easy
CKEditor has many tools in its toolbelt, but sometimes having access to them all might be overkill. That’s why CKEditor fields in Strapi can be customized to your needs, without writing a single line of code.
Simply choose from three preset versions:
1. Light version
This version provides the bare bones of CKEditor’s functionalities.
It’s sufficient for short pieces of content, such as comments or social media posts. The Light preset offers the most crucial features, such as adding links, creating tables, or formatting numbered and bulleted lists. Like all CKEditor presets available in Strapi, it also lets you insert assets from the Strapi Media Library.
2. Standard version
Here you have access to everything in the Light presets, plus more advanced features.
It’s suitable for moderately complex content, including most blog posts. In addition to the functionalities included in the Light variant, the Standard version lets you insert media from external URLs, add block quotes, or create code blocks in various programming languages.
3. Rich version
As its name suggests, this version offers a wealth of features, on top of the Light and Standard presets.
It’s a perfect solution for long articles requiring rich formatting, with an impressive range of CKEditor’s advanced capabilities. Here’s a small selection of the many features the Rich preset provides:
- Advanced table editing and styling
- Setting font size, family, color, and background
- Formatting text as superscript and subscript
- Inserting inline code fragments
- Aligning and justifying text
- Highlighting important fragments
- Adding to-do lists
- Finding and replacing text

How to enable CKEditor in Strapi
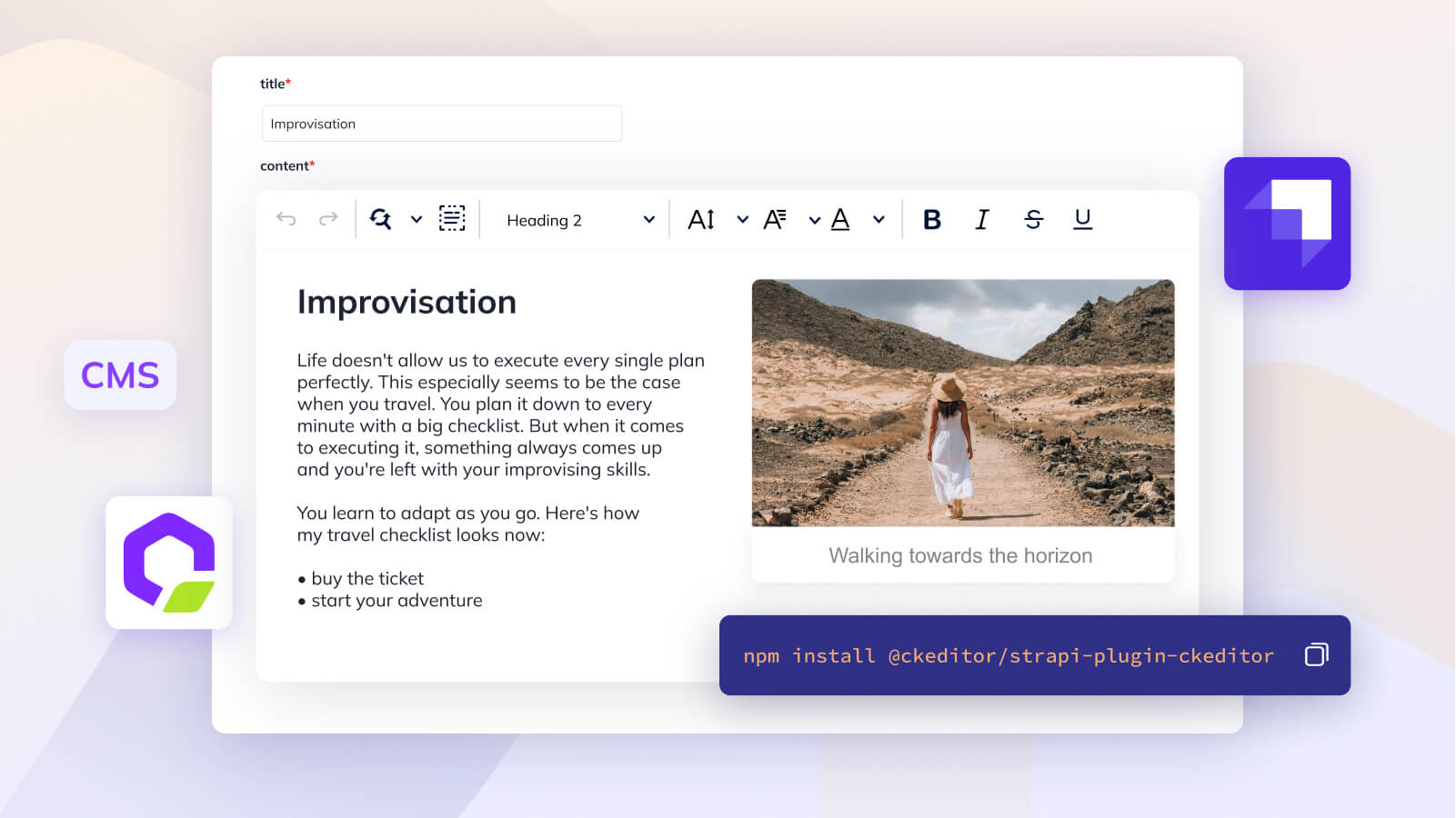
To add a custom CKEditor field in Strapi, all you need to do is follow a couple of simple steps.
First, install the CKEditor plugin in your Strapi app:
npm install @ckeditor/strapi-plugin-ckeditoror
yarn add @ckeditor/strapi-plugin-ckeditorNext, rebuild the project and start the server:
npm run build
npm run developor
yarn build
yarn developThat’s it. CKEditor is now available in Strapi as a custom field:

What’s ahead for headless and CKEditor?
The amazing thing about headless content management systems is their adaptability. By using a headless CMS such as Strapi, you don’t have to start from scratch to implement it. You can save time and money by simply replacing elements of your stack or moving them around – which would be a Herculean task if you used a traditional CMS.
Developers enjoy the flexibility of headless CMSs. By combining the ease of use of a WYSIWYG editor with a headless CMS like Strapi, you’re not alienating the equally crucial actors – content creators – especially by choosing one that’s highly adaptable, continually improved, and ready for future challenges, like CKEditor.