CKEditor 5 v17.0.0 with table styles, special characters and performance improvements.

We are happy to announce the release of CKEditor 5 v17.0.0 that introduces two major and frequently requested features: table styling support and the special characters plugin. In addition to that, we worked on data processing and editor initialization performance as well as on bug fixes. Last but not least, an online builder for CKEditor 5 is now available for all your custom WYSIWYG editor builds. There are also some breaking changes, so read on for more details!
New rich text editor features
The two features added in CKEditor 5 v17.0.0, table styles and special characters, were high on the “most wanted” list for our community and customers alike, so we hope you will soon enable them in your setups.
Another major addition to the CKEditor 5 tools is the online builder. It will allow you to build a custom WYSIWYG editor with the rich text features and toolbar configuration that suits your needs in 5 simple steps.
Last but not least, the context concept will bring support for reusing editor plugins outside the editor classes.
As always, we are looking forward to your feedback and are thankful for any comments, recommendations and bug reports that are coming our way.
Go through the list below to learn more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
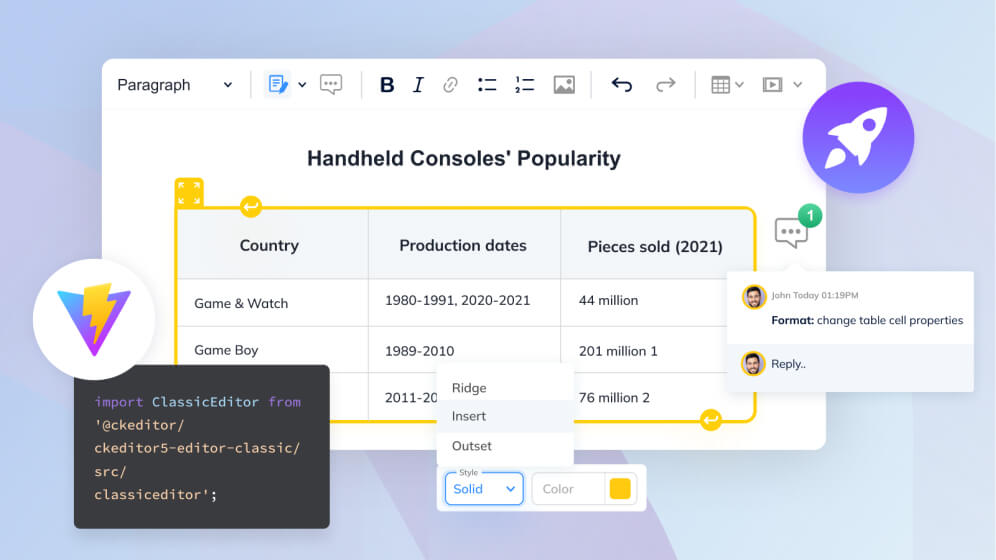
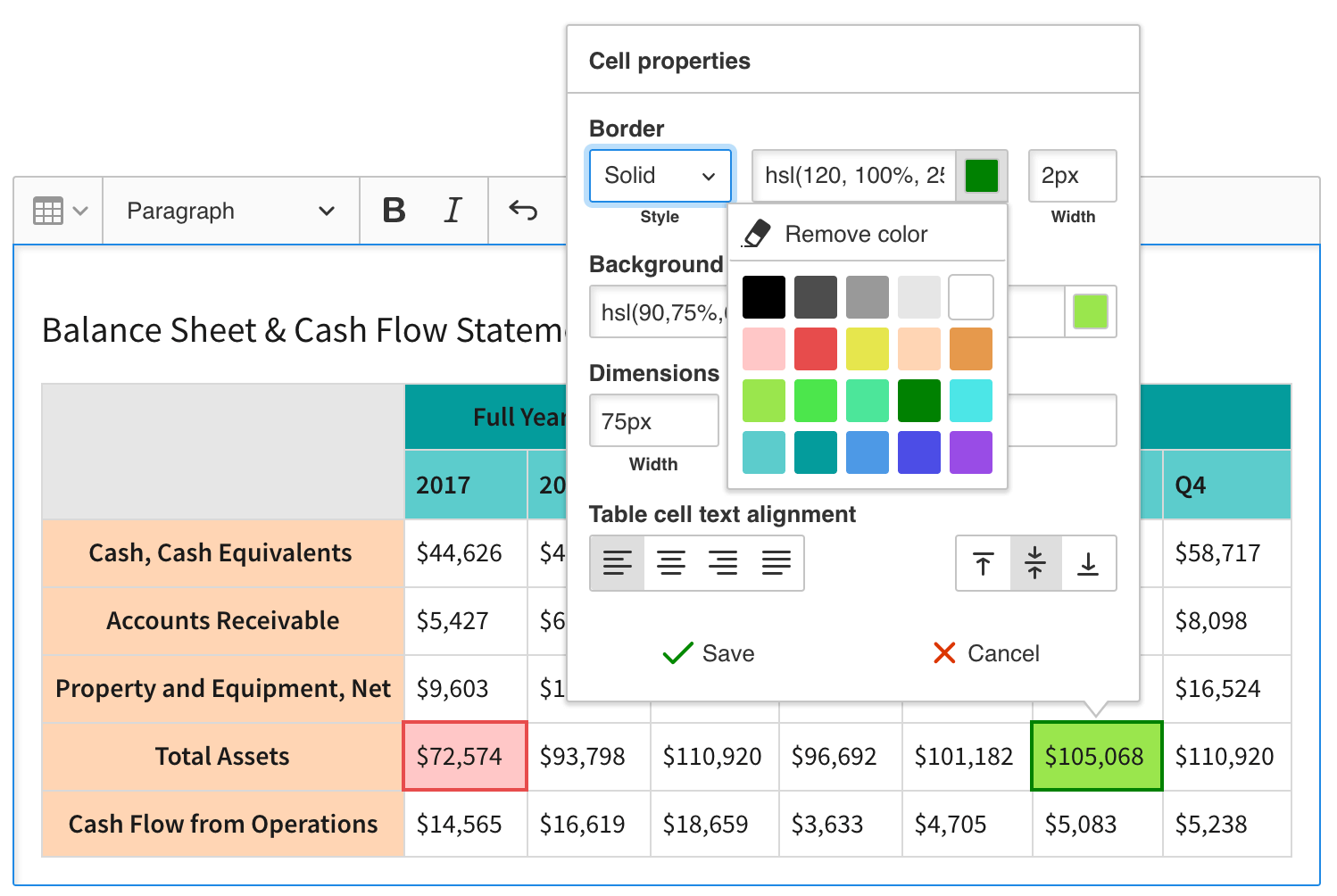
Table styles
Support for tabular data is a crucial feature for any rich text editor. In addition to focusing on the structure and semantics of your data thanks to the ability to create tables, add or remove columns and rows, define headers, and merge multiple cells, in this release we added a handful of table styling tools. The new tools will help you modify the look of tables and table cells, for instance, their border color and style, background color, padding, or text alignment.

Note that the color palettes available for backgrounds and borders are customizable and can be adjusted to match the styles of your website or application.
You can test it and learn how to install this feature in the Table styles section of the table feature guide.
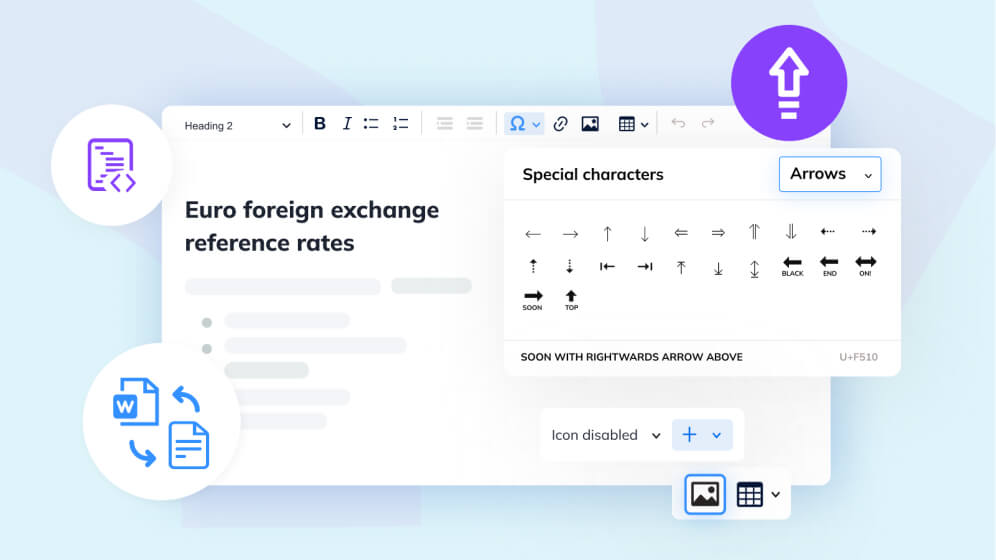
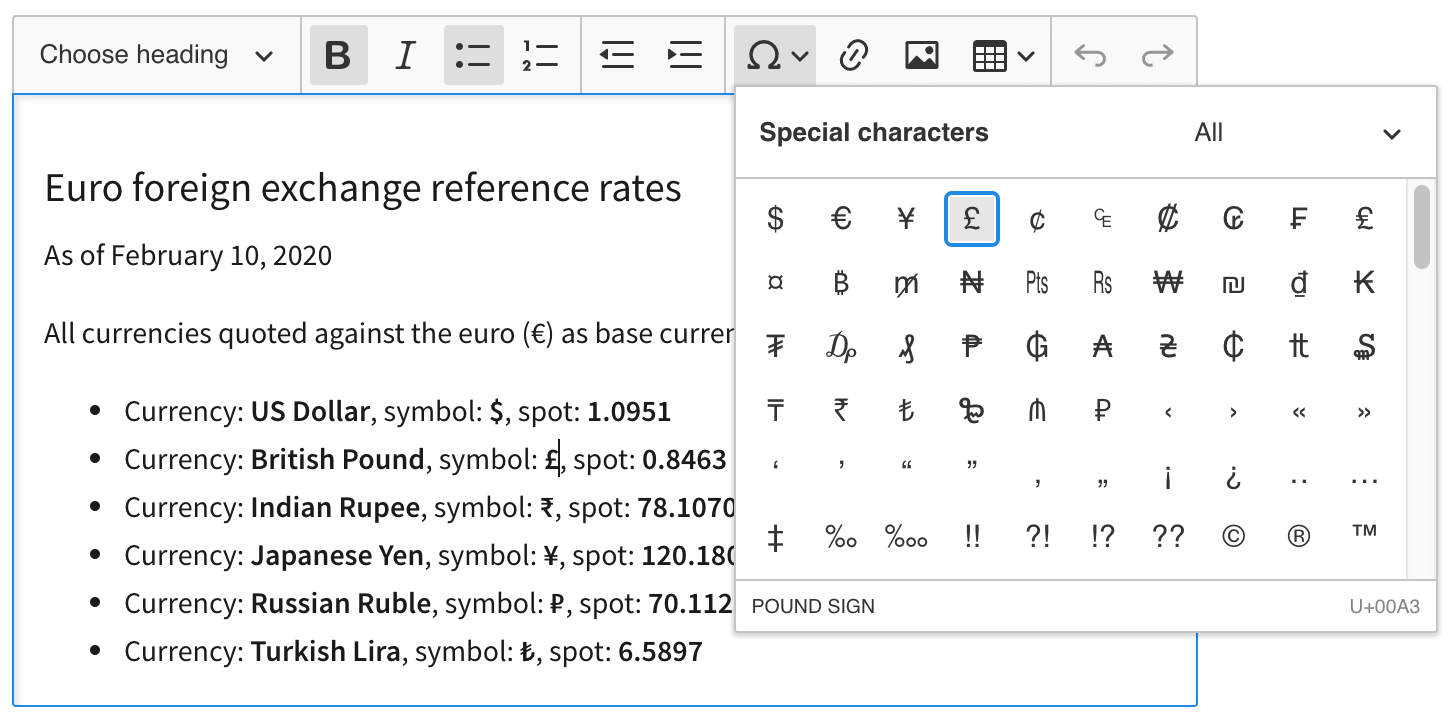
Special characters feature
The special characters feature has long been present in many text editors and word processing applications. It allows you to use a dedicated panel to insert different symbols and characters into your content. These often include mathematical symbols, punctuation, currency symbols, arrows, and letters from scripts that your default keyboard may not contain. It can also be used to insert emoji 😊

The special characters feature is flexible and you can easily customize it to choose the symbols that will be most useful for your users. The characters are divided into categories, with a few available by default. When configuring this feature you can create new categories, add items to existing ones, or remove them altogether.
You can test it and learn how to install this feature in the Special characters feature guide.
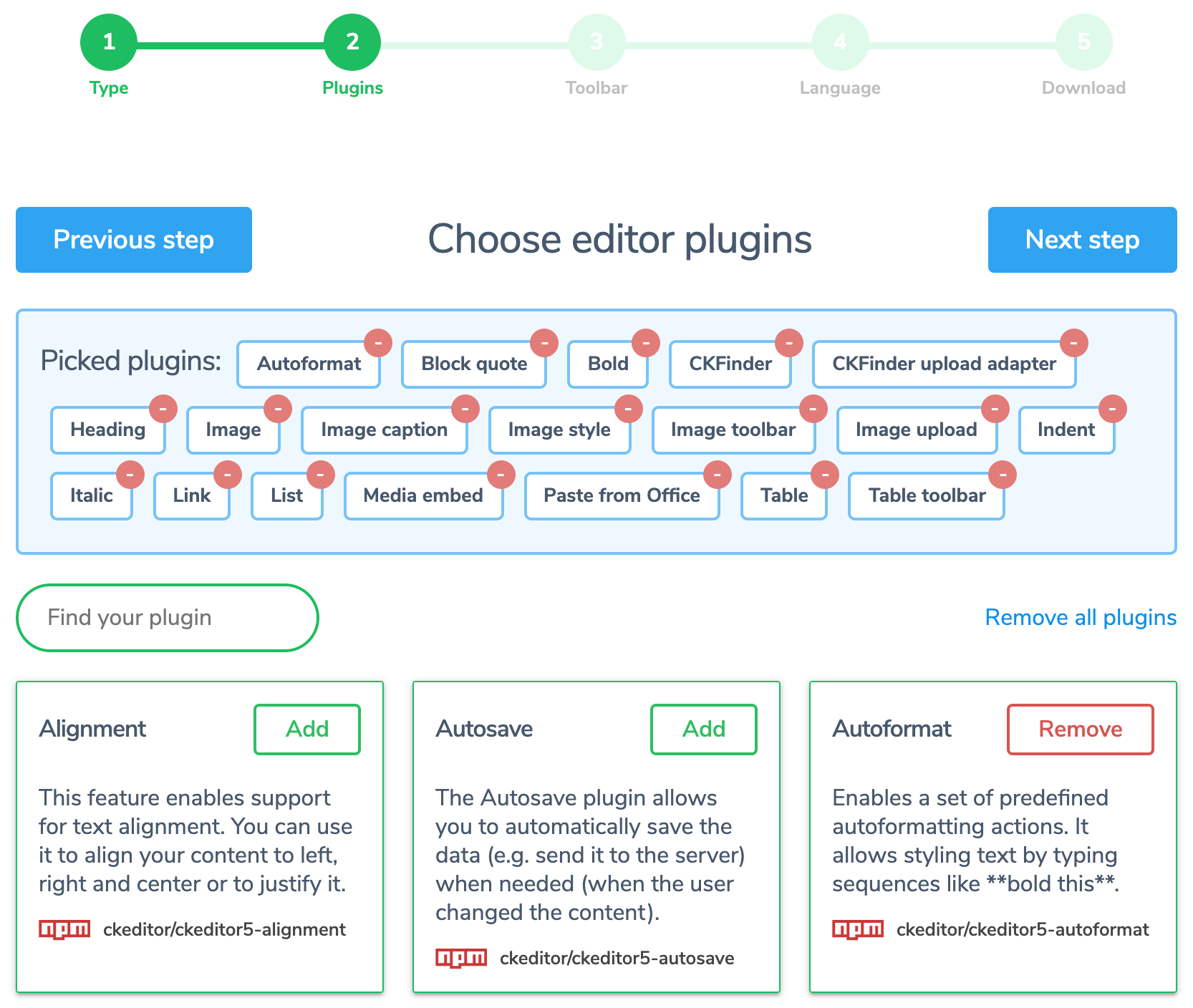
Easy custom editor builds
A perfect WYSIWYG editor is one that fits the needs of your application and your users. CKEditor 5 was designed with easy customization in mind. After seventeen years on the market, we know that there is no right or wrong when it comes to a rich text editor setup. What matters is what works best for a particular use case — and that is up to you to decide. Here is how we prepared for that:
- We created a few editor types (builds) that you can choose as a base of your editor UI.
- Every feature is provided as a separate plugin that you can include (or exclude) in your WYSIWYG editor build.
- The toolbar layout is customizable.
- The editor provides many localizations so you can adjust the UI language to the language of your users.
Since there are so many aspects of a rich text editor that you can customize, the entire process may look a bit scary — even with extensive documentation available to help you with this.
This is why we created the CKEditor 5 online editor builder that lets you create a custom WYSIWYG editor with just a few clicks, guiding you step-by-step through the entire process.

You can check out CKEditor 5 online builder here.
If you would like to read more about why creating a custom editor build is the way to go and how to use the CKEditor 5 online builder, refer to The easiest way to customize a WYSIWYG editor - CKEditor 5 online builder article on our blog.
Support for plugins outside the editor: context
We introduced the concept of an editor context — an infrastructure for plugins that reside outside of a single editor instance. This allowed us to decouple certain plugins from the editor and reuse them with different controls.
An example of such a plugin is the comments feature. So far comments were only displayed for a single editor instance. Using the comments feature for multiple editor instances on one page could lead to a worsening UX and using comments for other elements on that page was not possible at all.
By pulling the comments feature to the editor context we made sure that only a single repository of comments exists on a single page and that multiple editor instances, as well as other features, use this single repository.
Improvements
Besides the new rich text editor features, we have also prepared many improvements. Here are the most important ones.
Performance improvements
In this iteration, we made a performance review, which allowed us to focus on the most important issues:
- Empty mutations (e.g. when an image is being resized) are now handled in a more optimal way.
- We improved the performance of creating view and model node instances by improving the passed attributes normalization. It optimized the performance of loading certain data sets by 30% and text attribute operations by up to 70%.
- Creating font color and font background color buttons was optimized. This reduced the editor initialization time by up to 30% when compared to the previous results.
- Creating the table insertion panel was optimized. This reduced the editor initialization time by up to 5%.
Restricted editing improvements
The recently introduced restricted editing feature, which allows you to define which parts of a document can be editable for a group of users who have more restricted editing rights, got some ❤️ in this iteration, too! Here are the results:
- The class name marking
<span>elements produced by this feature changed fromck-restricted-editing-exceptiontorestricted-editing-exceptionin order to be consistent with all other CKEditor 5 features. This is a breaking change. Read more about it in the “Braking changes” section below. - Enabled copy and paste operations will work as expected in restricted editing exceptions.
- Ctrl+A will now select an exception area content for better UX while editing these fragments.
- Removing exception areas is now simpler.
- Restricted editing exceptions are now reacting to hover and have a more natural width when empty.
- Tab should leave the editor when the caret is in the last exception area.
- It will not be possible to violate an exception area boundary with a command that crosses it.
- The restricted editing feature will not crash in tables anymore.
Decoupled document build
We have decided to change the setup of plugins in the decoupled document build. So far it used the semantic-focused highlight feature which is our take on how font colors should look like when content semantic is one’s focus. However, in the case of document editing, typical font and background color features are far more popular. Therefore, we replaced the highlight feature with them.
This change is not backward compatible. This means that the content produced with the previous setup will not load in the new setup. It requires migrating the content or changing the setup of the build back to its previous state (adding back the highlight feature).
Refer to the decoupled document build changelog to learn more about this change and how to migrate the content.
Other improvements
As always, we have been trying to squeeze some other editor improvements into this release. The most noteworthy are:
- All buttons will now focus the editor which improves the UX for users using the keyboard.
- The selection will not move to the beginning of the editor upon being collapsed in read-only mode.
- The link balloon will be available in read-only mode, which allows opening the link.
- The mention feature will now debounce the requests to the server.
- The watchdog does not need to be built together with the editor now.
- The image will not flicker while resizing nor will it change its size unexpectedly.
- Text transformations will not apply in code blocks anymore.
- Code blocks will work when configured to use multiple classes for one language option.
- Native spell checking will be disabled in code blocks.
- The native spell checker will not crash when used in tables.
Breaking changes
This release introduces some important breaking changes. Make sure to review them when upgrading to CKEditor 5 v17.0.0.
Decoupled document build
The change in the decoupled document build was described earlier in this blog post. Refer to the decoupled document build changelog to learn more.
Restricted editing feature
The class used by the restricted editing feature to mark the exception areas has changed. Content migration is necessary. Refer to the restricted editing feature changelog to learn more.
Watchdog
The path to the Watchdog class and its name have changed. Refer to the watchdog feature changelog to learn more.
What’s next?
We will continue working on new rich text editing features and improving the existing ones along the way. The next features on our radar are:
- Table cell, row, and column selection.
- Enabling toolbar item grouping in inline and balloon editor builds.
- Adding the text transformation feature to all builds.
- Handling variations of
font-familynotations and partial matches.
And more! Follow the iteration 30 roadmap for the news and to learn more.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the main CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.