CKEditor 5 v12.2.0 with mobile-friendly comments mode

We are happy to announce the release of CKEditor 5 v12.2.0. This time we focused on bug fixes and improvements to existing rich-text editor features. We also worked on the contextual balloon functionality in order to provide inline annotations for comments and suggestions as well as a mechanism to easily navigate between the balloons. Read more!
UI for navigating between balloons
CKEditor 5 uses the concept of so-called contextual balloons extensively. They are used to display inline editing options for features such as links, images, and tables. The balloon toolbar and even mention suggestions panel are displayed in a contextual balloon, too.
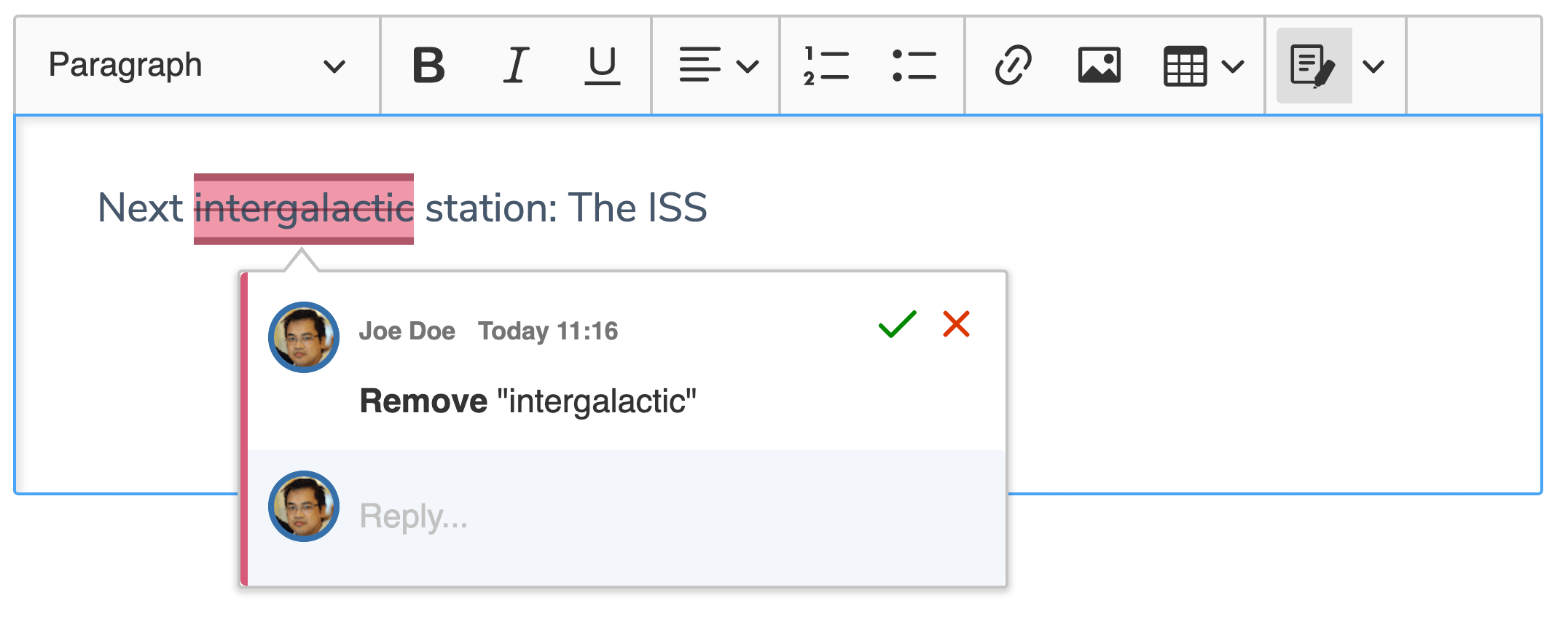
In addition to that, starting from this release, collaboration features such as comments and suggestions created in the track changes mode will also be able to display all information inline, by using the contextual balloons.

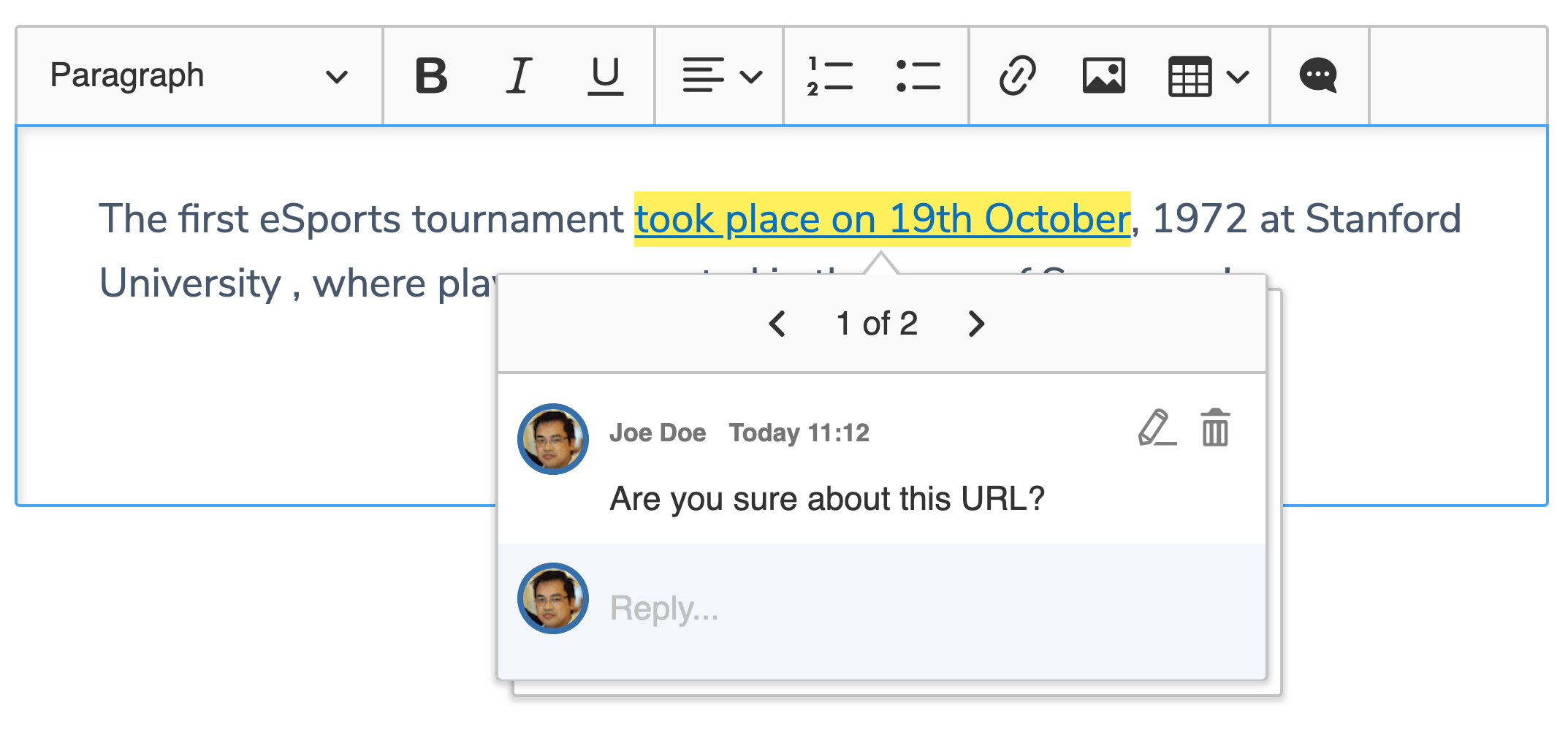
Since multiple features may want to display their balloons in one place at the same time, we needed to come up with a solution to that. We can now present to you the “balloon rotator” that makes the navigation between balloons easier:

As CKEditor 5 editing features are implemented in a decoupled way, with zero knowledge about one another, the balloon rotator is completely automatic. The only requirement to enable the balloon rotator is to use a different stackId for each group of balloons when using the ContextualBalloon#add() method.
For instance, the link feature uses the default stackId (which is 'main') while the track changes feature uses stackId == 'trackChanges' to show its content as a second balloon to which the user can switch by pressing the “Next” arrow.
Mention feature improvements
The mention feature was introduced earlier this year. This release solves several issues with this feature:
- The mention suggestion panel will not show up for existing mentions.
- It should be possible to start a mention right after characters such as parentheses, quotes or soft breaks.
- Fixed selection cycling in a suggestion list with just one item.
- The mention UI will not conflict with the link feature UI.
If you have any feedback regarding this feature and integrating it in your environment, we would love to hear from you!
Other WYSIWYG editor improvements
In this release we have decided to focus on bug fixes and polishing existing rich-text editing features. Below you can find the most notable improvements.
- Composition will work fine in inline styles.
- Vertical toolbar items should not have rounded corners.
- Several features will use the
Model#insertContent()method instead of a lower-levelWriter#insertText()so other features (such as track changes) can control their behavior. See: #1, #2, #3. - The contextual balloon can now be opened without an arrow.
- The
config.table.toolbarproperty that had been deprecated last year has now been completely removed. Useconfig.table.contentToolbarinstead.
What’s next?
While this release focused on bug fixes, we continue working on features and improving the existing ones along the way. The next features on our radar are:
- Automatic text transformations (dashes, smart quotes, etc.).
- RTL support.
- Word count plugin.
- Block indentation.
- Image resize handler.
- Controlling links’
targetattribute. - Simple upload adapter and Base64 upload adapter.
Check the complete plan for the next iteration on GitHub.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all general issues in the main CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.