Customizable
Simplify content creation workflow. Get clean HTML output, Shorten time to market.
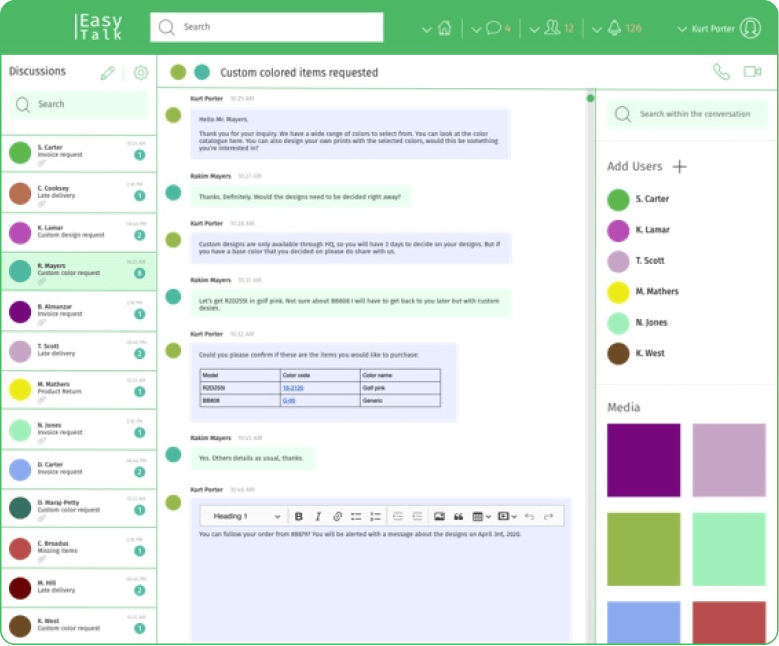
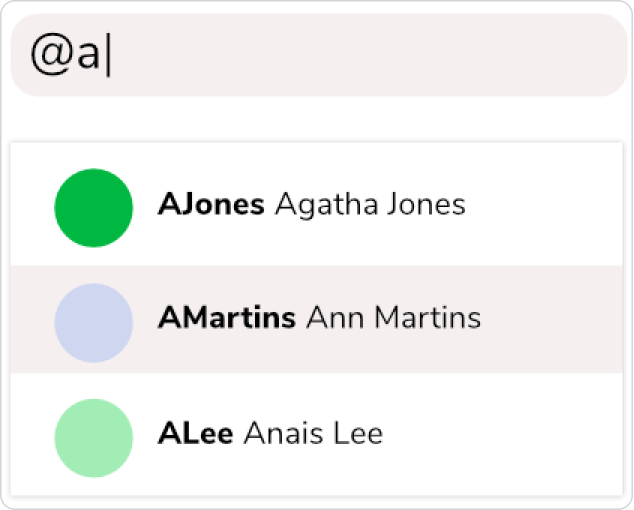
Whether you are working on an instant messaging software or social media application, your WYSIWYG rich text editor needs to "just work" and work fast without annoying any users. Some users like the WYSIWYG interface and use shortcuts. Some prefer to write first, format later or format text on the go. And some like Markdown. Good news is CKEditor can cover all of the different writing preferences and habits!


CKEditor helped us get started quicker, without having to handle all the edge cases ourselves.

Jani Laakso
CTO, Leadoo
Simplify content creation workflow. Get clean HTML output, Shorten time to market.
Improve collaboration, Boost productivity, Store data where you like.
Focus on assessing your user needs and rely on CKEditor to handle the rest with over 20.000 tests, and 100% code coverage
Hi there, any questions about products or pricing?
Contact our Sales Representatives.
Thank you for reaching out to the CKEditor Sales Team. We have received your message and we will contact you shortly.