Facilitate easier user navigation through the website using a standard web component: breadcrumbs.
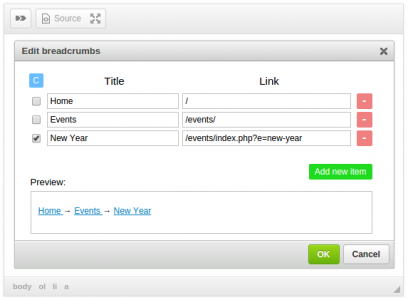
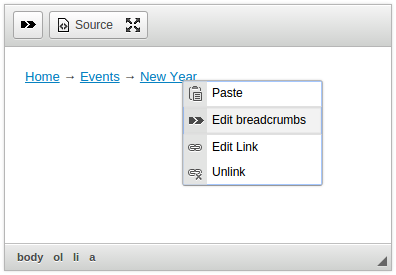
You can easily insert new breadcrumbs or edit the existing one, change the default style using one of the predefined CSS styles. The separator for the elements can be changed too.
See YouTube Demo Video: http://www.youtube.com/watch?v=3YHkElR9qn0
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/ckeditor-breadcrumbs
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'ckeditor-breadcrumbs';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.