CKEditor 5 v35.0.0 with new translations, styles feature integrated with collaboration and TypeScript migration kick-off

The newest release of CKEditor 5 is here. It’s stylish, collaborative, and very multilingual! Plus, there is a lot to learn about making plugins, too.
New rich text editor features
We are glad to bring you the latest major release of CKEditor 5. Further development of the new Styles feature brings integration with Track Changes. Massive updates to the translations not only mean there are now 41 fully translated languages but most importantly – these new translations were made by professionals. This was to ensure that the highest quality of the translation was delivered.
On top of this, we have started to rewrite the CKEditor 5 codebase into TypeScript, with the very first package landing this release. There were also some new bug fixes, minor changes, and additions, to add to the mix. Two new CKEditor 5 Framework plugin-making tutorials were also published, so read on to find out all about the latest release!
Security fix
CKEditor 5 v35.0.0 brings a security fix for the optional Markdown GFM, HTML support, and HTML embed packages. If certain conditions were met, the vulnerability could have enabled running a JavaScript code. Even though this issue affects only a narrow group of integrators, an upgrade is highly recommended! You can read more details in the relevant security advisory and contact us if you have more questions.
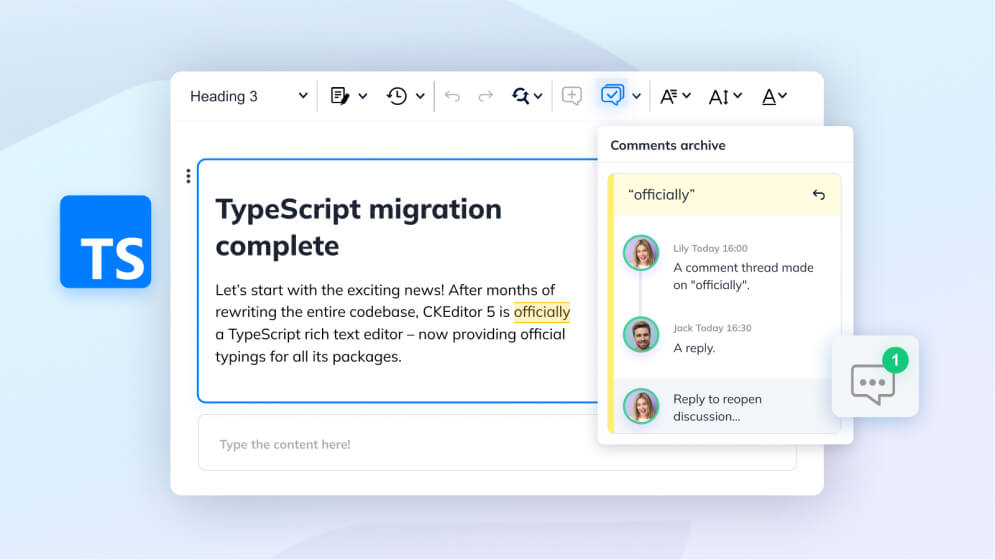
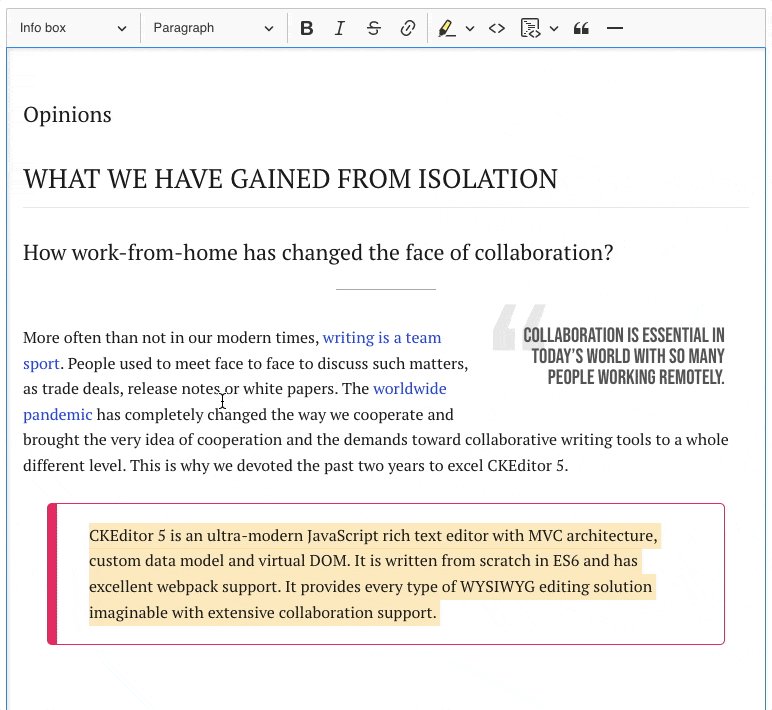
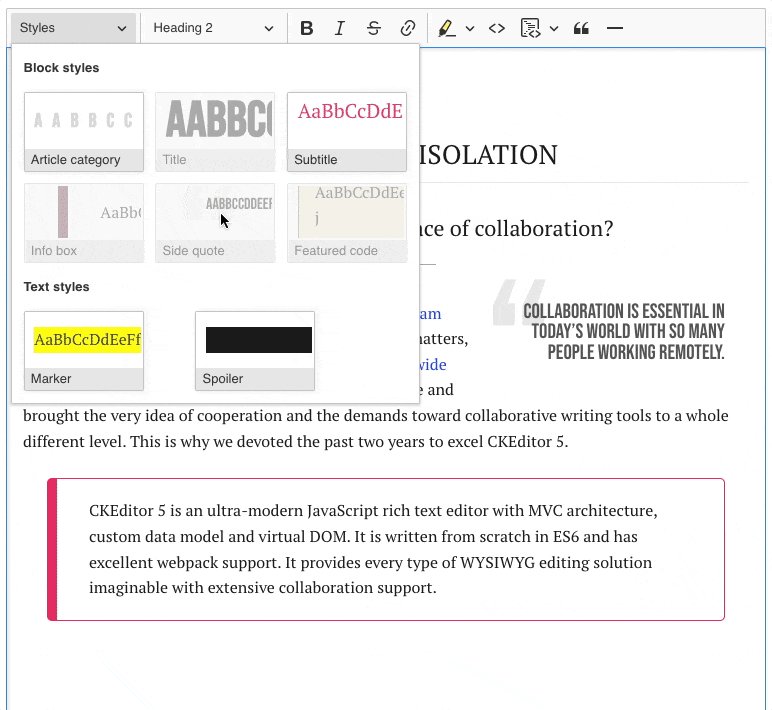
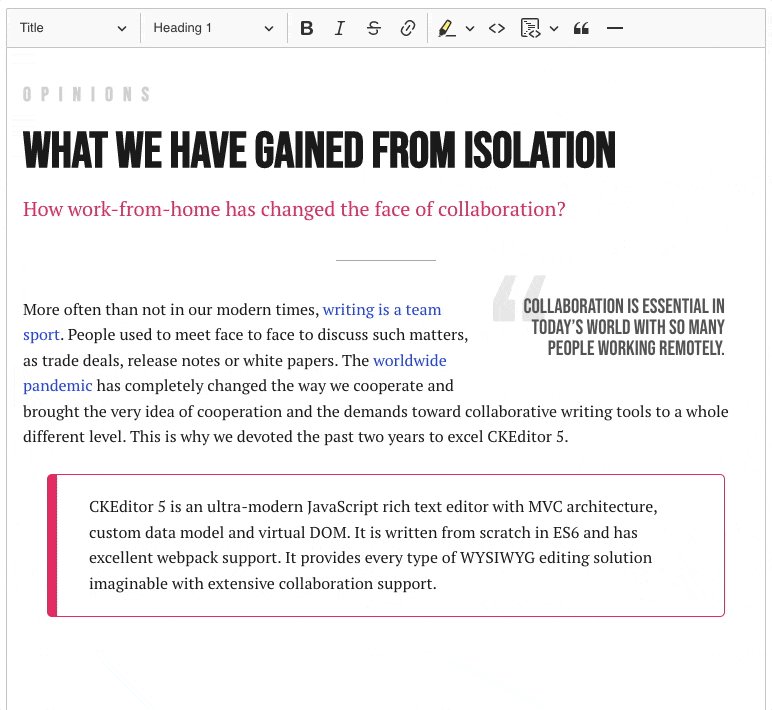
Styles dropdown integrated with Track Changes
The v34.0.0 release brought the Styles feature. It lets users apply predefined styles to their content with a dropdown in the CKEditor 5 toolbar that allows the editors to use styles pre-configured by the integrator. Under the hood, a style is represented by a CSS class that is added or removed from the content.

Version 35.0.0 comes with integration between the Styles feature and our powerful collaboration tool – the Track Changes feature. From now on, semantic and presentational styles can also be easily utilized in multi-user environments. Thus, such changes can be tracked and marked for acceptance or decline by editors.
Migration to TypeScript
Nowadays, for a large-scale, complex project, such as CKEditor 5, TypeScript is an obvious choice. The migration time has come and we are gradually working on it by adding new steps and migrating the project parts. This change, largely suggested and supported by our community, will help make CKEditor 5 more suited for everyone’s needs.
The first package to see the TypeScript rewrite is @ckeditor/ckeditor5-utils. It is now fully developed in TS. If you are not sure what this means for you – this change only concerns you if you have a custom CKEditor 5 build that installs its dependencies from the git repository.
Should you want a closer look at this change, please refer to this section of the Migration to 35.0.0 guide.
New professional translations
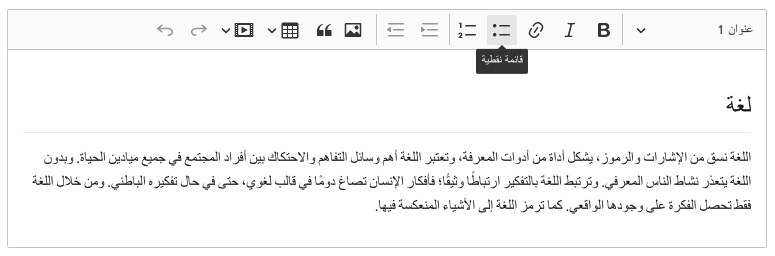
As CKEditor 5’s popularity grew over time, more people from all around the world wanted to use our WYSIWYG editor using their native tongues. A time has come, when it was inevitable to tidy language support up and ensure the highest (professional) quality of translations to be implemented.
As of release 35.0.1, CKEditor 5 offers 41 fully translated languages, 38 of which got new, professional, commercial translations. While the basic language of the software is of course English, we also offer many other European languages, CJK languages, right-to-left script languages, and more.

If you would like to find out more about the currently available user interface translations, visit this section in the UI language guide.
Breaking changes
The latest release introduces both major and minor breaking changes. The first one affects the document source handling. There were also important changes to the way focus works for UI dropdown elements that were caused by newly introduced accessibility enhancements. And last but not least – migration to TypeScript has started to happen finally for real.
To ensure a smooth upgrade, please begin by reading the Migration to 35.0.0 guide before updating your files. Also, be sure to have a look at the breaking changes section of the changelog.
Other improvements
While new and upgraded features are always welcome, several other changes were introduced for a better, smoother user experience.
New plugin-making tutorials
CKEditor 5 is all about flexibility and customizability. The CKEditor Framework is a platform that delivers solutions for all possible needs and custom-tailored implementations. One of the powers this platform comes with is the ease of introducing new ideas and creating new features, extending the already available features set.
For all interested in trying to expand their CKEditor experience, we have just released two tutorials showcasing the creation of plugins for CKEditor 5. The first one, a simple, entry-level tutorial is all about adding a time-stamp into the content with a dedicated UI mechanism – a toolbar button.
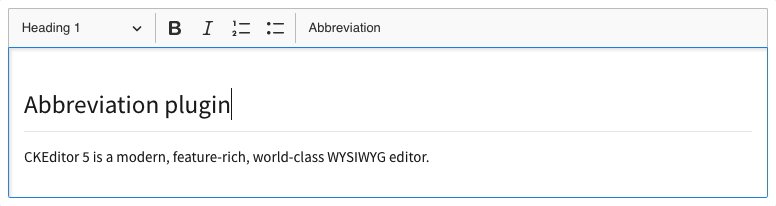
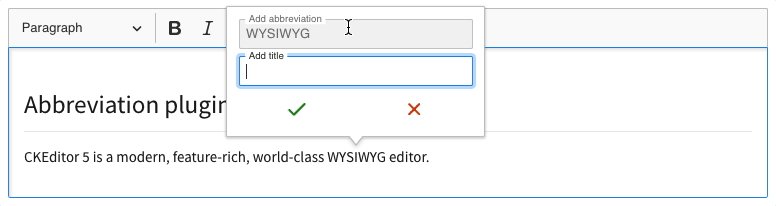
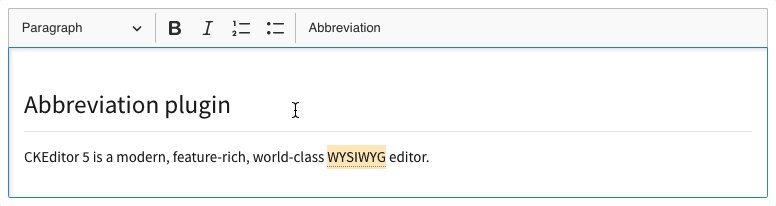
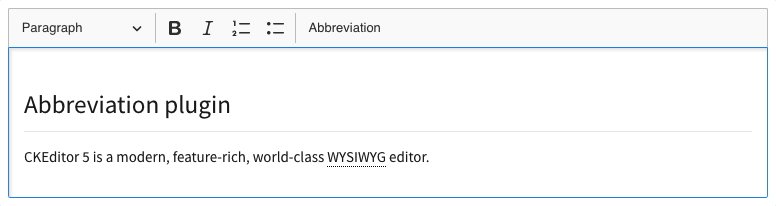
The other one is a more advanced journey through the creation of an abbreviation plugin and is divided into three parts that let the aspiring developers dive deeper and deeper into the Framework.

Both of these new guides are an excellent starting point for learning how to create UI items, design a schema, construct a command, and handle the downcast, upcast conversion and focus. Be sure to visit these if you intend to develop your own plugins or just to get to know the CKEditor Framework better!
Enhanced editor features
Rich-media editors like CKEditor 5 are all about rich media. The Media embed feature allows users to easily insert a YouTube video into their content. Starting with v35.0.0 it is possible to include a timestamp in the pasted link as well. This way it is easy to start the embedded video at a specific point, thus gaining greater control over the media.
And within the collaboration department, we have not only integrated Track Changes with the styles feature. We have also enabled authors to resume editing a document from an unsaved revision – which is also available for integrations that use a Cloud Services editor bundle.
Bug fixes
While new features are important, making sure the software is stable and safe is always a priority. We have shipped several important bug fixes with the latest release. These would include (but are not limited to):
- The editor will no longer crash while making a selection after having a collapsed selection with styles applied.
- Tables now have a proper label for color buttons in the table properties panel, thus it is available for screen readers.
- The editor now allows setting an accessible label in the
toWidgetEditable()helper. The missing labels for assistive technologies to image captions were added as well.
Please refer to the changelog for more new features, improvements, and bug fixes.
Release patch
There might be some confusion as to which release is the latest. This is due to the fact that all changes described in this blog post have been introduced with v35.0.0. However, a random connectivity issue caused an error in one of the packages during deployment to npm. Hence, we needed to immediately release v35.0.1 in order to patch this problem. Take this under consideration while updating your CKEditor instance.
What’s next?
We keep working on developing CKEditor 5, so more new things are bound to come out with future releases.
- Migration to TypeScript is underway and will continue for several more iterations due to the sheer size of this operation.
- Typing improvements like migration to
beforeInputand better IME support will also take several iterations to fully deliver. - Various accessibility enhancements are being worked on and include handling of grids, focus, UI elements, and behavior.
Some other bug fixes and improvements are on the line, too, so check out the iteration 56 roadmap from time to time in order to see the latest news of what features we have been working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guides.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is constantly growing and updated often. Community support is available through Stack Overflow. Read more in the Getting support section.