Core Editing Features
Provide an intuitive and versatile content creation environment for your users.


Organize Text
Get your ideas across with clarity.
- Block Formatting: Include headings, styled headings, block quotes, and horizontal lines for better content organization.
- Code Blocks: Insert and manage preformatted code snippets with distinct styling.
- Line Height: Adjust line spacing for consistent formatting across editing, import, and export.
- Lists: Insert to-do lists, bulleted and numbered lists, list styles, start number, reversed lists, list indentation, and nested lists.
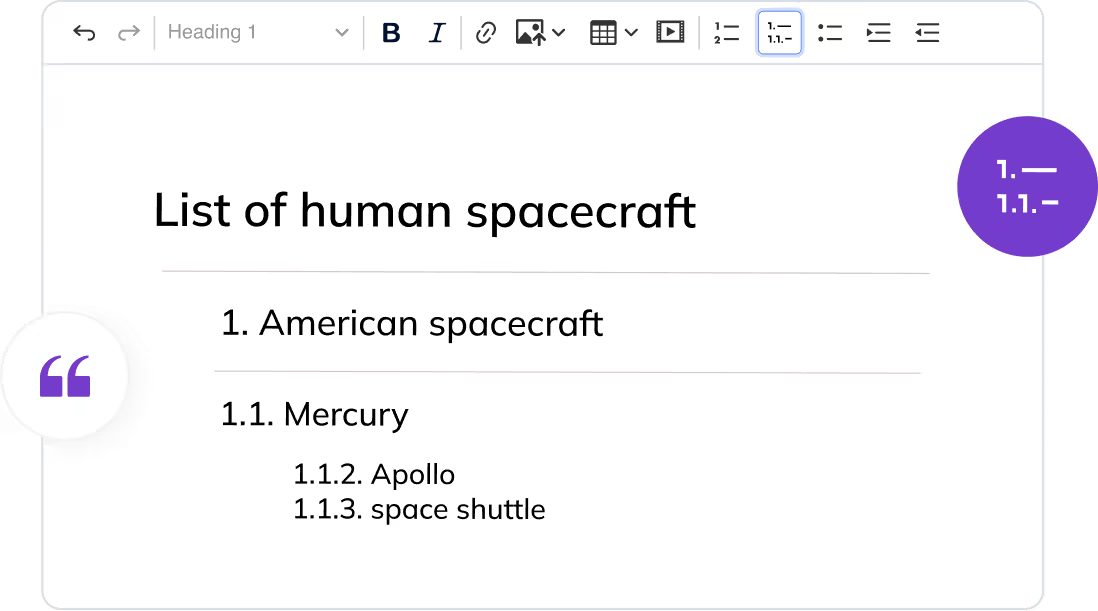
- Multi-level Lists: Create and edit detailed numbered lists with legal style numbering.
- Text Alignment & Indentation: Adjust text alignment (left, right, center, justify) and text indentation.

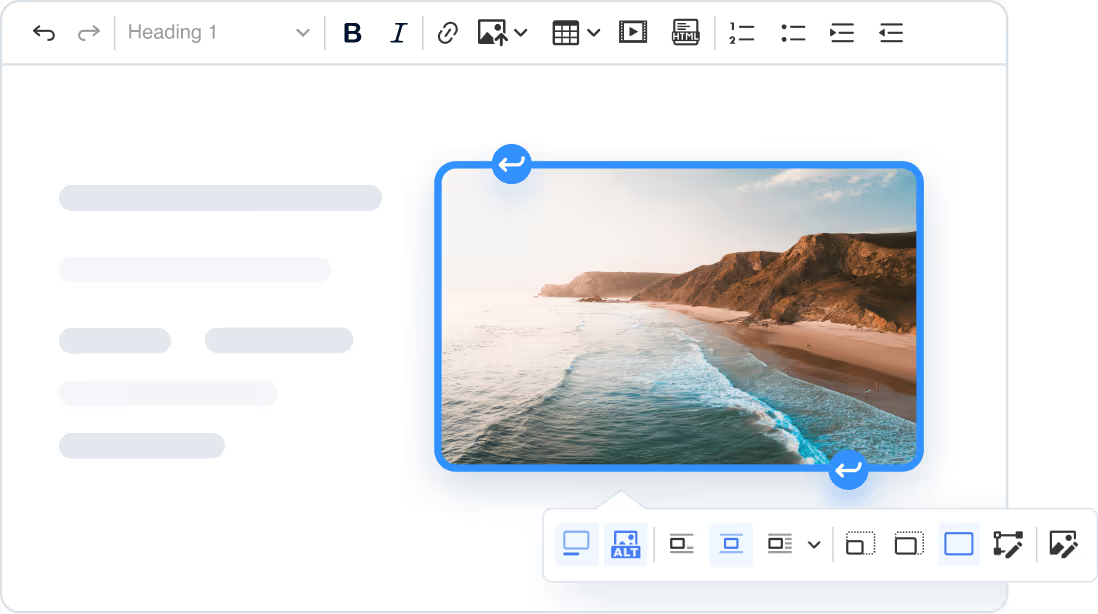
Add Media
Easily insert, style, and manage media without leaving the editor.
- Image insertion: Choose Image Upload or Insert Images via URL.
- Responsive Images: Automatically create multiple optimized versions of uploaded images to fit different screen sizes.
- Image Resize: Change the size of inserted images by dragging the resize handles or using toolbar buttons.
- Image Linking: Add hyperlinks to images within your document.
- Image Captions: Add optional captions for images below the picture.
- Image Styles: Align images to the left, right, or center.

Precision Source Code Tools
Make detailed content layout adjustments.
- Advanced HTML Editing: Full-page editing control over HTML elements, attributes and styles and comments, and meta tags.
- Enhanced Source Code Editing: Edit source code with tools such as syntax highlighting, code folding, and autocomplete, supporting most programming languages for efficient, precise editing.

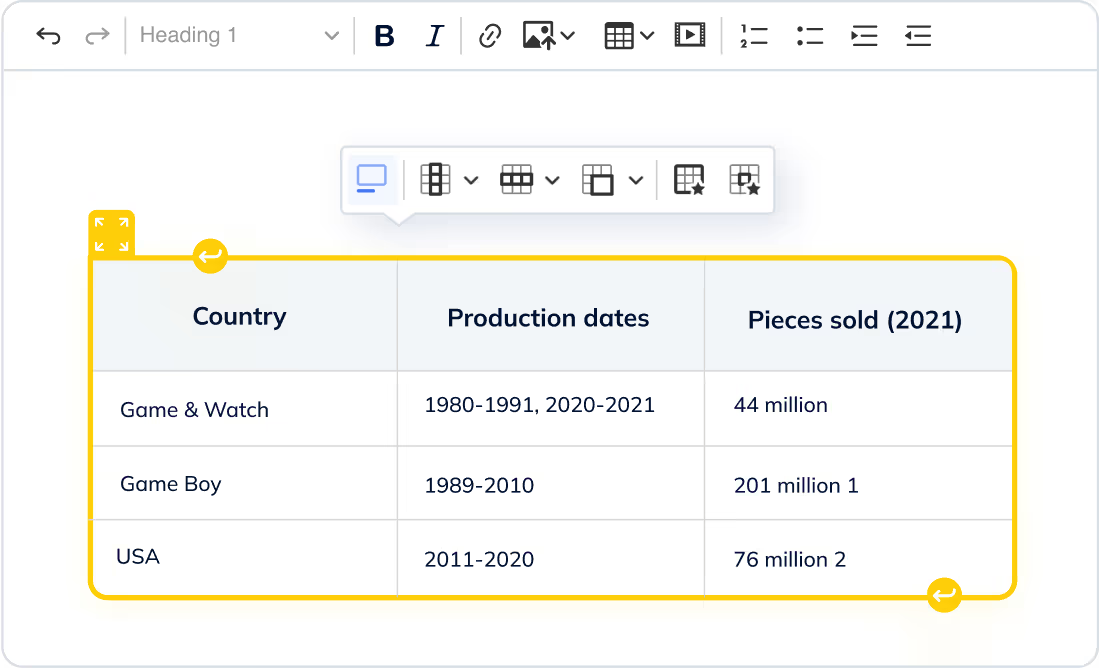
Insert Tables
Create and edit tables for even the most sophisticated presentation.
- Tables and Cell Styling: Alter the look of tables and cells by adjusting backgrounds, text placement, and borders.
- Nesting Tables: Include a table inside the cell of another table.
- Insert/Delete Columns or Rows: Add or remove table elements.
- Column Resize: Resize table width and adjust individual column width.
- Layout Tables: Unlike traditional tables used for data presentation, layout tables are designed for building responsive, structured sections—ideal for email and page design workflows.

Enhance Productivity
Streamline content creation.
- Clipboard: Copy, cut, and paste within the editor or from external sources to enhance workflow efficiency.
- Drag and Drop: Rearrange elements within a document, including moving text blocks, images, or other content types for more flexible content structuring.
- Undo and Redo: Backtrack or repeat actions during the editing process for better control over content modification.
- Select All: Select all content with a single command or shortcut, simplifying large-scale edits.

Improve Readability and Navigation
Manage code with preformatted code snippets and seamless integration of hyperlinks.
- Bookmarks: Create and manage reference points, also known as in-text anchors.
- Links and Autolinks: Enhance web navigation with the addition of hyperlinks to text, automatically converting typed or pasted URLs into clickable links, and permitting manual insertion and editing of links for richer content interaction.
- Menu Bar: Simplified access to editor functionalities organized in menus and categories with dropdowns.
- Toolbar: Multiple toolbar configuration options such as balloon, block, multiline, and nested toolbars.