File Uploader
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
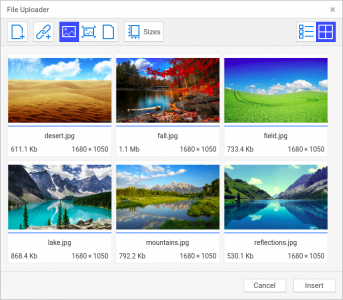
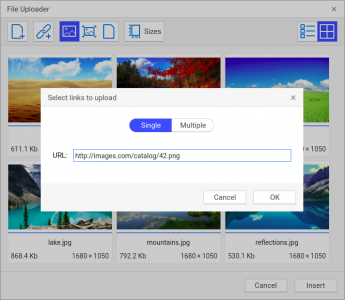
File Uploader is a versatile solution to upload files and images to the server and to embed them into the edited area. Besides uploading, it offers the most critical features, such as relocation from an external website by URL, resizing of pictures and inserting them as a preview or a link.
This one add-on encompasses functionality of these previously known add-ons:
- Quick Image Upload
- Quick Image Preview Upload
- Quick File Upload
- Easy Image Upload
- Easy Image Preview Upload
- Easy File Upload
- Rehost Image
File Uploader is a standalone product, it has its own SDK and does not need third-party file managers.
The main features:
- Automatically makes backup copies of original images before editing.
- File sets are uploaded as transactions to avoid partial uploading.
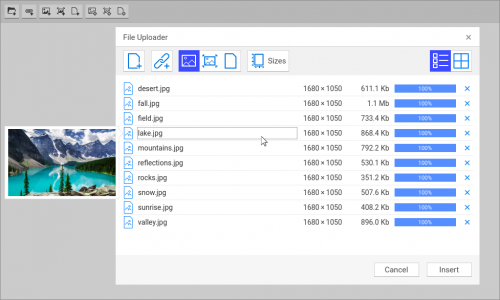
- Images can be renamed after uploading and before commit.
- There are three templates for uploading files - as an image, as a preview and as a link to the file.
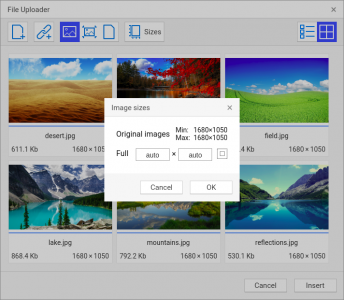
- Resize all uploaded images at once. Just specify dimensions you want the images to fit.
- JavaScript and TypeScript SDK. Use the API that allows to invoke a component of your application with specified parameters.
Learn how File Uploader works, to understand the philosophy we put as a base of the component, and to learn its features and capabilities.