Youtube Plugin
This plugin allows inserting Youtube videos using embed code or just the video URL.
InstallationFollow these steps:
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
config.extraPlugins = 'youtube';Configuration
You can also change the default plugin options on config.js:
Video width:
config.youtube_width = '640';
Video height:
config.youtube_height = '480';
Make responsive (ignore width and height, fit to width):
config.youtube_responsive = true;
Show related videos:
config.youtube_related = true;
Use old embed code:
config.youtube_older = false;
Enable privacy-enhanced mode:
config.youtube_privacy = false;
Start video automatically:
config.youtube_autoplay = false;
Show player controls:
config.youtube_controls = true;
Disable the change of settings. The elements on the list will be disabled (but still visible). See the available element list below.
config.youtube_disabled_fields = ['txtEmbed', 'chkAutoplay'];
List of UI elements:
- txtEmbed
- txtUrl
- txtWidth
- txtHeight
- chkResponsive
- chkNoEmbed
- chkRelated
- chkOlderCode
- chkPrivacy
- chkAutoplay
- txtStartAt
- chkControls
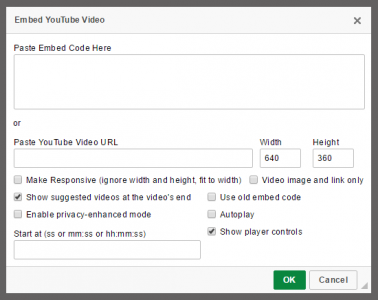
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1.18 |
||||
I would like to thank MRoci to all the fixes on this release. Thank you so much! |
||||