CKEditor 4.6 released

We are happy to announce that the most awaited major CKEditor version has just been officially released. CKEditor 4.6 is packed with new features such as a new default skin and updated UI, completely rewritten Paste from Word, new Copy Formatting, Upload File and Balloon Panel plugins, Occitan localization as well as some widget and accessibility improvements. Read on for more details!
New default skin
CKEditor 4.6 got some serious UI refresh with a new default skin and the resulting changes in the dialog windows and toolbar. Moono-Lisa is a modern, flat skin in neutral colors and a successor of the previous Moono skin.
Fun fact: The name of the new skin is, obviously, a tribute to the famous Leonardo da Vinci’s work as well as a combination of the Moono name and the Spanish word lisa (flat, smooth).
All three official CKEditor 4 skins will be maintained in the future, so if you would like to continue using Moono, just use the online builder to create a CKEditor package with your preferred skin.
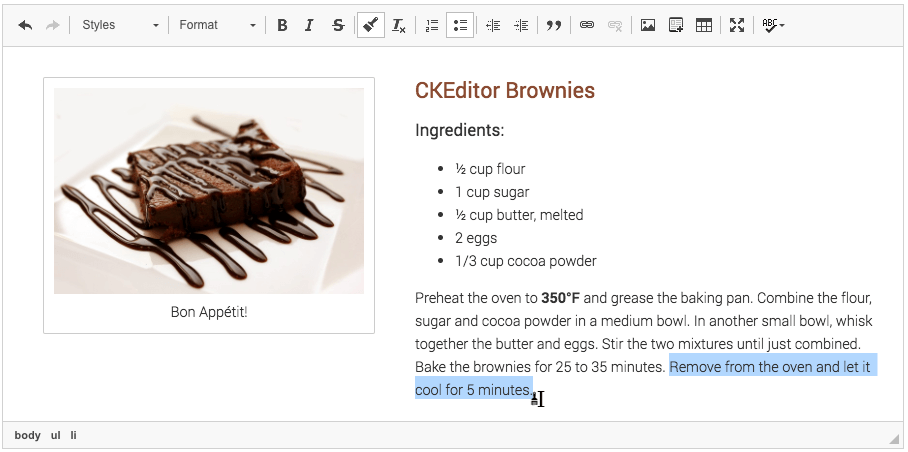
Copy Formatting feature
The optional Copy Formatting plugin (included in the Full package) provides the ability to easily copy inline text formatting from one place in the document and apply it to another. By default it allows to copy plain text, list and table formatting and is prepared to handle some pretty complex scenarios like nested lists or heavily styled tables. In case of lists, for example, it is even able to change the list type or start value, so applying formatting from a bulleted list to a numbered one will effectively change the list type from numbered to bulleted.
This feature comes with great accessibility support and is highly customizable. Thanks to a handful of configuration options available you are able to limit the context (formatting type) and define your own rules to whitelist and blacklist copying formatting from particular elements.
See the Copy Formatting sample and refer to the Using the Copy Formatting documentation to learn more about this feature.
Advanced Paste from Word
Pasting from Word is, in general, as tricky as it can get. With plenty of possible combinations of Microsoft Word, operating system and browser versions Word output that comes through clipboard to CKEditor can significantly differ. This makes it extremely hard to support some of the more complicated content formatting cases that include text, images, lists, tables, nested objects, plenty of colors, styles and so on.
CKEditor has always been a market leader in parsing Word content and transforming it to valid HTML, but handling some of the more complex cases and working around vendor bugs takes a lot of time, effort and experience. With some new tools available, such as Advanced Content Filter or Clipboard API, we have decided to rewrite the Paste from Word feature from scratch.
Here are some areas where the new, Advanced Paste from Word really shines:
- Preservation of list numbering, styling and indentation (for example, nested lists with multiple levels, with different styling or custom list markers).
- Document structure parsing that fixes plenty of issues with distorted or missing content after paste.
- Smarter inline formatting, including preserving text or background color.
- Handling hotlinked images.
- Tight integration with Advanced Content Filter to efficiently adjust formatting coming from Word to what is allowed in a particular editor configuration.
- Clean and valid HTML markup.
Note: Some Paste from Word configuration options were either dropped or changed their default values. Please refer to the release notes for more details.
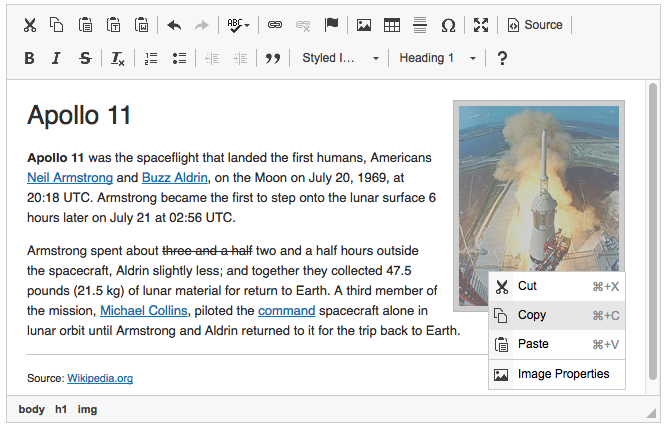
Improved keyboard shortcuts visibility
CKEditor has always had great keyboard support, but up till now one needed to either open the Accessibility Instructions dialog or refer to documentation to learn about the supported keyboard shortcuts. Starting from CKEditor 4.6 available keyboard shortcuts will be displayed in toolbar button tooltips and context menu entries.
The system is very efficient — if you change the default keyboard shortcut assigned to some editor functionality, the labels displayed to the users will reflect this. Additionally, the labels adjust to the user operating system so, for example, on Mac OS you will see the Command (⌘) symbol instead of Ctrl.
New plugins
CKEditor 4.6 introduces two more optional plugins — Upload File and Balloon Panel.
Upload File is a simple plugin that allows you to drag&drop a file into the editor. The editor will then automatically send the file to your pre-configured backend and convert it into a link.
Balloon Panel provides the ability to create a floating, balloon-shaped UI container capable of presenting content at a precise position in the document. It is used in Accessibility Checker to create the floating panels with accessibility tips.
Other new features and improvements
Here is a short overview of some of the other important features and improvements introduced in this release.
Occitan localization
Thanks to the great effort of Cédric Valmary, Occitan is now available as the 68th official CKEditor localization. Plenty of localization updates have also been provided through the CKEditor UI Translation Center and we would like to, once again, extend our heartfelt thanks to the entire fantastic community of CKEditor translators!
Widget improvements
Widget wrappers will get the cke_widget_<widgetname> classes by default. Also, any class applied to the widget element will now be reflected in its wrapper (with a proper prefix), too. This will allow you to style widget wrappers and achieve certain styling results that have not been possible before.
Additionally, a few sample widget styles were added to the styles.js file and a new Widget Styles sample showcasing them is now available in CKEditor Examples.
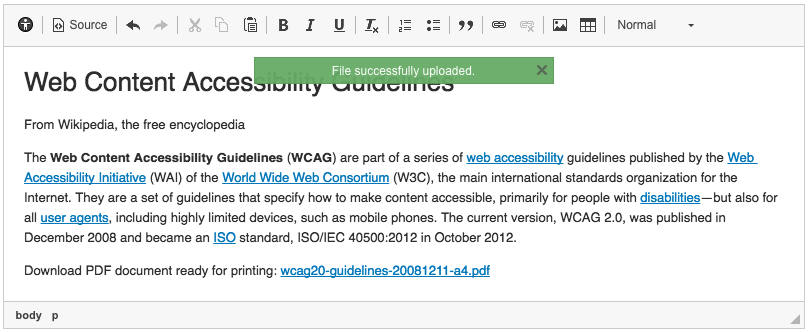
File upload improvements
A new additionalRequestParameters property was introduced to make it possible to send additional information about the uploaded file to the server. Also, the server response received when uploading files will now be more flexible which means that e.g. the server will be able to dictate the size of the uploaded image.
Forcing download for links
Thanks to sbusse CKEditor now supports the HTML5 download attribute in link elements. Selecting the "Force Download" checkbox in the Link dialog will cause the linked file to be downloaded automatically.
Making alternative text mandatory for images
Thanks to Andrey Fedoseev CKEditor now has a new config.image2_altRequired configuration option for the Enhanced Image plugin to allow making alternative text a mandatory field.
Release notes
Check out the release notes for the full list of changes.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting Issues and Contributing
Please use the CKEditor Development website to report issues and suggestions through tickets. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the support page for additional options.
Feedback Needed!
We are really enthusiastic about this new, major CKEditor version and its numerous new features. We will be happy to hear from you and thankful for any suggestions that will help us improve these features and tailor them to your expectations.