Collaboration
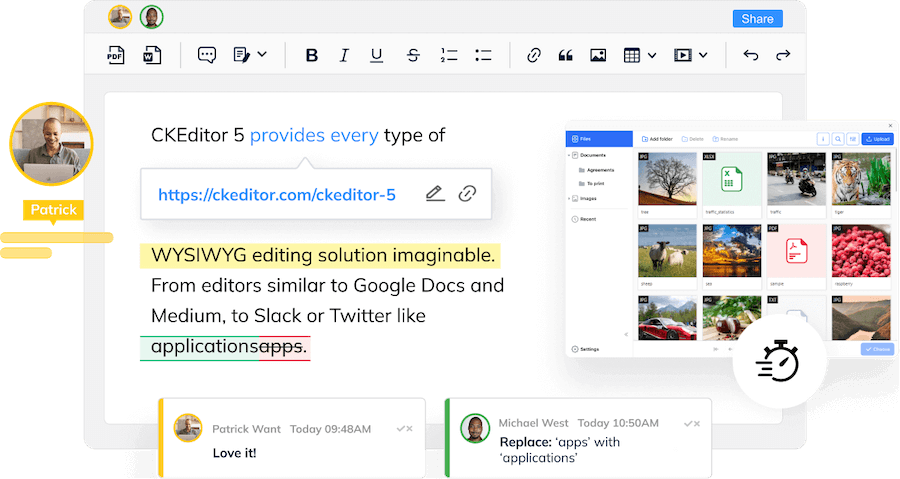
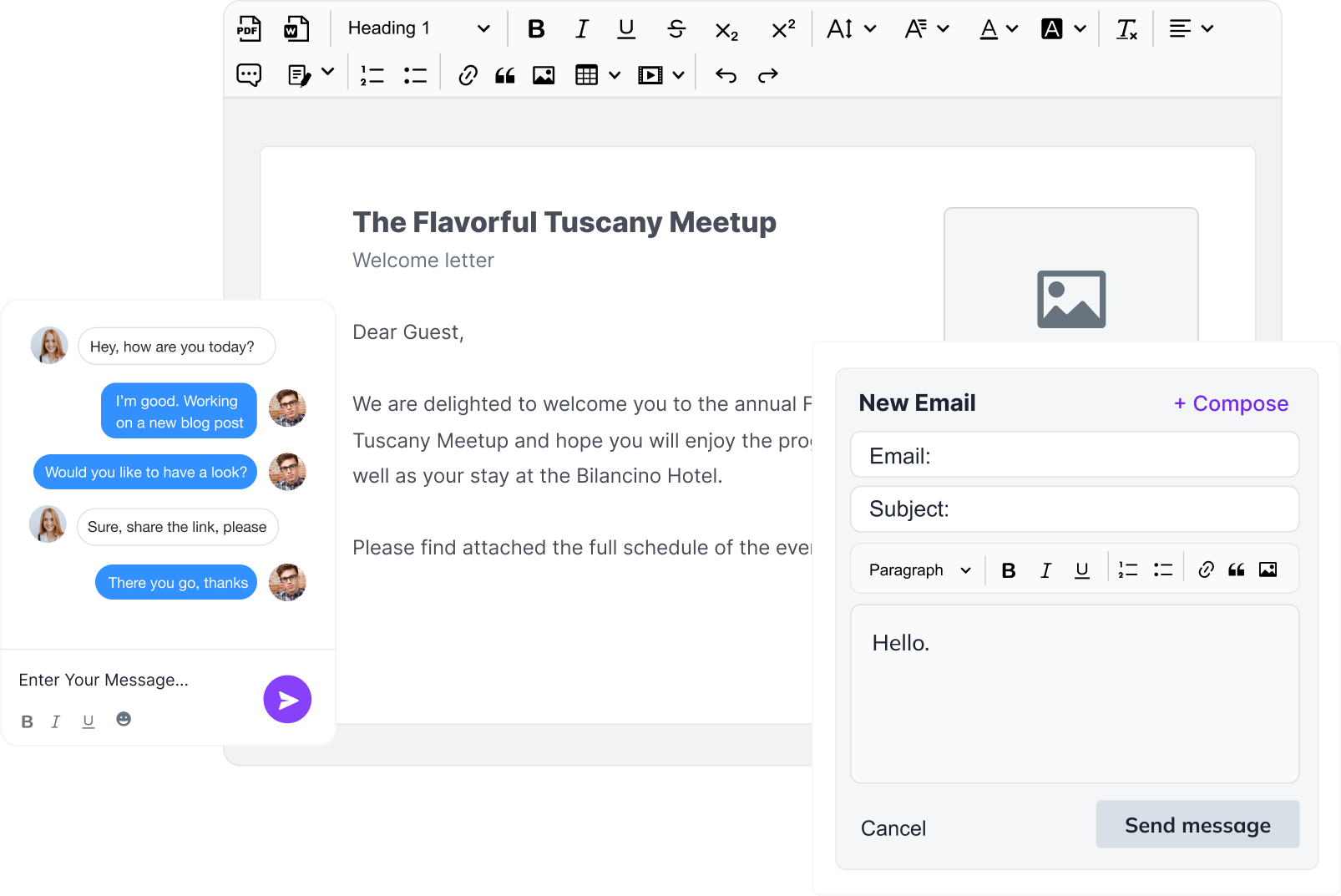
Allow your users to collaboratively write, review and discuss right within your application.
Let them use Track Changes, Comments and Revision History features - all of them are available either in real-time or in a standard mode.
CKEditor is the only WYSIWYG HTML Editor in the market to offer both SaaS and on-premises solutions for real-time collaboration.