CKEditor v42.0.0 Release Highlights: new installation methods and builder unveiled

The CKEditor team is excited to announce the release of CKEditor 5 version 42.0.0. This version brings significant improvements to the onboarding experience and installation methods, designed to simplify and enhance the integration process for developers. The update includes new installation methods, an upgraded online builder, and comprehensive documentation updates.
What is the latest version of CKEditor?
The latest version of CKEditor 5 is v42.0.0, which introduces significant improvements to the onboarding experience and installation methods. This update aims to simplify the integration process and enhance the overall user experience.
Quick links for CKEditor v42.0.0
- Download the latest version of CKEditor: CDN, npm or zip packages.
- Builder
- Installation guides
- Documentation
- Changelog
- License
- Getting support
- Report issues on GitHub repository
NEW Installation Methods
The previous installation methods for CKEditor 5 were complex and often tied users to specific bundlers like webpack, which limited flexibility and created integration challenges.
Back in 2017, when CKEditor 5 was initially launched, webpack was a favored bundler of choice for many and our decision had solid reasoning, but as trends and the JavaScript ecosystem evolved, so did the favored choices.
The ecosystem around CKEditor 5 is complex, and so is the editor itself, with its multiple plugins and extensible APIs. Continuous feedback from the community and customers indicated a need for simpler, yet more versatile methods. Considering this, we decided to focus on standards and allow users to install CKEditor 5 as they install any other library:

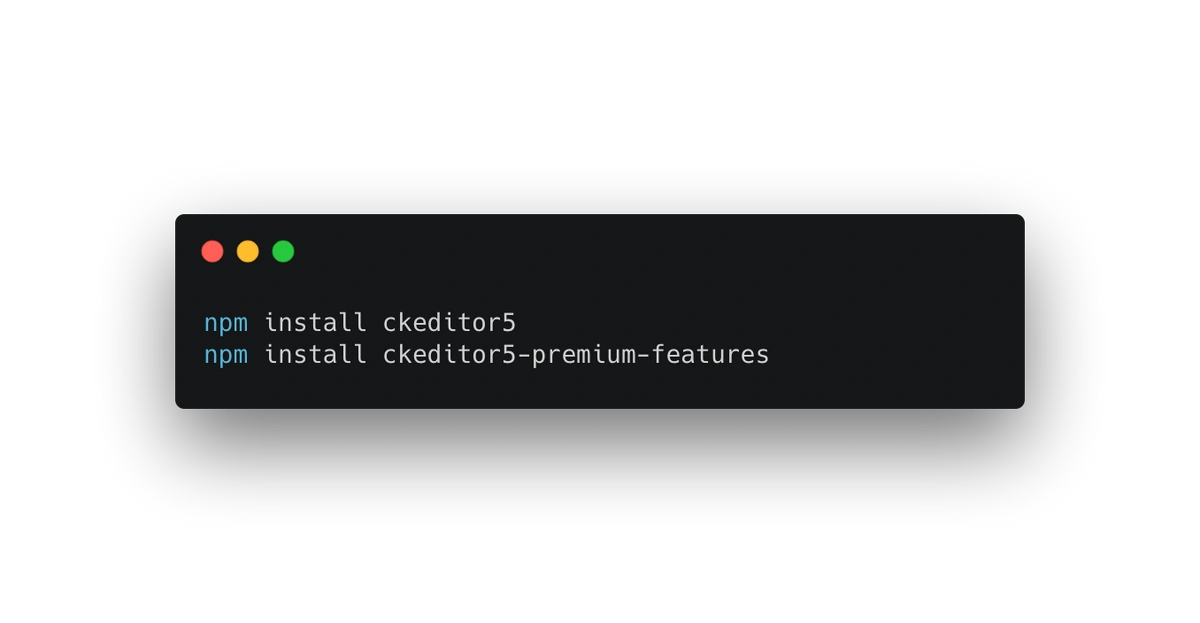
The new methods allow for easy installation and integration without bundler or framework-specific dependencies. This change simplifies the setup process and reduces potential integration errors, improving the overall user experience. The new installation methods include:
- npm setup, works with any bundler of choice, and is bundler-agnostic.
- CDN (browser) setup, better than before, now works with all available features and is extensible without the need for any 3rd party tools.
There are new detailed migration guides and comprehensive updates to the documentation to align with and migrate to the new installation methods.
Legacy installation methods will continue to work to ensure a smooth transition. Support for predefined and custom builds will be maintained until the end of Q1 2025 while DLL methods will be supported until the end of 2025. Detailed information about depreciation timelines can be found in the documentation.
As the new installation methods are a substantial update covering a plethora of use cases, your input is immensely valuable, so do not hesitate to share your experiences, ask questions, and provide feedback to help us refine these changes.
Join us in this exciting new chapter for CKEditor 5 and let’s make the developer experience as smooth and enjoyable as possible.
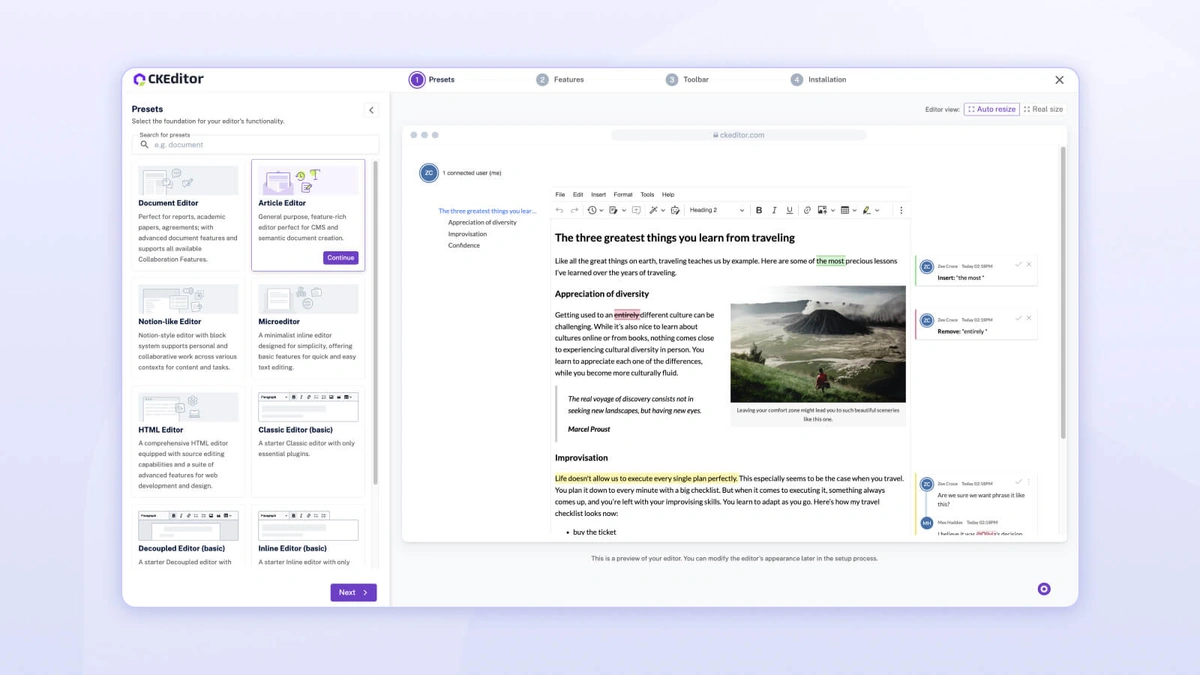
NEW Builder
To accompany the new installation methods, we are also introducing a new builder. We wanted to create a smoother experience for creating the desired editor with the possibility to set it up in multiple environments.
Now the new builder provides a centralized, interactive interface where users can select features, configure toolbars, and preview the customization changes in real-time. So you can build your editor and get your code snippets in four easy steps.

The builder provides Vanilla, React, Angular, Vue setups with CDN and npm distributions. This streamlined process enhances user engagement and speeds up editor setup, making it more accessible and efficient for both new and experienced users.
Further enhancements for Builder are already being planned for the future, such as downloading sample projects, more setups in StackBlitz, as well as live previews of multiuser collaboration.
UPDATED Export to Word
We are excited to announce a major update to the Premium Export to Word feature, delivering significantly improved quality and a substantial reduction in conversion time.
For now, Export to Word v2 is an optional feature which requires slight changes to the editor’s configuration. Specific information can be found in the documentation.
Learn more about previous CKEditor 5 versions
- CKEditor v41.4.0: Accessibility and UX improvements + bug fixes
- CKEditor v41.3.0: New Multi-level Lists plugin and Menu Bar + accessibility report
- CKEditor v41.2.0: Accessibility and Comments improvements
- CKEditor v41.0.0: New Case Change, Dialog UI + Lists update
- CKEditor v40.2.0: Introducing Amazon Bedrock support and image editing via toolbar
- CKEditor v40.1.0: Azure AI support and Track Changes improvements