CKBox 2.4.0: Now featuring webhooks

As announced at DevWorld 2024 in Amsterdam, CKBox now has some powerful new integration capabilities. Available as both a cloud and on-premises file management system, CKBox provides a flexible solution for storing, serving, categorizing, and optimizing, and images and files.
CKBox works as an independent Cloud Asset Manager and also natively integrates with CKEditor 5 to improve its functionality by enabling media embedding features. It stores all media content used in CKEditor 5, including content and images imported from Word or Google Docs files.
# Quick links for CKBox 2.4.0
-
Changelog for details about all releases
-
Docs for in-depth guides
-
Contact us to answer any questions you may have
Let’s take a closer look at all the new features and improvements these releases have added to CKBox.
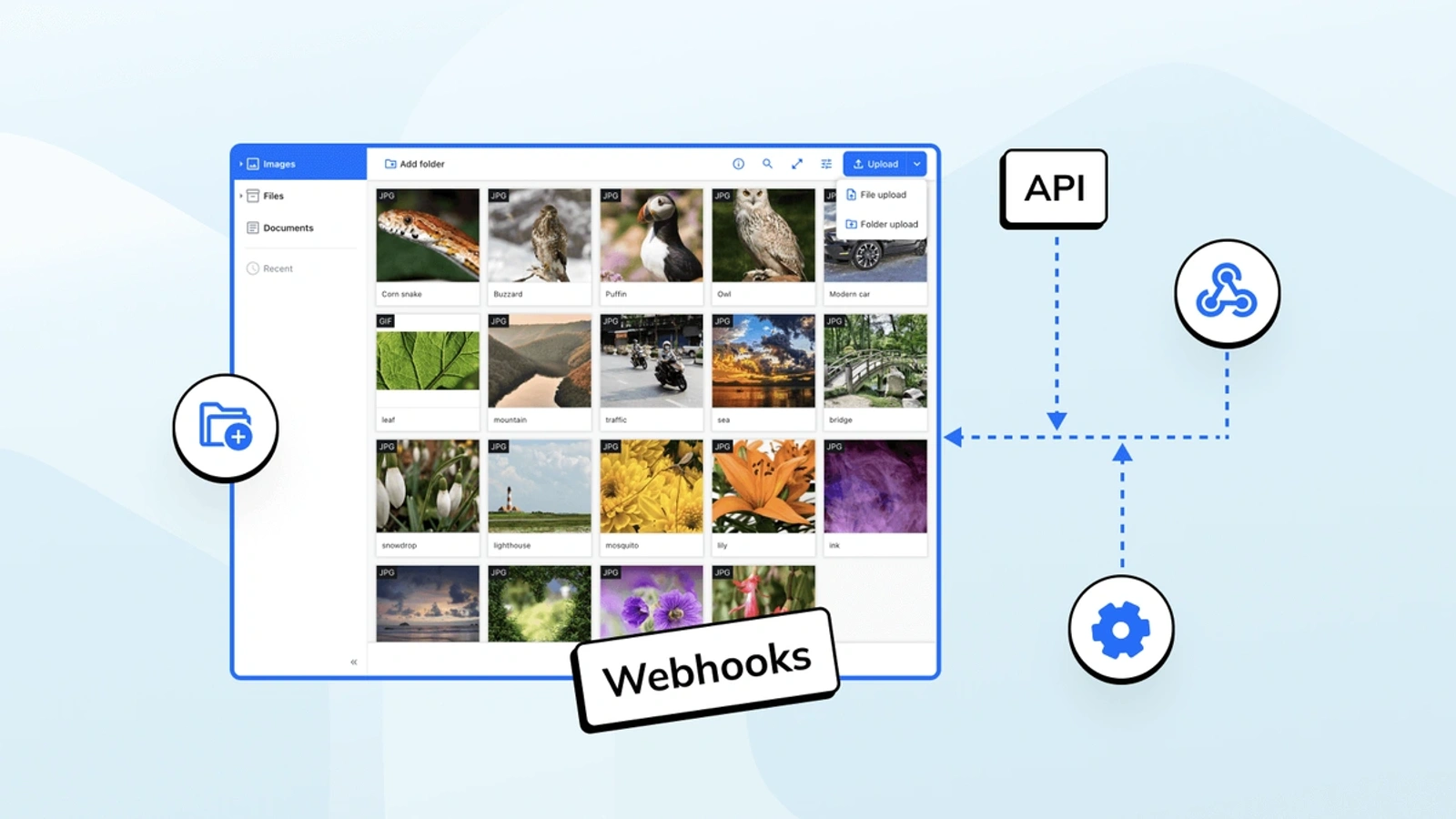
# NEW Webhooks
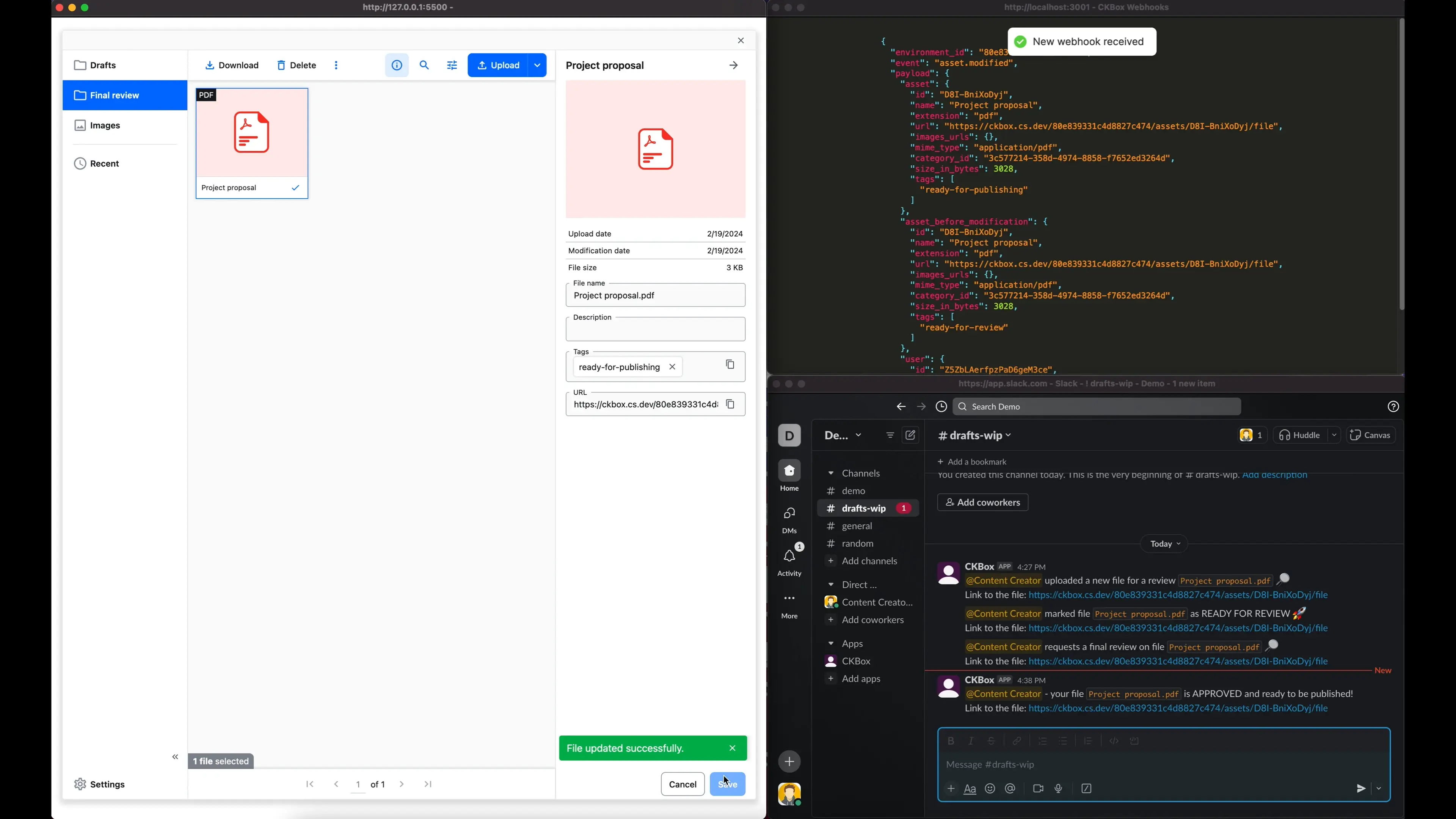
The newly released CKBox version 2.4.0 contains webhook integrations so developers worldwide can connect CKBox with other independent online systems to communicate with one another and share data. This highly requested feature allows CKBox customers to wire CKBox into their content ingestion systems, document collaboration, and content supply chains.
Webhooks can be used for a range of critical tasks. Let’s look at three major examples.
# 1. Real-time notifications
Get instant notifications of events like file uploads, modifications, and removals. This functionality enables real-time updates, allowing integrated systems to stay synchronized and trigger automated workflows promptly in response to file and folder changes.
# 2. Workflow automation
You can automatically initiate additional actions or processes in response to specific events detected by the webhook. For instance, upon receiving a notification of a file upload, a webhook can automatically trigger processes such as AI analysis, updating metadata, or notifying relevant stakeholders.
# 3. Tracking user changes
Webhooks allow for detection of actions like file uploads, modifications, or deletions performed by users. By leveraging webhooks, applications can promptly notify external systems of these changes, enabling efficient synchronization and facilitating comprehensive tracking of user activity within the application ecosystem.

# Learn more about CKBox
To explore CKBox, take a look at the CKBox online demo and try it out.
CKBox is available as both a cloud and on-premises file management system, with built-in productivity features like:
-
Drag and drop uploads
-
An intuitive Image Editor for cropping, resizing, or rotating
-
Serving high quality responsive images via ultra-fast CDN
-
Powerful search features with multiple filters to find quickly what you need
-
Customizable categories and tags to organize your files and images
CKBox also integrates easily with your favorite frameworks and libraries like:
# Getting CKBox 2.4.0
To use CKBox, simply choose a subscription plan and sign up. Want to try it out first? Sign up for our 30-day free trial to get access to all the features of CKBox.
To integrate CKBox with CKEditor 5, you need a CKEditor Commercial License. The Commercial License removes any GPL license restrictions, and allows you to purchase additional Premium features for CKEditor 5.