 Comments display mode
Comments display mode
There are three ways how comment threads and suggestion annotations can be displayed in the editor: in a wide sidebar, narrow sidebar or as inline balloons.
To create a build that includes the comments plugin, refer to the comments integration guide. Alternatively, use an editor from one of the provided samples.
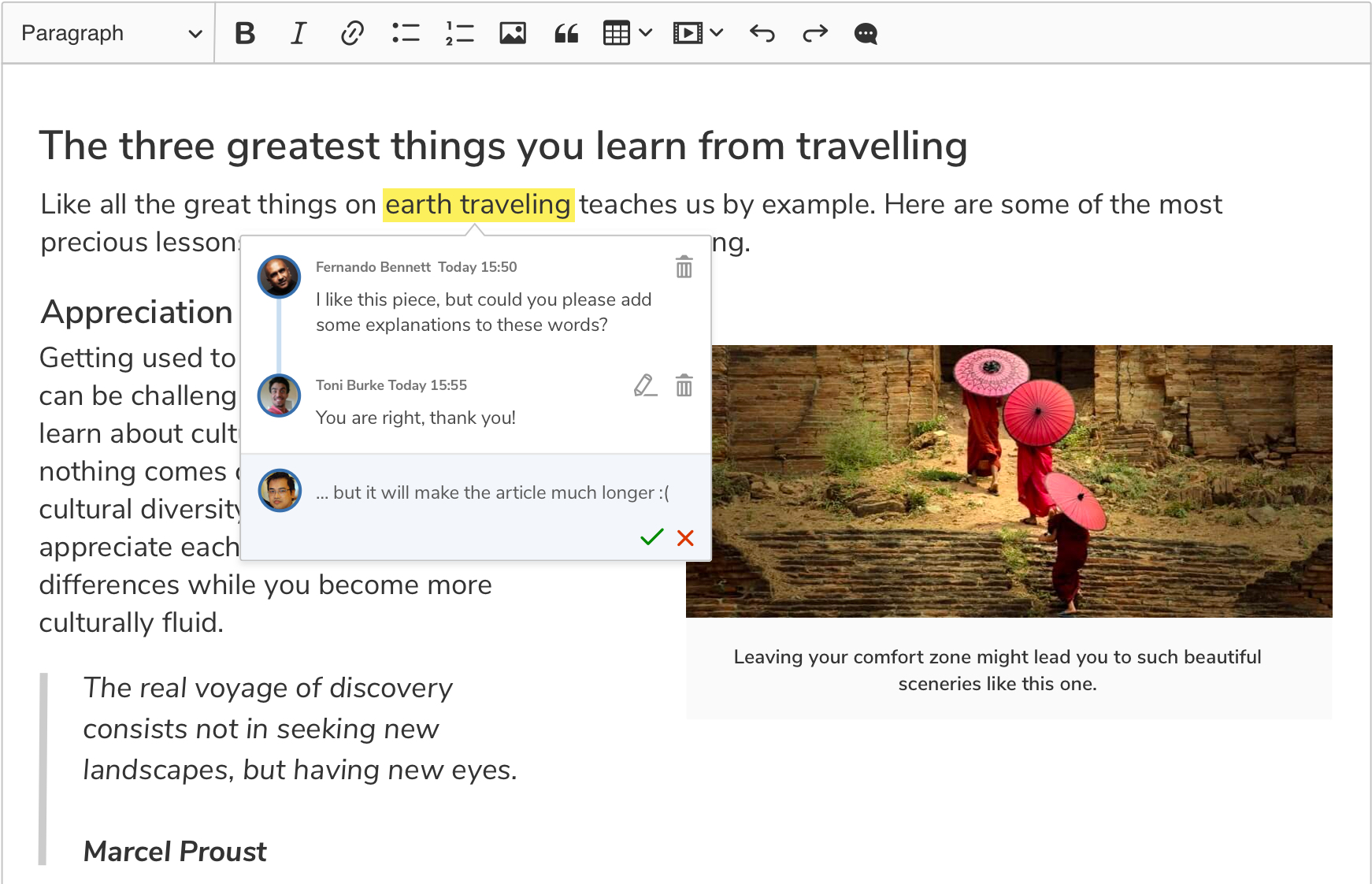
# Inline balloons
Inline balloons display mode is designed for narrow screens: mobile devices and UIs where the WYSIWYG editor is used to edit a small part of the content.

Inline display mode is the default solution. It is used when the sidebar configuration is not specified.
Even if the sidebar configuration is set, you can dynamically switch to the inline display mode:
editor.plugins.get( 'Annotations' ).switchTo( 'inline' );
// The sidebar container is not removed automatically,
// so it is up to your integration to hide it (or manage in another way).
document.querySelector( '#sidebar' ).style.display = 'none';
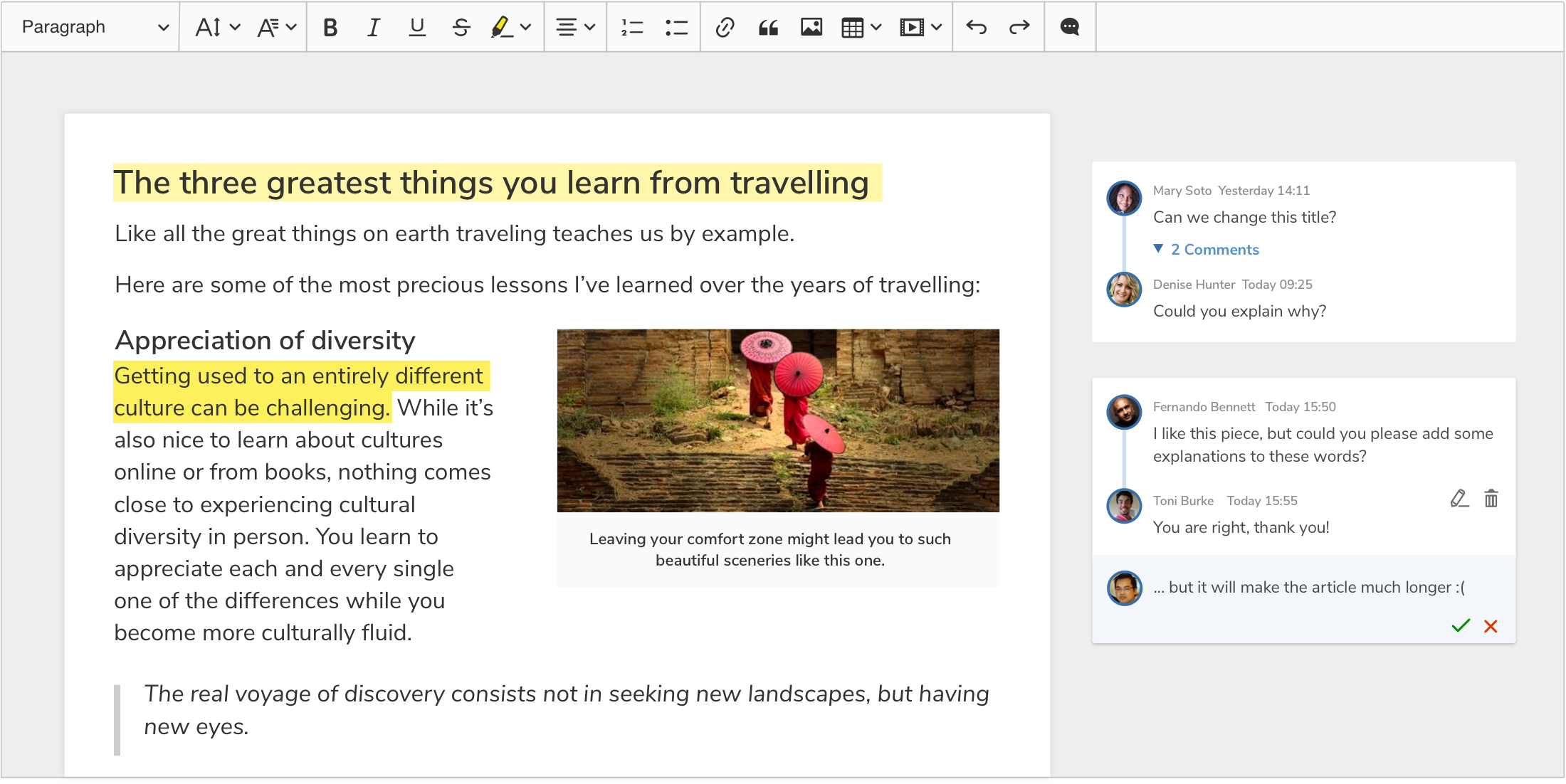
# Wide sidebar
The wide sidebar contains the biggest amount of information — the user can see the beginning and the end of each discussion as well as the full discussion for the currently selected marker. It is the recommended solution whenever you have enough space for it.

To use the wide sidebar for displaying comments and suggestion annotations, first prepare a proper HTML structure:
<html>
<head>
<style type="text/css">
#container {
display: flex;
position: relative;
}
#container .ck.ck-editor {
width: 100%;
max-width: 700px;
}
#sidebar {
min-width: 300px;
padding: 0 10px;
}
</style>
</head>
<body>
<div id="container">
<div id="editor"></div>
<div id="sidebar"></div>
</div>
</body>
</html>
Then, initialize the rich-text editor using a build that includes the comments plugin.
In the configuration, set the editor to use the <div id="sidebar"> element as the comments container.
ClassicEditor
.create( document.querySelector( '#editor' ), {
// Your configuration.
...
sidebar: {
container: document.querySelector( '#sidebar' )
}
} );
After setting the configuration as in the sample above, the wide sidebar display mode will be used. If the display mode was changed, you can change it back:
editor.plugins.get( 'Annotations' ).switchTo( 'wideSidebar' );
You can also set the sidebar container dynamically:
editor.plugins.get( 'Sidebar' ).setContainer( element );
If the sidebar container has already been set, all the items inside it will be moved to the new container.
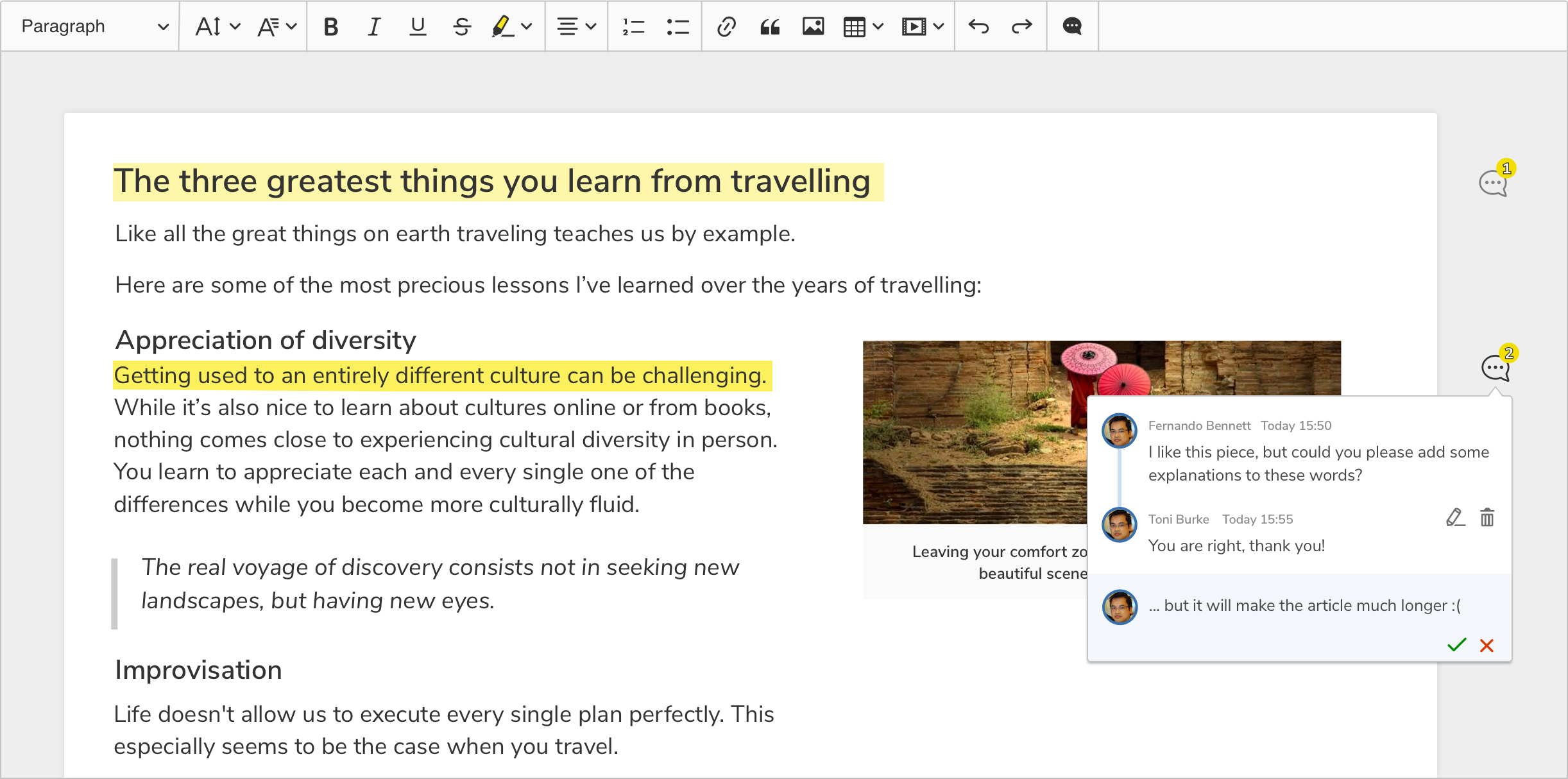
# Narrow sidebar
The narrow sidebar is a compromise between the wide sidebar and inline balloons. It does not take as much space as the wide sidebar, but contains more information than inline annotations. The user will immediately see when multiple comment threads are added to the same spot and how many comments are added.

The HTML structure for the wide and narrow sidebar is very similar. The only difference is that you need to set a different min-width CSS property for the #sidebar element:
<html>
<head>
<style type="text/css">
#container {
display: flex;
position: relative;
}
#container .ck.ck-editor {
width: 100%;
max-width: 700px;
}
#sidebar {
min-width: 65px;
padding: 0 10px;
}
</style>
</head>
<body>
<div id="container">
<div id="editor"></div>
<div id="sidebar"></div>
</div>
</body>
</html>
Then, initialize the rich-text editor using a build that includes the comments plugin and switch the UI to the narrowSidebar mode. Note that you need to switch the UI type manually, since the wide sidebar will be displayed by default.
ClassicEditor
.create( document.querySelector( '#editor' ), {
// Your configuration.
...
sidebar: {
container: document.querySelector( '#sidebar' )
}
} )
.then( editor => {
editor.plugins.get( 'Annotations' ).switchTo( 'narrowSidebar' );
} );
# All display modes in action
The code snippet below allows for switching between all available display modes.
Complementary to this guide, we provide a ready-to-use sample available for download. You may use the sample as an example or as a starting point for your own integration. Note that this sample covers not only comments but also track changes suggestions.
The code snippet below needs a build that includes the comments plugin. To create it, refer to the comments integration guide.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor 5 automatic display mode switching</title>
<style type="text/css">
#container {
display: flex;
position: relative;
}
#container .ck.ck-editor {
width: 100%;
max-width: 700px;
}
#sidebar {
min-width: 300px;
padding: 0 10px;
transition: min-width .4s ease-out-in;
}
#sidebar.narrow {
min-width: 65px;
}
#sidebar.hidden {
display: none;
}
</style>
</head>
<body>
<div class="buttons">
<button id="inline">Inline</button>
<button id="narrow">Narrow sidebar</button>
<button id="wide">Wide sidebar</button>
</div>
<div id="container">
<div id="editor">
<p>Try to add a comment and resize the browser window!</p>
</div>
<div id="sidebar"></div>
</div>
<script src="../build/ckeditor.js"></script>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ), {
toolbar: {
items: [ 'bold', 'italic', '|', 'comment' ]
},
sidebar: {
container: document.querySelector( '#sidebar' )
}
} )
.then( editor => {
const users = editor.plugins.get( 'Users' );
// You need to define "me" to be able to add a comment.
users.addUser( { id: 'user-1', name: 'Joe Doe' } );
users.defineMe( 'user-1' );
const annotations = editor.plugins.get( 'Annotations' );
const sidebarElement = document.querySelector( '#sidebar' );
const inlineButton = document.querySelector( '#inline' );
const narrowButton = document.querySelector( '#narrow' );
const wideButton = document.querySelector( '#wide' );
function switchToInline() {
[ narrowButton, wideButton ].forEach( el => el.classList.remove( 'active' ) );
inlineButton.classList.add( 'active' );
sidebarElement.classList.remove( 'narrow' );
sidebarElement.classList.add( 'hidden' );
annotations.switchTo( 'inline' );
}
function switchToNarrowSidebar() {
[ inlineButton, wideButton ].forEach( el => el.classList.remove( 'active' ) );
narrowButton.classList.add( 'active' );
sidebarElement.classList.remove( 'hidden' );
sidebarElement.classList.add( 'narrow' );
annotations.switchTo( 'narrowSidebar' );
}
function switchToWideSidebar() {
[ inlineButton, narrowButton ].forEach( el => el.classList.remove( 'active' ) );
wideButton.classList.add( 'active' );
sidebarElement.classList.remove( 'narrow', 'hidden' );
annotations.switchTo( 'wideSidebar' );
}
inlineButton.addEventListener( 'click', () => switchToInline() );
narrowButton.addEventListener( 'click', () => switchToNarrowSidebar() );
wideButton.addEventListener( 'click', () => switchToWideSidebar() );
// Set wide sidebar as default.
switchToWideSidebar();
} )
.catch( error => console.error( error ) );
</script>
</body>
</html>
The following sample showcases the snippet above:

