Administration panel
Administration panel
Access to the administration panel of CKBox is available only to users with admin role set in the token. To read more about the available user roles, please refer to the User roles section.
All the settings configured in the administration panel of the CKBox are stored per environment.
# Category management
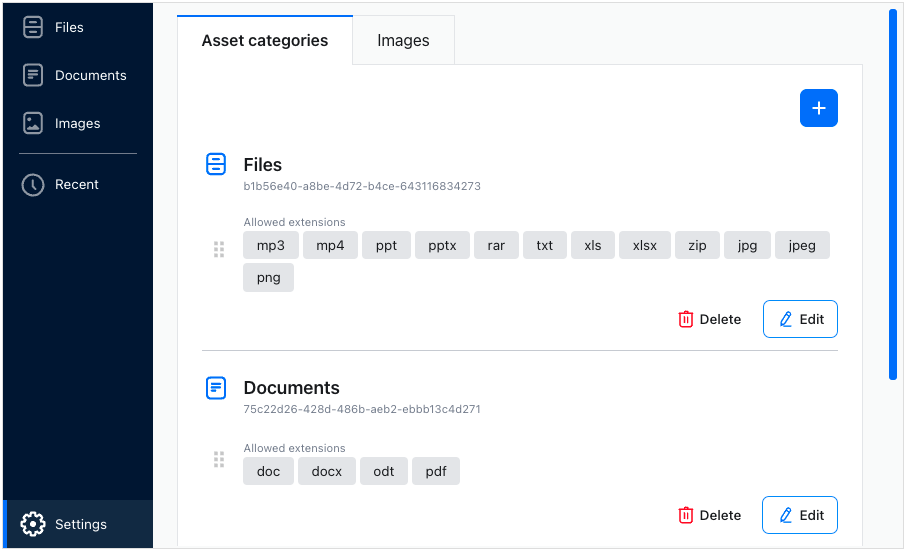
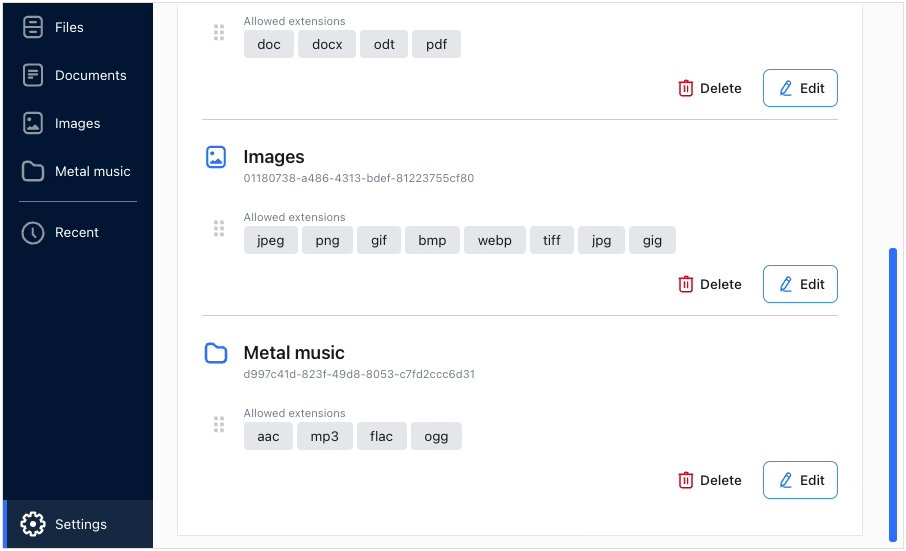
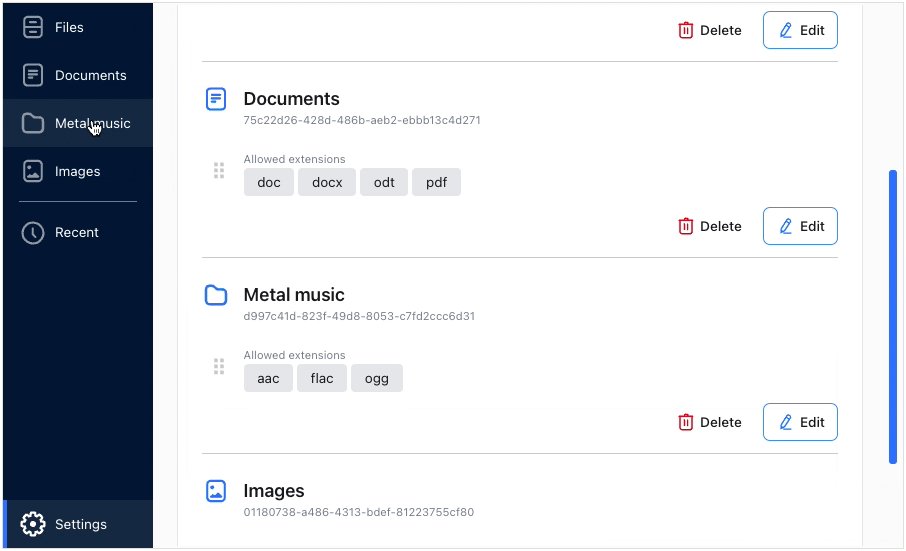
A fresh CKBox environment has three preconfigured asset categories: Files, Images, and Documents. In the Asset categories management panel, you can create categories that may better suit your needs. The categories listed in this section correspond to the list of categories listed in the left column of CKBox.

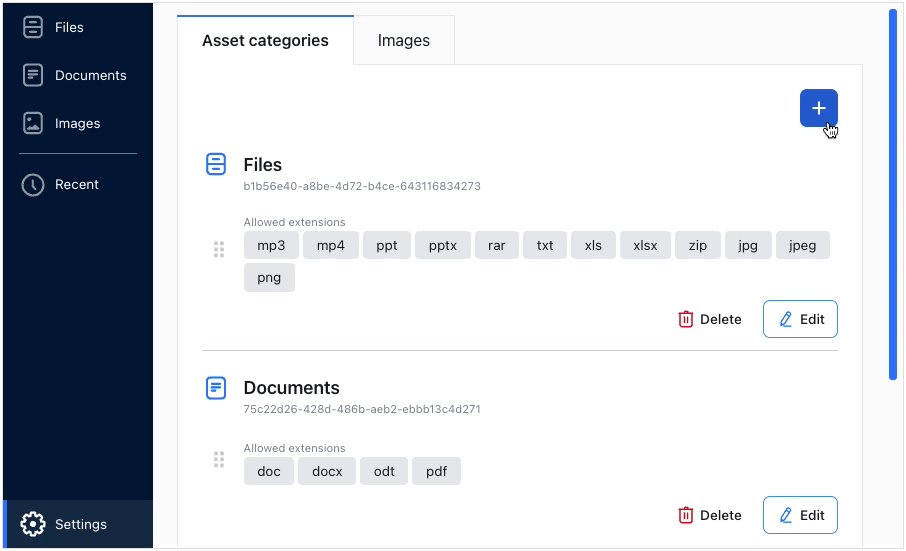
# Creating a new category
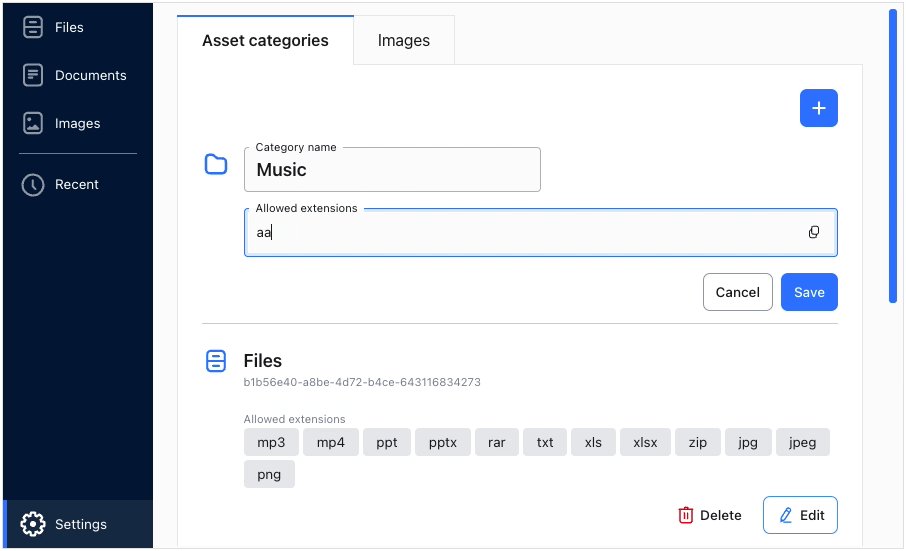
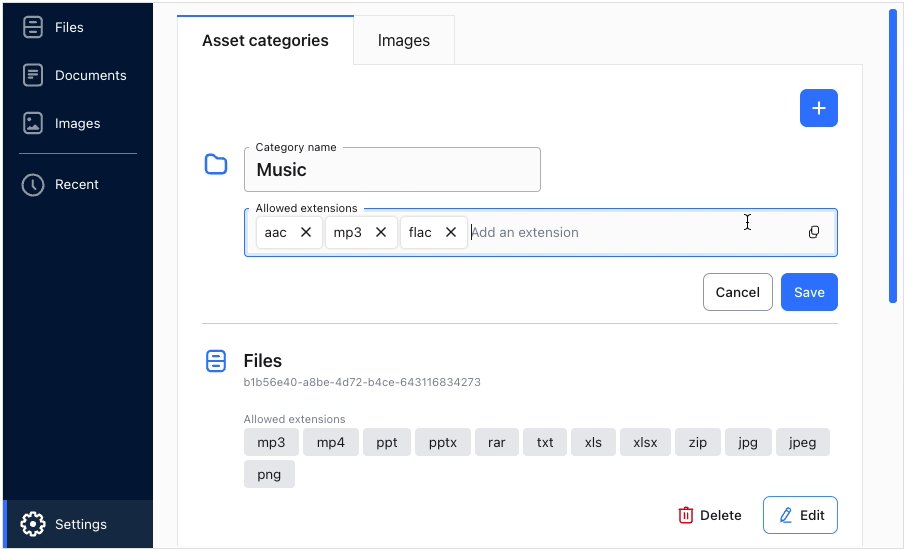
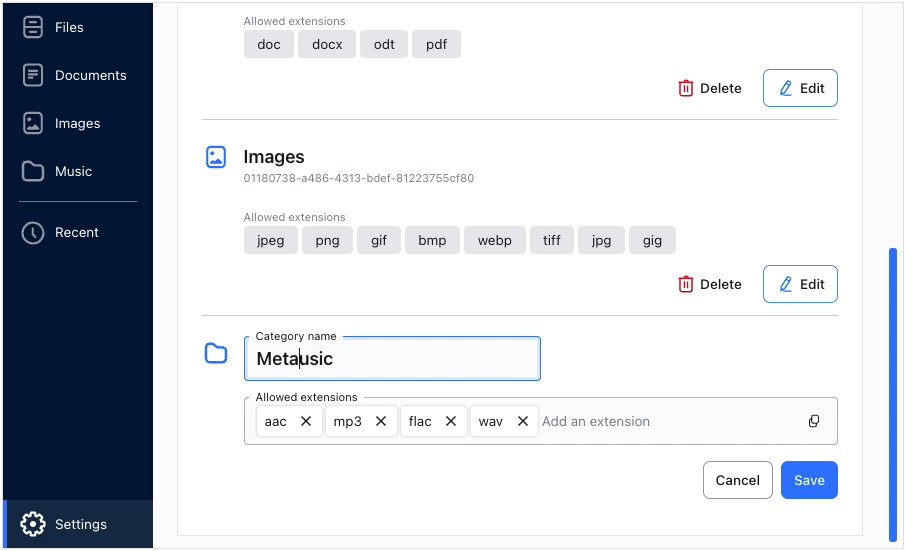
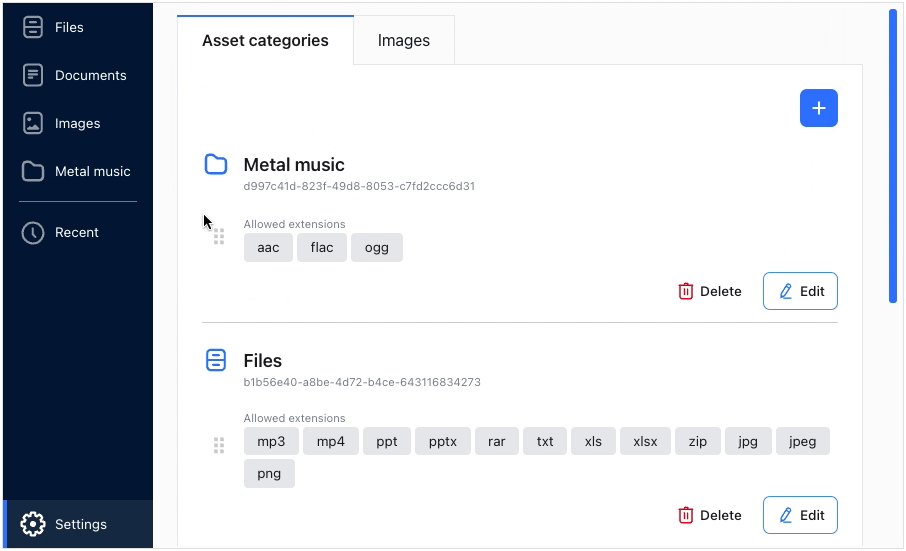
Clicking on the + button in the top right corner of the category management section will create an empty placeholder for a new category. You will be asked to define two things for the newly created category:
- Category name - a unique name of the category displayed as its label on the list of asset categories in the left column,
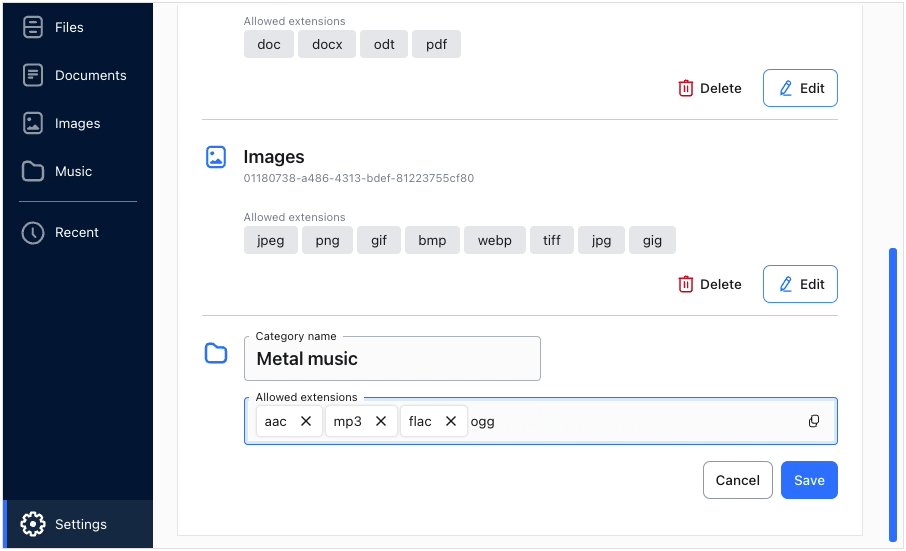
- Allowed extensions - the list of file extensions allowed in this category – only files with extensions allowed here can be uploaded to this category.
If you change your mind at any time later, you will be able to edit all this information by editing the asset category.
Be careful about the file extensions defined on the Allowed extensions list that you allow to upload to CKBox. Some file types, like applications or scripts, are considered harmful as they might contain malicious content and expose your users to risk.
Unique category icons are automatically assigned only for categories from the default set (Files, Documents, Images have assigned a unique icon). All the categories using different names will use a default category icon. If you would like to assign a custom icon for the category you have created, please have a look at the categories.icons configuration option.

# Editing a category
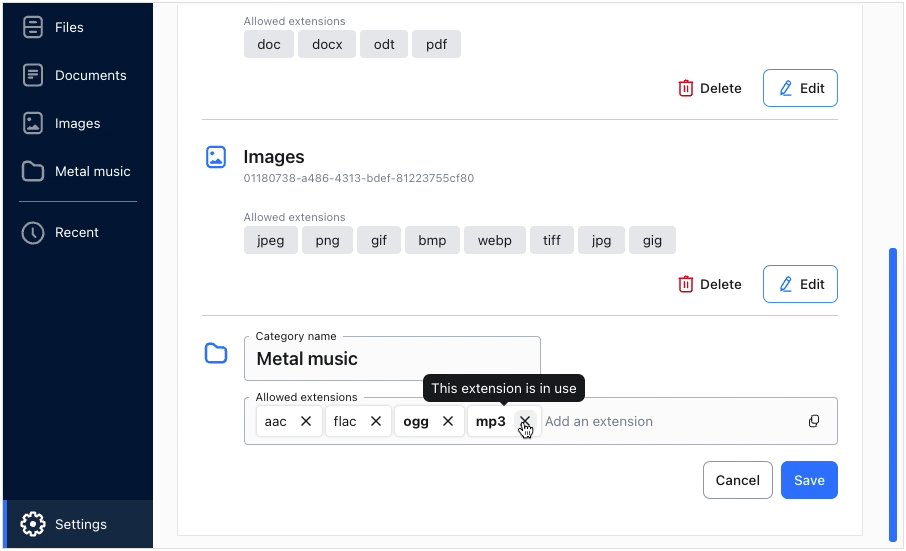
An existing asset category can be edited at any given time. You can change its name and the list of allowed file extensions.

# File extensions in use
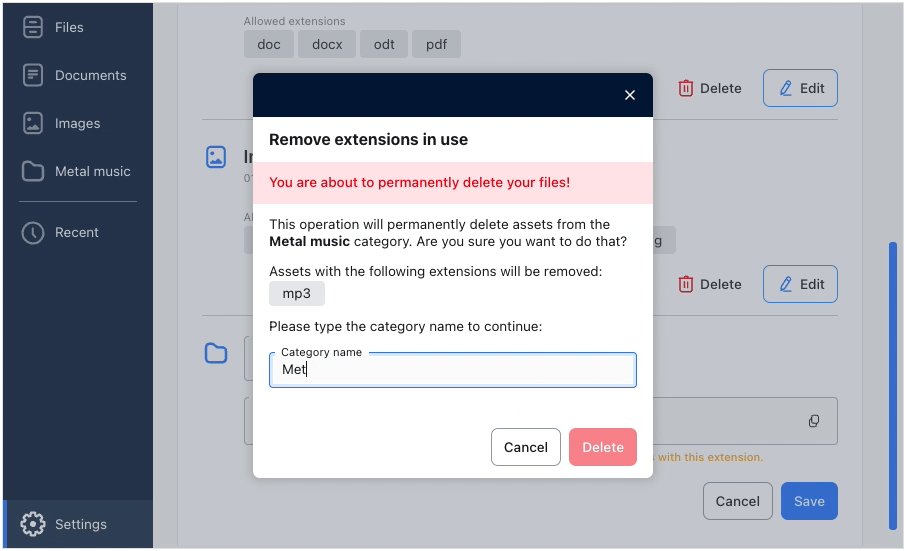
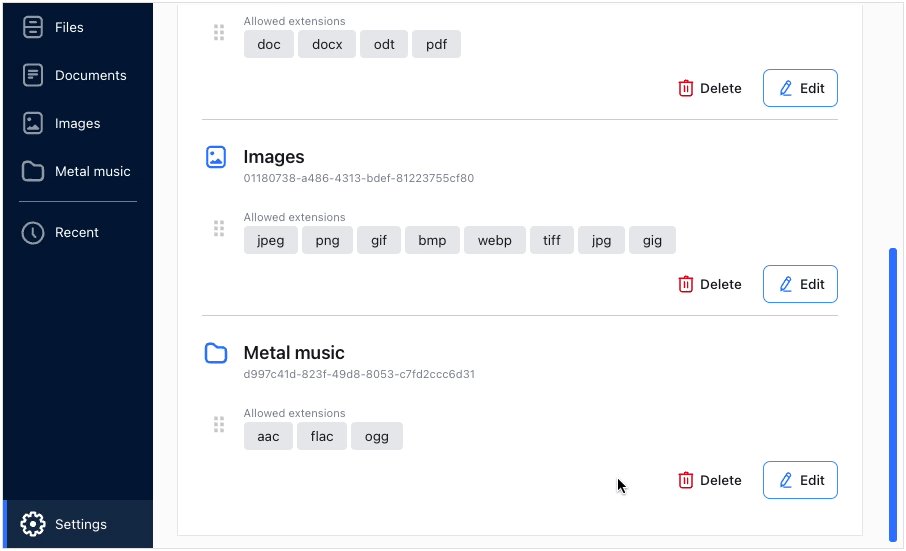
If you edit a category that contains any files, the file extensions that are in use will be marked in bold on the list of allowed extensions. Please note that removing extensions in use from the list of allowed extensions will permanently delete all the files that use the removed extensions from the category. To avoid accidental data removal, a confirmation dialog will be displayed. You will be asked to type the category name to confirm the operation.

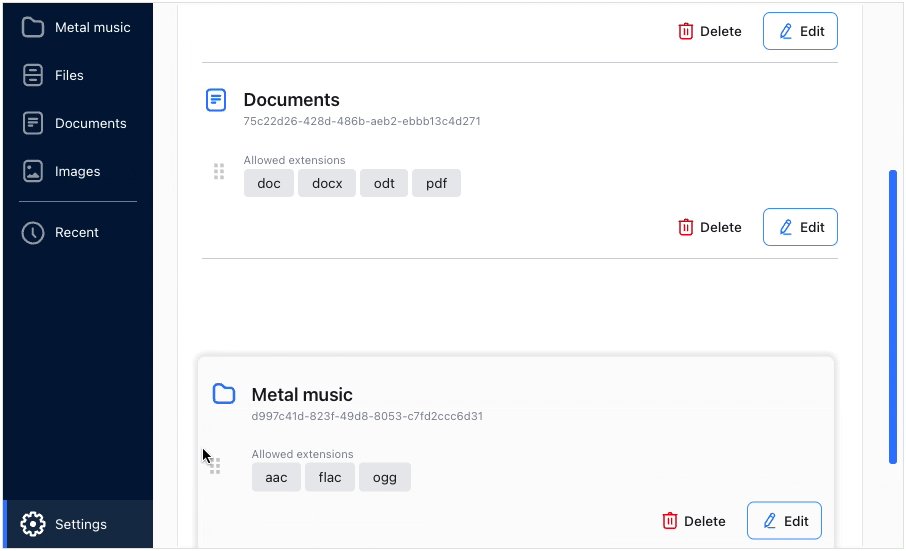
# Changing the category position
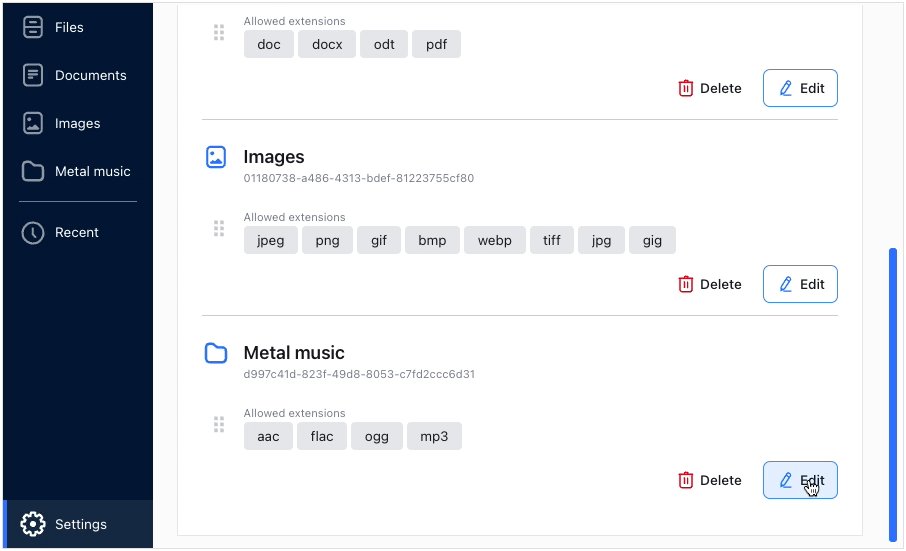
The order of the categories on the list in the Asset categories section matches the order of categories listed in the left column of CKBox. Changing the order of categories in the management panel will have an immediate effect on the list of categories presented to the regular users. To change the category position, click on the category drag handle and move it to the position of your liking.

# Removing a category
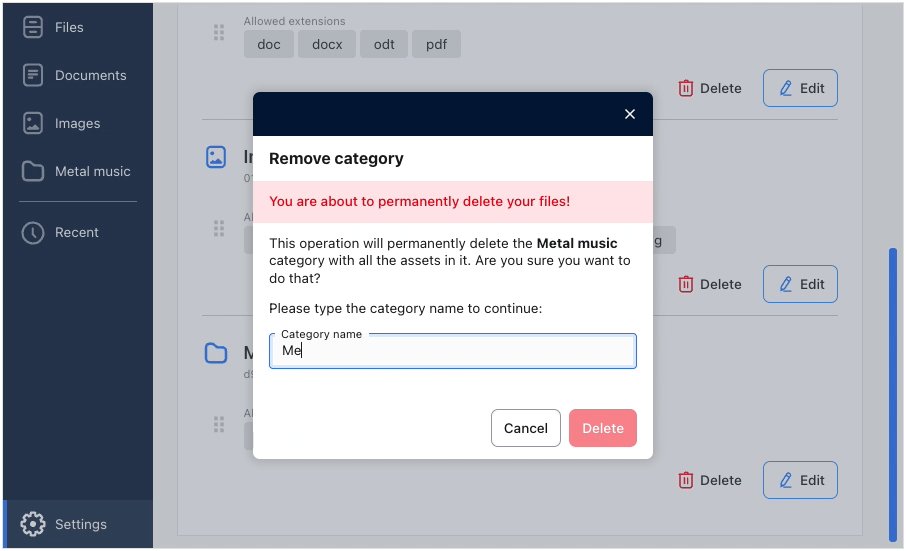
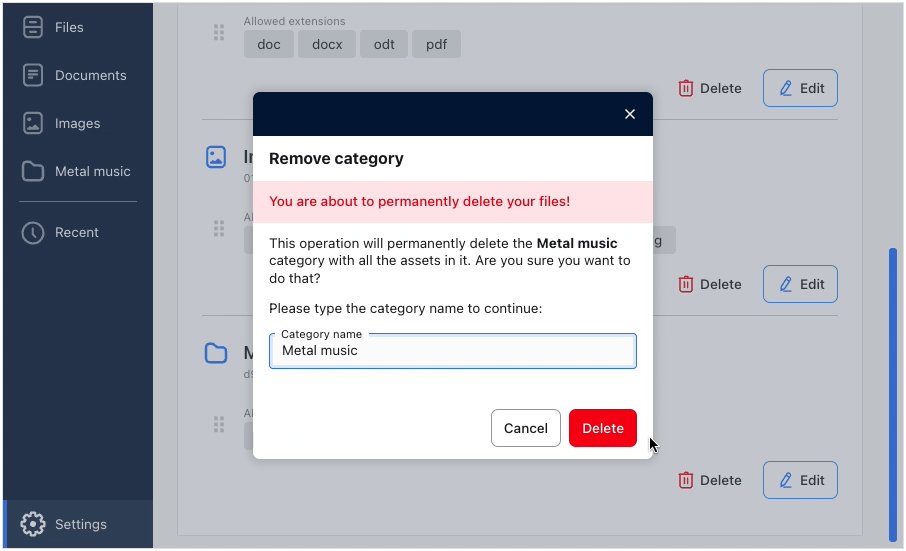
To remove a category, locate it on the list in the Asset categories administration panel section, and click the Delete button. When the category is removed, all the assets in the category will be permanently lost. To avoid accidental data removal, a confirmation dialog will be displayed. You will be asked to type the category name to confirm the operation.

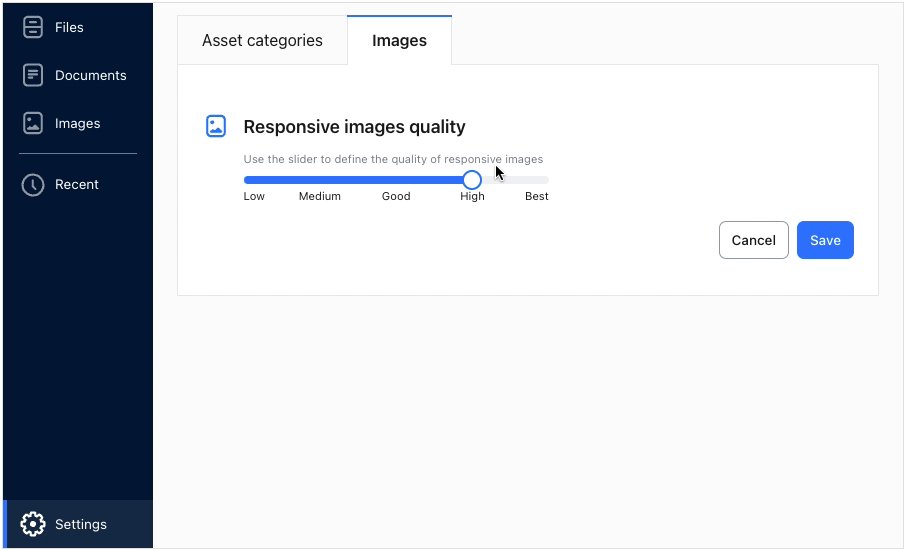
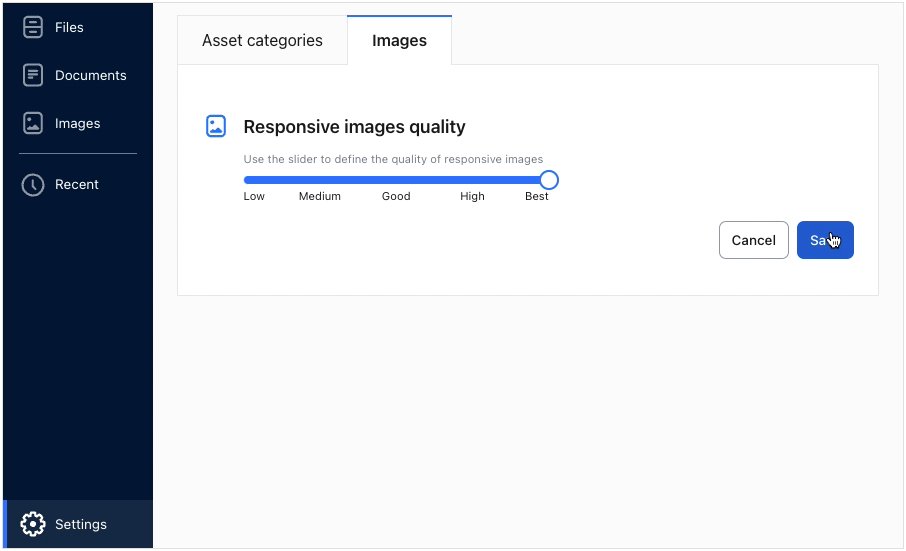
# Image management
In the Images section of the administration panel, you can fine-tune the quality of the rescaled versions of images produced by CKBox. The rescaled versions of images are used when embedding an image into the CKEditor editing area when using the CKBox plugin for CKEditor. In this case, URLs to different image sizes are used to produce a highly optimized <picture> tag. If the image has the description set in its properties in CKBox, the description will be automatically used as an alt attribute of the image embedded in the editor.
The default quality of responsive images is set to High. Lowering the quality will lower the network traffic and your web pages may load faster, although the visual quality of the images might be noticeably lower. If you are not sure which quality to choose, we recommend keeping it set to High.