Once you are able to run CKFinder samples it is time to connect CKFinder with your application. Please refer to the Quick Start Guide to read more about integrating CKFinder with your website (e.g. displaying it embedded on a page, in a popup etc.).
The integration between CKEditor 5 and CKFinder is based on a dedicated plugin, which is by default included and enabled in all CKEditor 5 Builds.
For detailed information about the integration between CKEditor 5 and CKFinder, please refer to the CKFinder file manager integration article in the CKEditor 5 documentation. See also the working demo on the CKFinder Samples site.
The code example below presents the full integration mode.
CKFinder can be easily integrated with CKEditor 4. Refer to the CKEditor 4 Integration article for a more detailed documentation. See also the working demo on the CKFinder Samples site.
The simplest way to integrate CKFinder with CKEditor 4 is the CKFinder.setupCKEditor() method. This method takes a CKEditor 4 instance which will be set up as the first argument (editor).
If no argument is passed or the editor argument is null, CKFinder will integrate with all CKEditor 4 instances.
Example 1
Integrate with a specific CKEditor 4 instance:
Example 2
Integrate with all existing and future CKEditor 4 instances:
In order to manually configure CKEditor 4 to use CKFinder, you will need to pass some additional CKFinder configuration settings to the CKEditor 4 instance. This method, although slightly more complex, gives you more flexibility.
Refer to the CKEditor 4 documentation for a detailed explanation of particular configuration settings that you can use.
The sample below shows the configuration code that can be used to insert a CKEditor 4 instance with CKFinder integrated. The browse and upload paths for images are configured separately from CKFinder default paths.
Remember to change the /ckfinder/ path in the above URLs if you installed CKFinder in a different location.
Note: The filebrowser*UploadUrl paths in CKFinder 2.x and CKFinder 3.x are different.
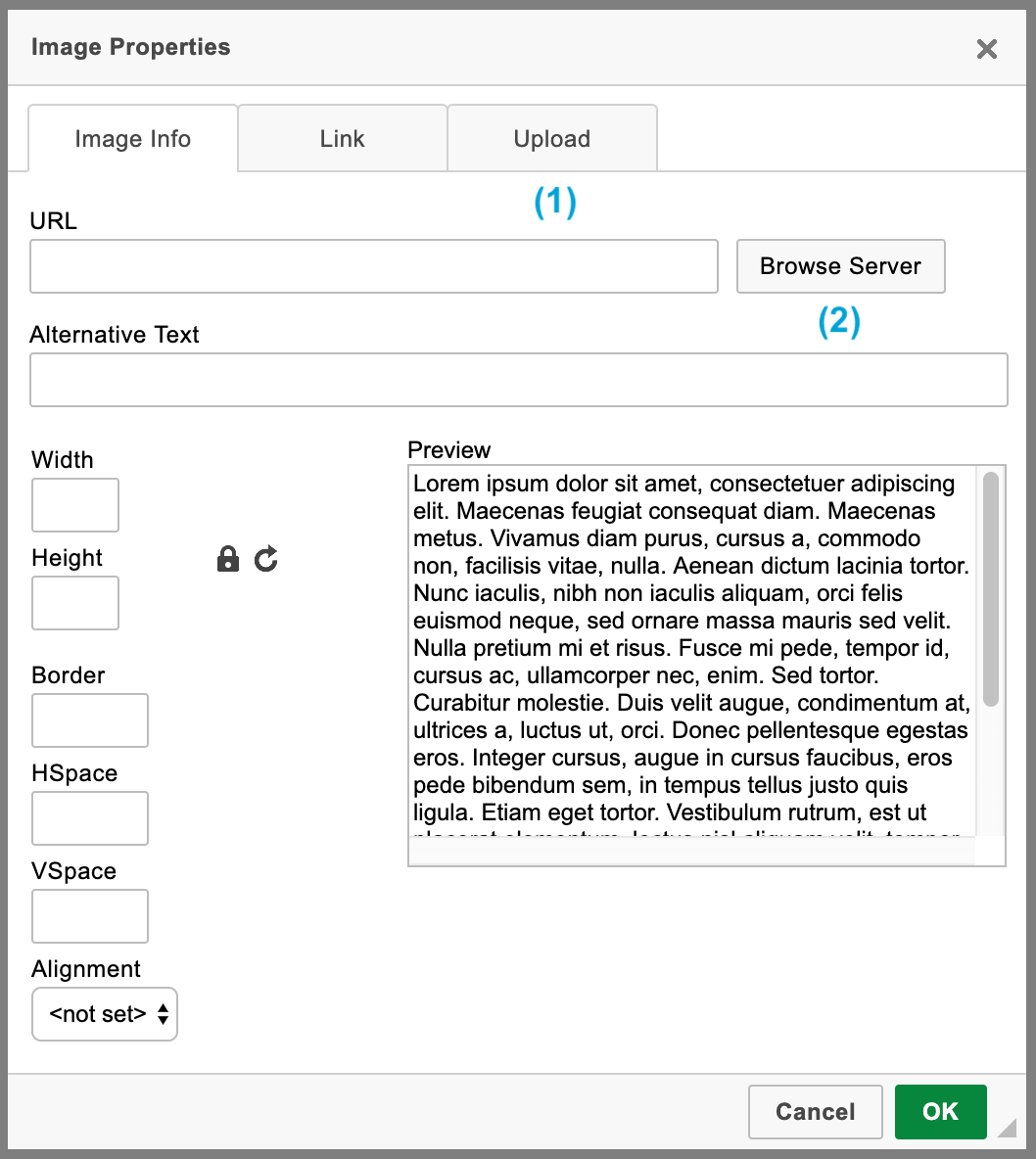
Specifying destination folder for uploads made directly in the Upload tab (1) in CKEditor 4:

When configuring CKEditor 4 filebrowserUploadUrl settings, it is possible to point CKFinder to a subfolder for a given resource type and upload files directly to this subfolder. In order to do this, add the currentFolder attribute to the query string for *UploadUrl settings:
Note: The folder specified must already exist on the server (see archive and cars in the example above).
Most frequently, the interaction between the CKFinder server connector and external PHP applications is done through the config.php file. As this is a regular PHP file, you are free to use PHP code to connect with the application.
One of common use cases is fetching the user name from an external system and setting the backend location to a private folder reusing the user name or user ID as a part of the path where the user files will be located (so that each user had its own private space for files).
In the example below you can gain access to the global $user object defined in a hypothetical application by loading its bootstrap.php file and then reuse it to set the baseUrl and root properties for the backend.
Note: Be careful when reusing data entered by users (e.g. user names) to construct server paths.
Plugins let you extend the functionality of CKFinder on the server side, including:
There are no limitations regarding what plugins can do, you are free to e.g. write a plugin that logs user actions to your application database. See the plugin documentation for more details.