CKFinder 3 comes with two configuration files:
config.php – A server-side configuration file, explained in this article.config.js – An optional client-side configuration file, explained in the API documentation article about setting JavaScript configuration.The following options can be set in the config.php file:
| Option Name | Type | Description |
|---|---|---|
| accessControl | Array | Access Control Lists (ACL) to grant users different permissions for working with CKFinder folders and files based on user roles. |
| authentication | Function Callable | The function used to decide if the user should have access to CKFinder. |
| backends | Array | Backends configuration where all types of storage that CKFinder should support must be defined (e.g. the target path on a local file system; FTP hostname, user and password; Dropbox account credentials). |
| cache 3.1.0 | Array | Configures cache lifetime for various CKFinder components. |
| checkDoubleExtension | Boolean | Whether to allow for files with double file extension. |
| checkSizeAfterScaling | Boolean | Whether to check the file size of images before or after scaling for the maximum allowed dimensions. |
| debug | Boolean | Turns the debug mode on/off. |
| debugLoggers | Array | Debug handlers to be used when the debug mode is enabled. |
| defaultResourceTypes | String | Configures the resource types that should be shown to the end user. |
| disallowUnsafeCharacters | Boolean | Disallows creating folders and uploading files whose names contain characters that are not safe on an IIS web server. |
| csrfProtection 3.2.0 | Boolean | Enables CSRF protection in the connector. |
| forceAscii | Boolean | Forces ASCII names for files and folders. |
| headers | Array | HTTP headers to be added to every connector response. |
| hideFiles | Array | Files that are not to be displayed in CKFinder, no matter their location. |
| hideFolders | Array | Folders that are not to be displayed in CKFinder, no matter their location. |
| htmlExtensions | Array | The types of files that may allow for HTML code in the first kB of data. |
| images | Array | The image configuration, like maximum allowed width and height. |
| licenseKey | String | The CKFinder license key. If invalid, CKFinder will run in Demo mode. |
| licenseName | String | The CKFinder license name. If invalid, CKFinder will run in Demo mode. |
| overwriteOnUpload | String | Whether to overwrite files on upload instead of auto renaming. |
| plugins | Array | The list of plugins to enable. |
| pluginsDirectory | String | The path to the connector plugins directory. |
| privateDir | Array | The private directory location and settings. |
| resourceTypes | Array | The resource types handled in CKFinder. Each resource type is represented as a "root" folder in CKFinder (e.g. Files and Images) and points to a specific folder of the configured backend. |
| roleSessionVar | String | The session variable name that CKFinder must use to retrieve the "role" of the current user. |
| secureImageUploads | Boolean | Whether to perform additional checks when uploading image files. |
| sessionWriteClose 3.1.0 | Boolean | Whether the connector should close write access to the session to avoid performance issues. |
| tempDirectory 3.1.0 | String | The path to the temporary files folder used by CKFinder. |
| thumbnails | Array | Internal thumbnails configuration. |
| xSendfile | Boolean | Whether to send files using the X-Sendfile module. |
Note: config.php is a regular PHP file, so if you make a mistake there, e.g. forget a semicolon, the application may stop working.
Access Control List (ACL) is a feature that grants your users different permissions for working with CKFinder folders and files. The default settings placed in the config.php file grant full permissions for all options to every user.
The syntax of the ACL entries is as follows:
Access Control List entries are defined using the following values:
| Option Name | Type | Description |
|---|---|---|
role | String | The role (see roleSessionVar) of the user for whom the ACL setting is provided. By default it is set to * (asterisk) which means "everybody". |
resourceType | String | The name of the resource type (see resourceTypes). By default it is set to * (asterisk) which means "all resource types". |
folder | String | The folder where the restrictions will be used. By default it is set to / (slash) which means "the root folder of a resource type". |
FOLDER_VIEW | Boolean | Whether the user can view the list of files. |
FOLDER_CREATE | Boolean | Whether the user can create a folder. |
FOLDER_RENAME | Boolean | Whether the user can rename a folder. |
FOLDER_DELETE | Boolean | Whether the user can delete a folder. |
FILE_VIEW | Boolean | Whether the user can view the file content. |
FILE_CREATE | Boolean | Whether the user can create (e.g. upload) files. |
FILE_RENAME | Boolean | Whether the user can rename files. |
FILE_DELETE | Boolean | Whether the user can delete files. |
IMAGE_RESIZE | Boolean | Whether, when choosing the image, the user can resize it to dimensions predefined in the configuration file. |
IMAGE_RESIZE_CUSTOM | Boolean | Whether, when choosing the image, the user can resize it to any dimensions. |
Note: The IMAGE_RESIZE and IMAGE_RESIZE_CUSTOM options correspond to the Choose Resized feature which automatically creates a resized version of the chosen image. They do not affect resizing of the image modified in the CKFinder's image editor (Edit feature).
It is possible to define numerous ACL entries. All attributes are optional. Subfolders inherit their default settings from their parents' definitions.
It is important to understand what the folder entry means. In the ACL definition the folder is a path relative to the resource type location. This is not an absolute path to a folder on the server.
If the Files resource type points to /home/joe/www/example.com/userfiles/files/, then ACL defined for folder /documents in the Files resource type will be applied to /home/joe/www/example.com/userfiles/files/documents/.
Take a look at the following examples that present various permission configurations in order to learn more about using Access Control Lists in CKFinder.
Disallowing file operations in the /Logos folder of the Images resource type.
To restrict the upload, renaming, or deletion of files in the Logos folder of the Images resource type, use the following ACL settings:
Note: This example only refers to file operations in the /Logos folder. It does not restrict operations on folders, so the user can still delete or rename it. In order to limit the users' ability to modify the folder itself (not its content), you should change the folder permissions as well.
Making the /Logos folder fully read-only for all resource types.
To restrict the upload, renaming, or deletion of files as well as creation, renaming and deletion of folders in the /Logos folder (including the /Logos folder itself) in all resource types (*), use the following ACL settings:
With such permissions the user will not even have the rights to create resized versions of existing images with the Choose Resized feature.
As permissions are inherited by subfolders, it is enough to define permissions that will be further modified by ACL entries. The default setting in CKFinder allows everyone to do everything:
It means that to forbid any folder operations apart from viewing you can set:
without having to repeat all entries set to true.
A function used to decide if the user should have access to CKFinder. It can also be any type of a PHP callable.
Enable CKFinder without any additional checks:
WARNING: Do not simply return true. By doing so, you are allowing "anyone" to upload and list the files on your server. You should implement some kind of session validation mechanism to make sure that only trusted users can upload or delete your files.
Let us assume that $_SESSION['IsAuthorized'] is set to true as soon as the user logs into your system. You can check this session variable instead of always returning true:
Any type of a PHP callable may be set as authentication, so passing a function name instead of defining the function explicitly is also possible:
Let us assume you have the following function defined somewhere in your application in a file named foo.php:
In config.php:
You can also pass an array containing a method instead of defining the function explicitly.
Let us assume you have the following function defined somewhere in your application in a file named foo.php:
In config.php:
Backends are used in resource type definitions as a definition of the storage where files should be located. Although backends and resource types are strictly related, they are defined separately to simplify the configuration in a situation where e.g. the same FTP account is used to define four different resource types, where the only difference is the name of a subfolder on the FTP server.
An example of a connection between a backend defined as my_ftp and two resource types:
The set of options listed below can be used with any backend type.
| Option Name | Type | Description |
|---|---|---|
name | String | The unique name of the backend. |
adapter | String | The type of adapter used by this backend — local for a local file system. |
baseUrl Optional | String | The base URL used for direct access to CKFinder files. This URL must correspond to the directory where CKFinder users' files are stored. |
useProxyCommand Optional 3.1.0 | Boolean | Whether the links to files stored on this backend should be pointing to the Proxy command. |
The useProxyCommand is a powerful option that allows to serve any files stored in CKFinder. Creating links to files for your web page may be difficult, or even impossible in some cases (for example when files are stored on a private FTP server, or files are not in the web server root folder). Enabling this option for a backend tells CKFinder to create links to files using the Proxy command.
Serving files this way has the following advantages:
Proxy command should be cached in the browser.The disadvantage of this approach is that all links to files will be dependent on the CKFinder connector, so if you decide to remove CKFinder one day, the links will simply stop working.
The CKFinder connector uses a file system abstraction layer which allows to use many different file systems transparently. Below you can find a list of supported backends with their configuration options.
This is the default backend in CKFinder which points to a folder in the local file system of the server.
Configuration Options
| Option Name | Type | Description |
|---|---|---|
name | String | The unique name of the backend. |
adapter | String | The type of adapter used by this backend — local for a local file system. |
baseUrl Optional | String | The base URL used for direct access to CKFinder files — this URL must correspond to the directory where CKFinder users' files are stored. |
root | String | The file system path to the directory with CKFinder users' files. This directory must exist on the server. |
chmodFiles | Integer | The permissions for files created in CKFinder (for example uploaded, copied, moved files). Use octal values. |
chmodFolders | Integer | The permissions for folders created in CKFinder. Use octal values. |
filesystemEncoding | String | The encoding of the file and folder names in the local file system. |
useProxyCommand Optional 3.1.0 | Boolean | Whether the links to files stored on this backend should be pointing to the Proxy command. |
followSymlinks Optional 3.4.3 | Boolean | Enables support for UNIX symbolic links. If this option is enabled, the symbolic links on the backend will be treated like regular files or folders. Important: If you enable this option, please make sure a correct file system permission is set for the file or directory the symlink is pointing to. The default configuration of multiple web servers does not allow for access to files outside the defined document root. |
This backend allows you to attach any of the folders existing on your Dropbox account to CKFinder.
Configuration Options
| Option Name | Type | Description |
|---|---|---|
name | String | The unique name of the backend. |
adapter | String | The type of adapter used by this backend — dropbox for Dropbox. |
username | String | Dropbox account username. |
appKey | String | Dropbox application app key. |
appSecret | String | Dropbox application app secret. |
accessCode | String | Dropbox application access code. |
baseUrl Optional | String | The base URL used for direct access to CKFinder files on Dropbox (if you use your public folder, you can find a common prefix for all public files). |
root Optional | String | The directory path with CKFinder users' files. This directory must exist on the server. |
useProxyCommand Optional 3.1.0 | Boolean | Whether the links to files stored on this backend should be pointing to the Proxy command. |
To use CKFinder with Dropbox you need an application access code, app key, app secret.
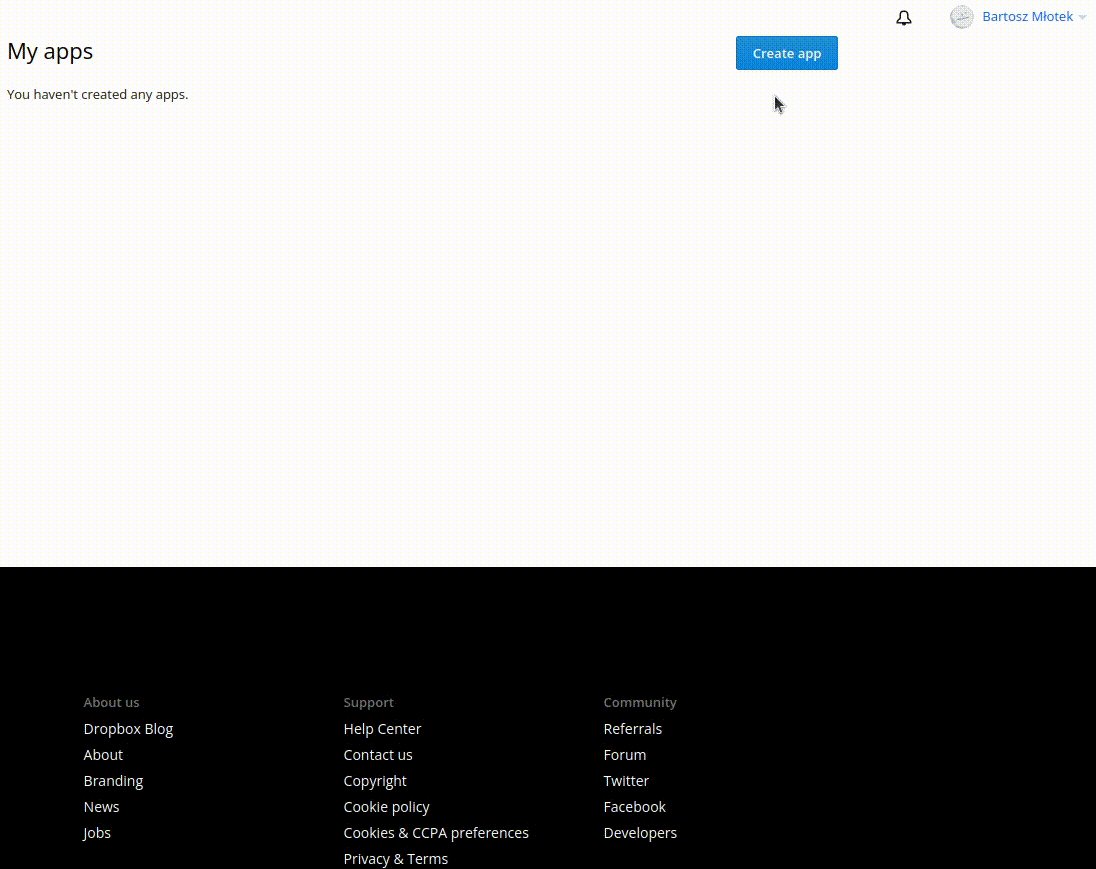
First, go to Dropbox App Console and create a new application.

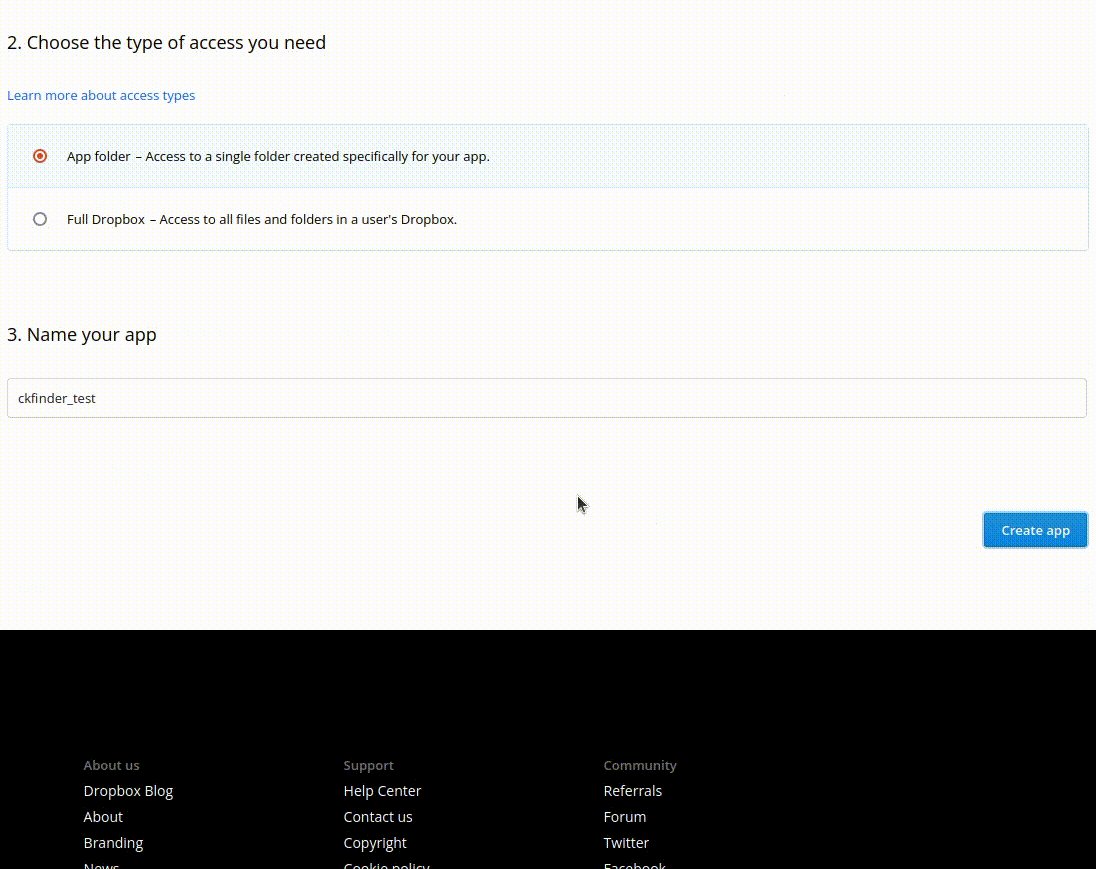
Note that when creating the application you can define the folder or entire Dropbox account to be accessible by this application. It's important to select all the permissions required to use Dropbox in CKFinder - a complete list of required permissions can be found below.
After creating the application, app key and app secret can be found in the Settings tab on the application page. Over there you can also generate access token, but it is expirable, lasts for 4 hours and can be used by developers to quick testing dropbox apps (you don't need to generate it for ckfinder to work). CKFinder will refresh the access token automatically, thanks to the appKey, appSecret and accessCode you will generate in the next step.
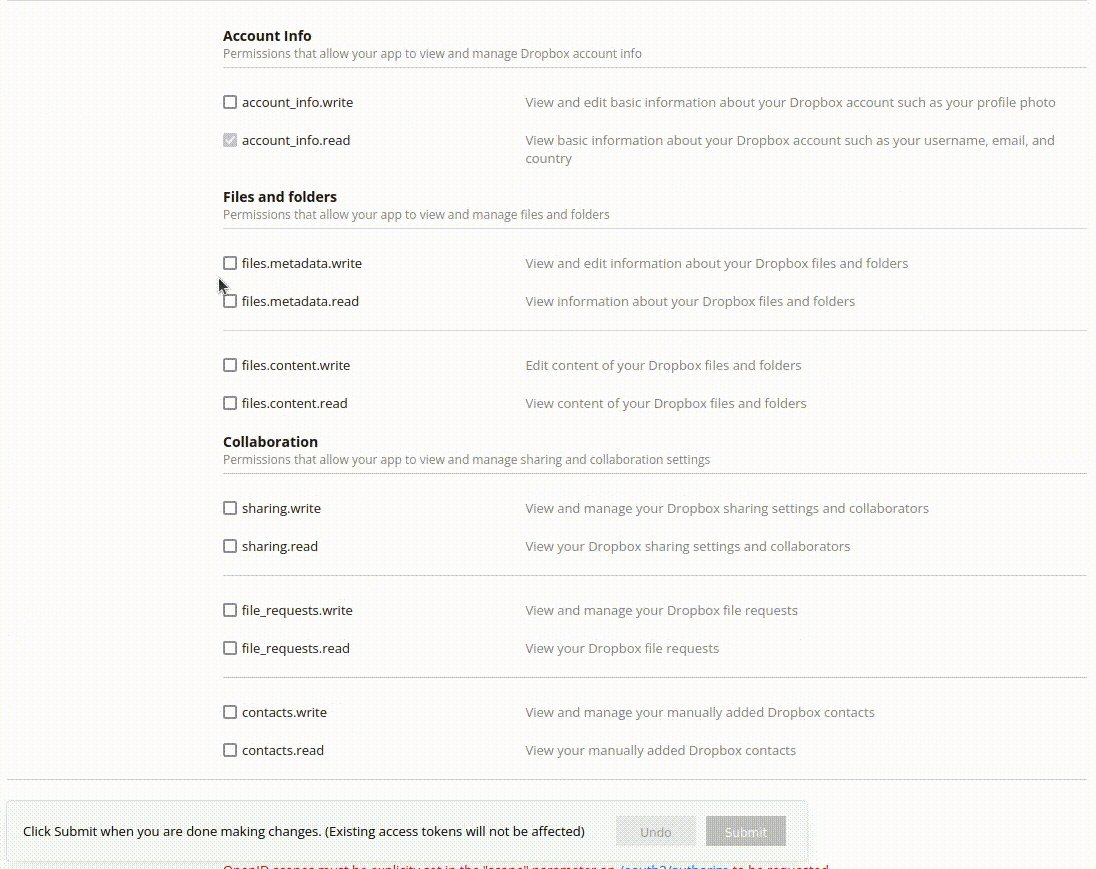
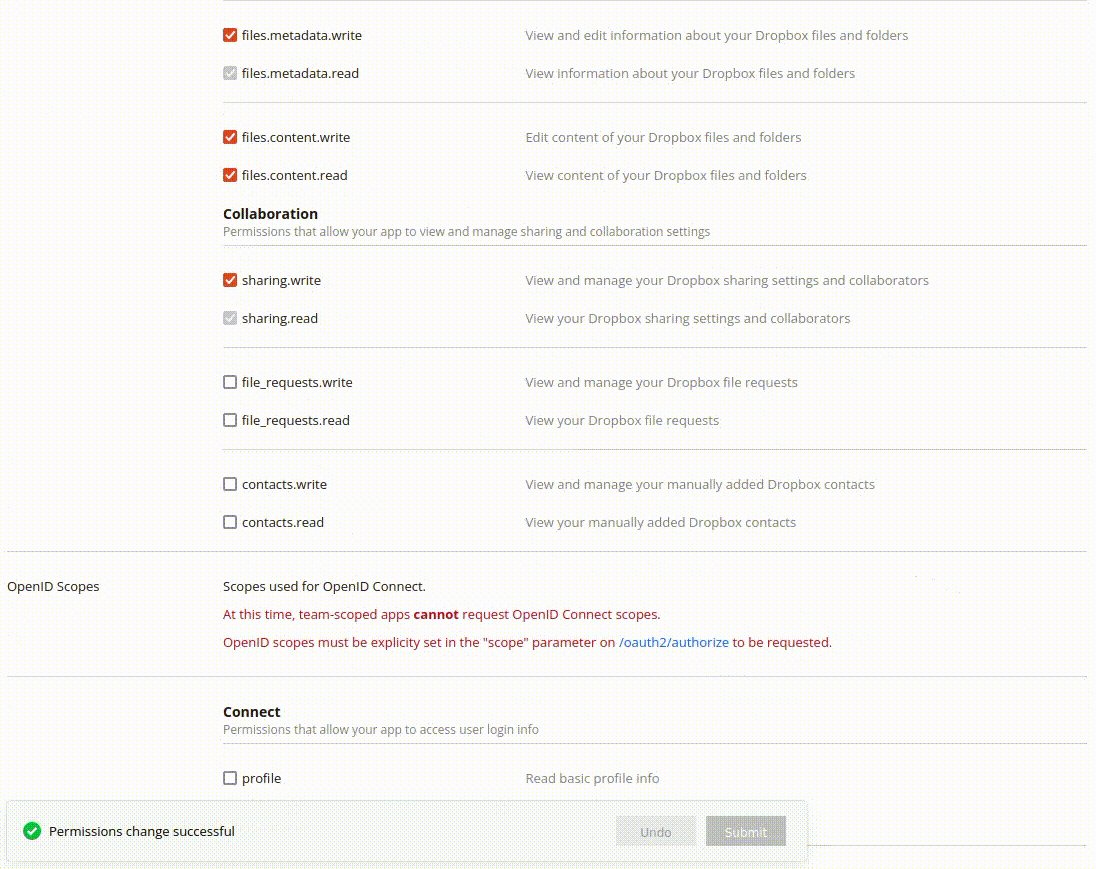
Minimum Dropbox Applications Permissions
CKFinder to work needs the following permissions
✓ files.metadata.write - View and edit information about your Dropbox files and folders,
✓ files.metadata.read - View information about your Dropbox files and folders,
✓ files.content.write - Edit content of your Dropbox files and folders
✓ files.content.read - View content of your Dropbox files and folders
✓ sharing.write - View and manage your Dropbox sharing settings and collaborators
✓ sharing.read - View your Dropbox sharing settings and collaborators
If you will ever change permission, remember to clear cache and generate new access token for new settings to work.
How to generate Access Code?
Remember to set permissions before you generate Access Code! Please read about the required set of permissions.
To receive Dropbox Access Code you need to open the following link with APPKEYHERE part replaced with the app key of your Dropbox Application:
Confirm waring about trusting developer's app and allow app to manage your data. Copy Access Code to your config under accessCode option of the Dropbox backend.
What is the use of Access Code?
Access Code is required to properly authenticate in the Dropbox OAuth API. In response we get access token, expiration time of access token and refresh token. Access token is needed for CKFinder Dropbox adapter to work and refresh token is needed to generate new Access Token, after old one expires. Those tokens are saved in cache of CKFinder application. If you clear cache refresh token will be lost and CKFinder will try to generate new one. Unfortunately Access Code is disposable, so you need to generate a new Access Code or Invalid Config Exception will appear.
Note for old Dropbox Application with old way Access Token generated.
Access Tokens generated in old way (which is not possible now) will still work, because they are still unexpirable. Information on 14 October 2022.
This backend allows you to attach your Amazon S3 storage to CKFinder.
Configuration Options
| Option Name | Type | Description |
|---|---|---|
name | String | The unique name of the backend. |
adapter | String | The type of adapter used by this backend — s3 for Amazon S3. |
bucket | String | Bucket name. |
region | String | Region identifier. For list of regions and their endpoints please refer to https://docs.aws.amazon.com/general/latest/gr/rande.html#s3_region |
key | String | Access key. |
secret | String | Secret value. |
signature Optional | String | Signature version for region (by default set to v4). For list of regions and supported signature versions please refer to https://docs.aws.amazon.com/general/latest/gr/rande.html#s3_region. |
visibility Optional | String | The visibility of the stored files. The default is private, which means that files uploaded to S3 will not be accessible directly (using the file URL). To enable direct access set this value to public. |
baseUrl Optional | String | The base URL used for direct access to CKFinder files on Amazon S3 (if files are publicly visible, you can find a common prefix for them, for example https://s3-eu-west-1.amazonaws.com/bucket). |
root Optional | String | The directory path with CKFinder users' files. This directory must exist on the server. |
useProxyCommand Optional 3.1.0 | Boolean | Whether the links to files stored on this backend should be pointing to the Proxy command. |
To create AWS access key please refer to Amazon Web Services documentation.
Note: Please follow IAM best practices and do not use your AWS root access key.
This backend allows you to connect your FTP server account to CKFinder.
Configuration Options
| Option Name | Type | Description |
|---|---|---|
name | String | The unique name of the backend. |
adapter | String | The type of adapter used by this backend — ftp for FTP. |
host | String | The server host name. |
username | String | The FTP user name. |
password | String | The FTP user password. |
baseUrl Optional | String | The base URL used for direct access to CKFinder files on the FTP server. |
root Optional | String | The directory path with CKFinder users' files. This directory must exist on the server. |
useProxyCommand Optional 3.1.0 | Boolean | Whether the links to files stored on this backend should be pointing to Proxy command. |
port Optional | Integer | The FTP server port (by default it is set to 21). |
ssl Optional | Boolean | The flag determining whether a secure SSL-FTP connection should be used (by default it is set to false). |
timeout Optional | Integer | The flag determining whether a secure SSL-FTP connection should be used (by default it is set to 90). |
utf8 Optional | Boolean | The flag determining whether a secure SSL-FTP connection should be used (by default it is set to false). |
passive Optional | Boolean | Turns passive mode on or off (by default it is set to true) |
transferMode Optional | Integer | The flag determining mode for transferring files with FTP (by default it is set to FTP_BINARY = 2) |
systemType Optional | Boolean | The flag determining type of FTP's system (by default it is set to null. Can be set to windows or unix) |
ignorePassiveAddress Optional | Boolean | The flag determining whether to ignore passive addresses (by default it is set to null. Can be set to true or false) |
timestampsOnUnixListingsEnabled Optional | Boolean | The flag determining whether to turn on timestamps on Unix Listing (by default it is set to false) |
recurseManually Optional | Boolean | The flag determining whether to listing directory recursively or not (by default it is set to true) |
This backend allows you to attach your Azure storage to CKFinder.
Configuration Options
| Option Name | Type | Description |
|---|---|---|
name | String | The unique name of the backend. |
adapter | String | The type of adapter used by this backend — azure for Azure storage. |
account | String | Account name. |
key | String | Access key. |
baseUrl Optional | String | The base URL used for direct access to CKFinder files on Azure. |
root Optional | String | The directory path with CKFinder users' files. This directory must exist on the server. |
useProxyCommand Optional | Boolean | Whether the links to files stored on this backend should be pointing to the Proxy command. |
For information about creation and management of the storage account keys please refer to Microsoft Azure Documentation.
Coming in future versions of CKFinder.
Coming in future versions of CKFinder.
Coming in future versions of CKFinder.
Coming in future versions of CKFinder.
Configures cache lifetime for various CKFinder components:
thumbnails – Cache lifetime for thumbnail images.imagePreview – Cache lifetime for images returned by the ImagePreview command.proxyCommand – Cache lifetime for files served by the Proxy command.The lifetime is defined as an integer representing the number of seconds. If the value provided is not a positive number larger than 0, the cache for a component will be disabled.
Whether to allow for files with double file extension. Due to security issues with Apache modules it is recommended to leave checkDoubleExtension enabled.
Suppose the following scenario:
php is not on the allowed extensions list, a file named foo.php cannot be uploaded.rar (or any other) extension is added to the allowed extensions list, one can upload a file named foo.rar.foo.php.rar has a rar extension so in theory, it can also be uploaded.Under some circumstances Apache can treat the foo.php.rar file just like any other PHP script and execute it.
If checkDoubleExtension is enabled, each part of the file name after the dot is checked, not only the last part. If an extension is disallowed, the dot (.) is replaced with an underscore (_). In this case the uploaded foo.php.rar file will be renamed into foo_php.rar.
Indicates that the file size of uploaded images must be checked against the maxSize setting defined in the resource type configuration only after scaling down (when needed). Otherwise, the size is checked right after uploading.
Turns the debug mode on/off. See Debugging and Logging
Specifies debug handlers. Multiple handlers may be provided. See Debugging and Logging.
| Option name | Description |
|---|---|
ckfinder_log | Reports errors in the log file located in the private CKFinder folder (/ckfinder/userfiles/.ckfinder/logs/error.log). |
error_log | Reports errors in the server log (error_log in Apache). |
firephp | Reports errors directly in the Firebug console if FirePHP is installed in Firefox or FirePHP4Chrome is installed for Google Chrome. |
A comma-separated list of resource type names that should be loaded. If left empty, all resource types are loaded.
Disallows creating folders and uploading files whose names contain characters that are not safe on an IIS web server. Increases the security on an IIS web server.
Enables CSRF protection in the connector. The default CSRF protection mechanism is based on double submit cookies.
Forces ASCII names for files and folders. If enabled, characters with diactric marks, like å, ä, ö, ć, č, đ or š will be automatically converted to ASCII letters.
Headers that should be added to every connector response.
Define CORS headers.
Files that are not to be displayed in CKFinder, no matter their location. No paths are accepted, only file names, including the extension. The * (asterisk) and ? (question mark) wildcards are accepted.
Hide files that start with a dot character.
Folders that are not to be displayed in CKFinder, no matter their location.
Hide all folders that start with a dot character and two additional folders: CVS and __thumbs.
Types of files that may allow for HTML code in the first kB of data.
Sometimes when uploading a file it may happen that a file contains HTML code in the first kilobytes of its data. CKFinder will upload the file with the HTML code only when the file extension is specified in htmlExtensions.
In order to upload an .xsl file that contains HTML code at the beginning of the file, add the xsl extension to the list.
Please note that this feature performs only a very basic set of checks to detect HTML-like data in the first 1kB of the file contents to protect users e.g. against unintentional uploading of files with HTML content and with a wrong extension.
Note: Malicious files that contain HTML-like data may use various UTF encodings. To validate all possible encodings please make sure that the mbstring PHP extension is enabled on your server.
Image configuration for CKFinder.
Configuration Options
| Option name | Type | Description |
|---|---|---|
maxWidth | Integer | The maximum width of uploaded images. If the image size is bigger than the one specified, the image will be resized to the defined dimensions. |
maxHeight | Integer | The maximum height of uploaded images. If the image size is bigger than the one specified, the image will be resized to the defined dimensions. |
quality | Integer | The quality of created images in a range from 1 to 100. The smaller the quality value, the smaller the size of resized images. Notice that an acceptable quality value is about 80-90. |
sizes Optional | Array | Predefined sizes of images that can be easily selected from CKFinder and passed to an external application (e.g. CKEditor) without having to resize the image manually. The keys of the associative array are translated and used as entries in the "Select Thumbnail" context menu. The translated label for a particular entry is taken from the language files, for example small will be translated as lang.image['small']. If a translation key is not set for the current language, an English version is used. If an English version was not found, an untranslated string is used (with the first letter set to uppercase). |
threshold Optional | Array | A low-level internal configuration option used by CKFinder when showing image previews in various parts of the application. If CKFinder has in its cache an already resized version of an image and the size of the image is almost the same as requested (within the defined threshold), CKFinder will use that image. This option increases performance by (i) avoiding having too many copies of images with almost the same size (ii) avoiding scaling images on every preview. |
CKFinder license key. If invalid, CKFinder will run in Demo mode.
CKFinder license name. If invalid, CKFinder will run in Demo mode.
Changes the default behavior of CKFinder when uploading a file with a name that already exists in a folder. If enabled, then instead of auto renaming files, the existing files will be overwritten.
This option contains a list of plugins that will be enabled in the CKFinder connector.
The configuration example presented below assumes that you have installed the Documentation Samples Plugins. This package contains three plugins named DiskQuota, GetFileInfo and UserActionsLogger.
Plugins that are to be enabled can be defined in two ways:
Using the plugin name:
Using the array notation, to explicitly set the path to the plugin file, like for the CustomPlugin plugin below:
Note: Plugins usually offer a few configuration options that can be set in the main CKFinder configuration file. Please check the documentation of the particular plugin for details.
This option defines the path to the plugins directory.
The default directory path where the connector looks for plugins is the plugins directory, placed in the directory where the config.php file is present.
For more information about plugins and plugins directory structure please refer to the Plugins article.
Note: The safest and most recommended option is to provide the plugins directory as an absolute path.
Internal directories configuration.
Important: CKFinder needs to access these directories frequently, so it is recommended to keep this folder on a local file system.
| Option Name | Type | Description |
|---|---|---|
backend | String | Array | The backend where the private directory should be located. |
cache | String | Array | An internal folder for cache files. |
logs | String | Array | An internal folder for logs (please note that logging to a file works only if the log file is stored in a local file system backend). |
tags | String | Array | An internal folder for storing tags (metadata) for files (to be used in future versions). |
thumbs | String | Array | A folder for internal thumbnails (image previews). By default it is located in the cache folder. |
Setting the private directories location to the .ckfinder folder inside the default backend.
Setting the private directories location to the .ckfinder folder inside the default backend. The logs location is configured to use a different backend (logs_backend) and folder for logs.
Resource type is nothing more than a way to group files under different paths, each one having different configuration settings. Resource types are represented in CKFinder as "root folders". Each resource type may use a different backend.
By default the CKFinder configuration file comes with two sample resource types configured: Files and Images. There are no restrictions on the maximum number of resource types configured. You can change or remove the default ones, but make sure to configure at least one resource type.
| Option Name | Type | Description |
|---|---|---|
name | String | A machine-friendly name of the resource type that will be used for the communication between the CKFinder UI and the server connector. |
label | String | A human-friendly name of the resource type that will be used as the "root folder" name in the CKFinder UI. |
backend | String | The name of the backend where this resource type should point to. |
directory Optional | String | The path to the backend subfolder where the resource type should point exactly. |
maxSize Optional | String | The maximum size of the uploaded image defined in bytes. A shorthand notation is also supported: G, M, K (case insensitive). 1M equals 1048576 bytes (one Megabyte), 1K equals 1024 bytes (one Kilobyte), 1G equals 1 Gigabyte. |
allowedExtensions | String | The file extensions you wish to be allowed for upload with CKFinder. The NO_EXT value can be used for files without an extension. |
deniedExtensions Optional | String | The file extensions you do not wish to be uploaded with CKFinder. It should only be set if allowedExtensions is left empty. The NO_EXT value can be used for files without an extension. |
lazyLoad Optional | Boolean | If set to true, the Init command will not check if the resource type contains child folders. This option is especially useful for remote backends, as the Init command will be executed faster, and therefore CKFinder will start faster, too. It is recommended to set it to true for remote backends. |
Important: It is recommended to always use the allowedExtensions setting, in favor of deniedExtensions. If you leave allowedExtensions empty and add an extension to the deniedExtensions list, for example pdf, the settings will allow the upload of all other files except the files with the pdf extension (e.g. .php or .exe files).
A simple resource type definition where the label was set to a French equivalent of Files. The name (machine-name) set to Files can be used in places like defaultResourceTypes or when integrating CKFinder with CKEditor.
This simple example shows how the labels for resource types can be dynamically localized. The resource type label is set depending on the value of the lang attribute which is passed in each Ajax request sent to the server connector.
The session variable name that CKFinder must use to retrieve the role of the current user.
After setting roleSessionVar in config.php:
You can use $_SESSION to set CKFinder user role inside your application, e.g. when the user logs in:
The role can be used to set ACL settings.
Set read-only permission for all users, but allow users with the administrator role for full access:
Whether to perform additional checks when uploading image files.
Sometimes a user can try to upload a file which is not an image file but appears to be one. Example: You have a text file called document.jpeg and you try to upload it. You can enable the image checking function by setting it to true in the following way:
With this configuration set the program will check the dimensions of the file. If they equal zero, the file is considered invalid and it will be rejected by CKFinder.
If set to true, the write access to the session is closed as soon as possible to avoid performance issues (see Avoiding Performance Issues Related to PHP Sessions).
An absolute path to a writable directory on the web server for temporary files used by CKFinder. By default it points to sys_temp_dir returned by sys_get_temp_dir().
Note: The system temporary directory may not be accessible from the PHP level on some IIS servers. Using this option you can configure CKFinder to use any other writable directory to store temporary files.
Internal thumbnails configuration.
Note: Changing the minimum and maximum value will result in a different slider range in CKFinder.
Configuration Options
| Option Name | Type | Description |
|---|---|---|
bmpSupported | Boolean | Whether to show thumbnails for .bmp files. |
enabled | Boolean | Whether CKFinder should display real thumbnails for image files. |
sizes | Array | Predefined sizes of internal thumbnails that CKFinder is allowed to create. As CKFinder allows for changing the size of thumbnails in the application using a slider, a few predefined sets are used by default to use a small and most efficient size when the user does not need big images (150px), up to 500px when the user prefers bigger images. |
Whether to send files using the X-Sendfile module. Mod X-Sendfile (or similar) is available for Apache2, Nginx, Cherokee, Lighttpd.
Caution: Enabling the xSendfile option can potentially cause a security issue: