Once you are able to run CKFinder samples it is time to connect CKFinder with your application. Please refer to the Quick Start Guide to read more about integrating CKFinder with your website (e.g. displaying it embedded on a page, in a popup etc.).
The integration between CKEditor 5 and CKFinder is based on a dedicated plugin, which is by default included and enabled in all CKEditor 5 Builds.
For detailed information about the integration between CKEditor 5 and CKFinder, please refer to the CKFinder file manager integration article in the CKEditor 5 documentation. See also the working demo on the CKFinder Samples site.
The code example below presents the full integration mode.
CKFinder can be easily integrated with CKEditor 4. Refer to the CKEditor 4 Integration article for a more detailed documentation. See also the working demo on the CKFinder site.
The simplest way to integrate CKFinder with CKEditor 4 is the CKFinder.setupCKEditor method. This method takes a CKEditor 4 instance which will be set up as the first argument (editor).
If no argument is passed or the editor argument is null, CKFinder will integrate with all CKEditor 4 instances.
Example 1
Integrate with a specific CKEditor 4 instance:
Example 2
Integrate with all existing and future CKEditor 4 instances:
In order to manually configure CKEditor 4 to use CKFinder, you will need to pass some additional CKFinder configuration settings to the CKEditor 4 instance. This method, although slightly more complex, gives you more flexibility.
Refer to the CKEditor 4 documentation for a detailed explanation of particular configuration settings that you can use.
Important Information
The
filebrowser*BrowseUrlpaths have to point to the location ofckfinder.html, which in case of installation from NuGet packages is by default located in/ckfinder/CKFinderScripts/ckfinder.html.The
filebrowser*UploadUrlpaths in CKFinder 2.x and CKFinder 3.x are different.The
filebrowserUploadUrlandfilebrowserImageUploadUrlpaths point to the connector's route. These paths are virtual and do not exist on the disk.
The sample below shows the configuration code that can be used to insert a CKEditor 4 instance with CKFinder integrated. The browse and upload paths for images are configured separately from CKFinder default paths.
Remember to change the /ckfinder/connector path in the above URLs if you installed CKFinder in a different location or mapped the CKFinder connector to a different route.
Specifying destination folder for uploads made directly in the Upload tab (1) in CKEditor 4:

When configuring CKEditor 4 filebrowserUploadUrl settings, it is possible to point CKFinder to a subfolder for a given resource type and upload files directly to this subfolder. In order to do this, add the currentFolder attribute to the query string for *UploadUrl settings:
Note: The folder specified must already exist on the server (see archive and cars in the example above).
This section describes how to integrate the CKFinder connector in an existing ASP.NET application. For the purpose of this article, a newly created project based on an MVC ASP.NET template will be used as a sample application.
To create a new MVC ASP.NET project in Visual Studio 2015, proceed as follows:
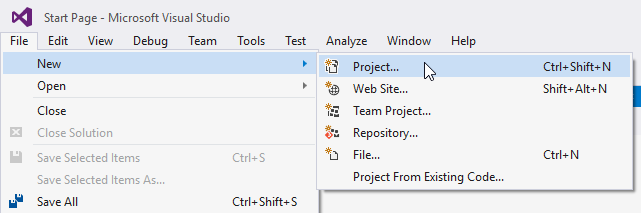
Open Visual Studio and navigate to File > New > Project.

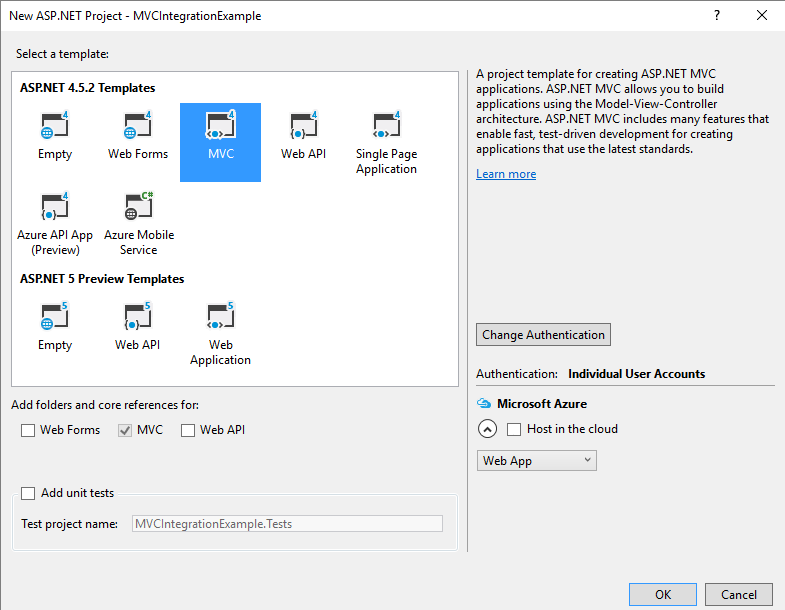
In the New Project dialog choose ASP.NET Web Application and accept with OK.

In the project templates dialog choose the MVC template from the ASP.NET 4 template list and click OK.

After performing the steps described above, Visual Studio will generate files for the project. You can check if the application is compiling and running correctly by starting a debugging session (Debug > Start Debugging).
With an application to base on ready, you can proceed to CKFinder integration.
The integration of CKFinder in an existing application can be done in two ways:
The following section describes how to integrate an existing application with CKFinder using NuGet packages.
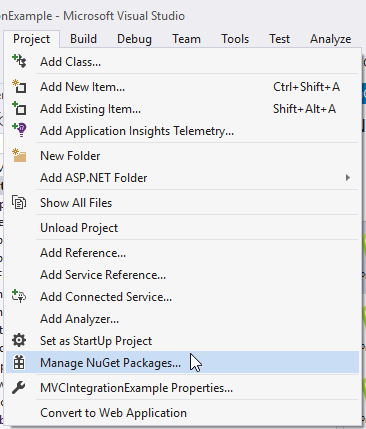
To add CKFinder to your example application you will have to search the NuGet repository for required packages. To do that, open the NuGet package manager in the Visual Studio menu: Project > Manage NuGet Packages....

In the package manager, search the NuGet repository for the following packages, and install them:
The packages above are core libraries required to set up and run the ASP.NET connector. While they are enough to start using the connector, it is highly recommended to install two additional packages:
The last package that may prove useful is static configuration through XML:
Web.config).After the required packages are installed, it is time to add required changes in the application code.
Since CKSource.CKFinder.Connector.Logs.NLog was installed to simplify debugging, prepare the logging environment to see detailed error messages in case something goes wrong.
The NLog logger used by the CKFinder connector looks for its configuration file (NLog.config) in the base directory of the application (the directory where the Web.config file is placed). Create an NLog configuration file (NLog.config) with the following content:
The created NLog.config file defines the directory where log files will be created, and enables logging of stack traces for exceptions. In the configuration file presented above, logs are defined to be saved and archived in the App_Data/logs/ directory placed in the application base directory (represented in NLog configuration as the ${basedir} placeholder).
To find out more about possibilities and configuration options of NLog please refer to the official Nlog tutorial.
To restrict access to the CKFinder connector only for authenticated users you need to create a custom authenticator (see Implementing Authenticator). To add a custom authenticator, create a new class with following content in your project:
CKFinder requires Owin to run. This means that for an application that uses only global.asax you will have to install the Microsoft.Owin.Host.SystemWeb package.
Have a look at the Startup.cs file in the project you created. It contains the following application bootstrap code at the beginning:
After modifications required to set up the connector, the Startup.cs file contains the following code:
If you want to mix multiple owin middlewares see Mixing Multiple Owin Middlewares
You may find documentation for the global settings here, and the per request configuration options are documented here.
If you installed CKSource.CKFinder.Connector.Config and you want to use the static configuration in the Web.config file, before you start the application and check if the connector works, there are a few additional steps required. The configuration of the connector is defined in the Web.config file under the <ckfinder /> tag. You can find the description of the supported configuration options in the Configuration section.
By default CKFinder configuration defines the default backend (which is of local type that you registered). As you may see, the root configuration option of this backend tells the backend that files uploaded by users should be saved to the userfiles folder, so you need to create it in the base directory of the application.
At this point the CKFinder connector is ready, so you can start the application and give it a try. As you configured the connector to be accessible only for authenticated users, you will have to register the user and log in first — otherwise you will get redirected to the Log in page. After you are logged in, navigate to /ckfinder/connector?command=Init where you should see the JSON response of the Init command, which means that the connector runs properly. If you see any error, refer to the Debugging and Logging section.
With the connector up and running, create a sample page where you can see CKFinder in action. To simplyfy this step, modify the existing HomeController (/Controllers/HomeController.cs) created by the MVC application template. You need to add a page accessible only to authenticated users where they can use CKFinder. The code below presents the modified controller with authorization options added, and an action used for the page with CKFinder:
The /Controllers/HomeController.cs file:
You also need to create a view for the new action you added:
The /Views/Home/CKFinder.cshtml file:
The last thing you need is a link to the CKFinder page in the application navigation bar. To add it, modify the /Views/Shared/_Layout.chtml file in the following way:
The /Views/Shared/_Layout.chtml file:
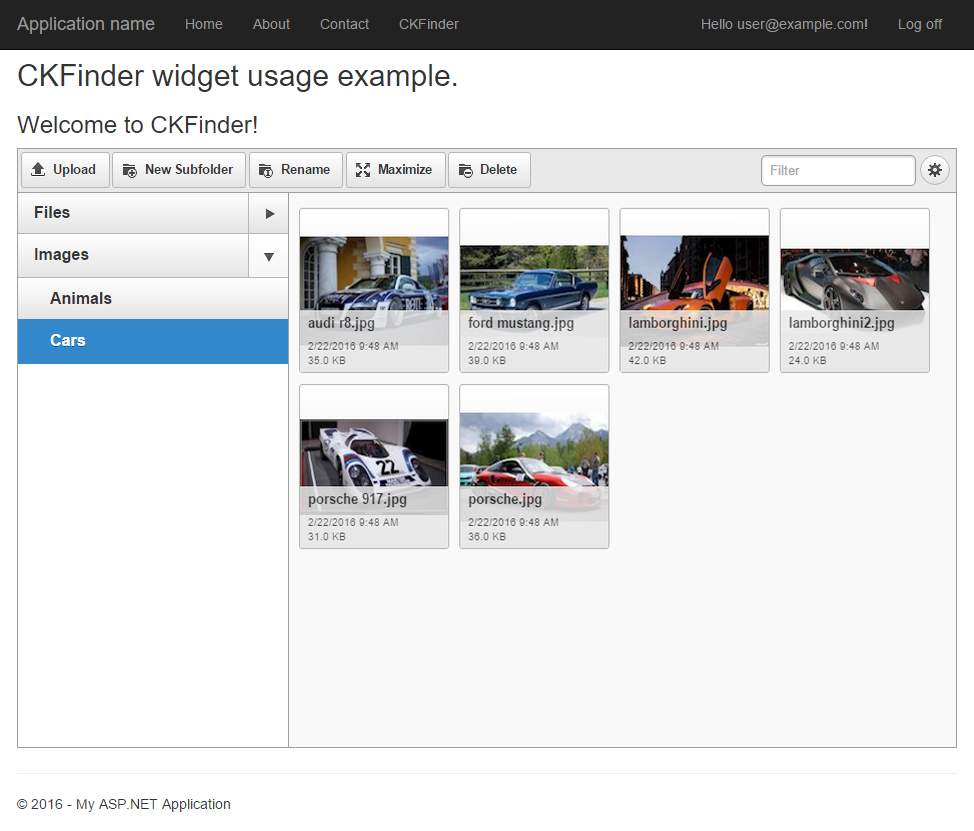
Done! After logging in to the application and navigating to the CKFinder page you will see a working example of a CKFinder widget.