This section describes how to configure the connector through static configuration files. If you prefer to configure the connector through code or if you require dynamic changes to your configuration, please refer to Configuration by Code.
The CKFinder WebApp uses two configuration files:
Web.config – The main settings and configuration file for an ASP.NET web application. It contains a section with the connector configuration, explained in this article.config.js – An optional client-side configuration file, explained in the API documentation article about setting JavaScript configuration.The following options can be set in the <ckfinder /> section of the Web.config file:
| Attribute Name | Type | Description |
|---|---|---|
cacheControlSeconds | integer | Configures cache lifetime for various CKFinder components. |
checkDoubleExtension | boolean | Whether to allow for files with double file extension. |
checkSizeAfterScaling | boolean | Indicates that the file size of uploaded images must be checked against the maxSize setting defined in the resource configuration only after scaling down (when needed). Otherwise, the size is checked right after uploading. |
disallowUnsafeCharacters | boolean | Disallows creating folders and uploading files whose names contain characters that are not safe on an IIS web server. Due to security issues with IIS and classic ASP it is recommended to leave this option enabled. |
enableCsrfProtection | boolean | Enables the CSRF protection in the connector. The default CSRF protection mechanism is based on double submit cookies. |
enableVerboseLogging | boolean | Whether to enable verbose logging of exceptions. |
overwriteOnUpload | boolean | Changes the default behavior of CKFinder when uploading a file with a name that already exists in a folder. If enabled, then instead of auto renaming files, the existing files will be overwritten. |
secureImageUploads | boolean | Whether to perform additional checks when uploading image files. If set to true, the connector will not accept files with image extensions that are not valid images. |
This example demonstrates a sample <license /> section:
The <license /> subsection defines the CKFinder license. It has two attributes:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The license name. |
key | string | The license key. |
This section is not mandatory, however, if it is not present or any of its attributes are missing or invalid, CKFinder will run in Demo mode.
This example demonstrates a sample <license /> section:
The <images /> subsection defines settings for images. It has the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
maxHeight | integer | The maximum height of uploaded images. If the image size is bigger than the one specified, the image will be resized to the defined dimensions. |
maxWidth | integer | The maximum width of uploaded images. If the image size is bigger than the one specified, the image will be resized to the defined dimensions. |
quality | integer | The quality of created images in a range from 1 to 100. The smaller the quality value, the smaller the size of resized images. Notice that an optimal quality value is about 80-90. |
The <images /> subsection may contain the <sizes /> element with a collection of <size /> elements that define sizes of images that can be easily selected from CKFinder and passed to an external application (e.g. CKEditor) without having to resize the image manually.
Note: If maxWidth or maxHeight has value of 0 the limits are disabled.
The <size /> element has the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
height | integer | The height boundary for the image. |
name | string | The label used as an entry in the "Select Thumbnail" context menu. The translated label for a particular entry is taken from the language files, for example small will be translated as lang.image["small"]. If a translation key is not set for the current language, an English version is used. If an English version was not found, an untranslated string is used (with the first letter set to uppercase). |
quality | integer | The quality of the resized image in a range from 1 to 100. |
width | integer | A width boundary for the image. |
The last element that can be included in the <images /> subsection is <threshold />. This is a low-level internal configuration option used by CKFinder when showing image previews in various parts of the application. If CKFinder has an already resized version of an image in its cache and the size of the image is almost the same as requested (within the defined threshold), CKFinder will use that image.
This option increases performance by:
The <threshold /> element has the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
percent | integer | The maximum difference in width and height in percent between the cached and the requested image. |
pixels | integer | The maximum difference in width and height in pixels between the cached and the requested image. |
This example demonstrates a sample <images /> subsection:
The <thumbnails /> subsection defines settings for thumbnails. It has the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
fileSystem | string | The name of a file system used for thumbnails. It must be defined in the <fileSystems /> section. |
folder | string | The path and folder name for storing thumbnails. |
The <thumbnails /> subsection should contain the <sizes /> element with a collection of <size /> elements that define sizes of thumbnails allowed to create.
The <size /> element has the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
height | integer | The height boundary for the thumbnail. |
quality | integer | The quality of a thumbnail in a range from 1 to 100. |
width | integer | The width boundary for the thumbnail. |
This example demonstrates a sample <thumbnails /> section:
The <backends /> subsection defines file system backends for the connector.
Each file system is represented by a <backends /> element with the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The name of the file system. Must be unique. |
adapter | string | The type of the file system. Must equal to one of the values registered in FileSystemFactory. For WebApp possible values are local, dropbox, azure, s3 and ftp. |
useProxyCommand | boolean | Whether the links to files stored in this file system should be pointing to the Proxy command. |
The <backends /> elements may contain a collection of <option /> elements that define file system specific options.
Each <option /> element must have the following attributes defined:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The name of the option. |
value | string | The value of the option. |
This example demonstrates a sample <fileSystems /> section:
A local file system backend of local type.
| Option Name | Description |
|---|---|
root | The path to the root folder on local file system. |
baseUrl Optional | The base URL used for direct access to CKFinder files. This URL must correspond to the directory where CKFinder users' files are stored. |
This example demonstrates a sample local backend:
A Dropbox backend of dropbox type. This backend allows you to attach any of the folders existing on your Dropbox account to CKFinder.
| Option Name | Description |
|---|---|
root Optional | The path to the root folder in the Dropbox account. |
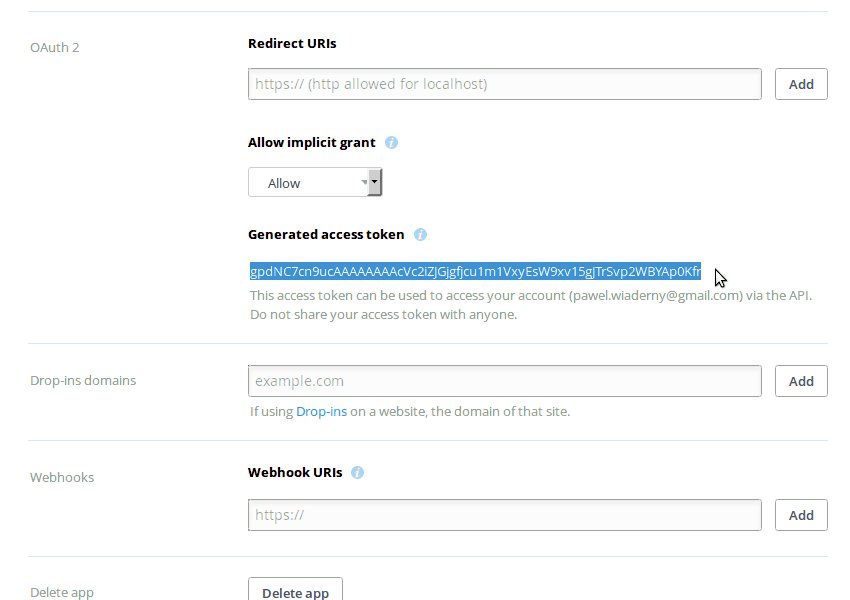
accessToken | The access token to the Dropbox account. |
baseUrl Optional | The base URL used for direct access to CKFinder files on Dropbox (if you use a public folder, you can find a common prefix for all public files). |
This example demonstrates a sample Dropbox backend:
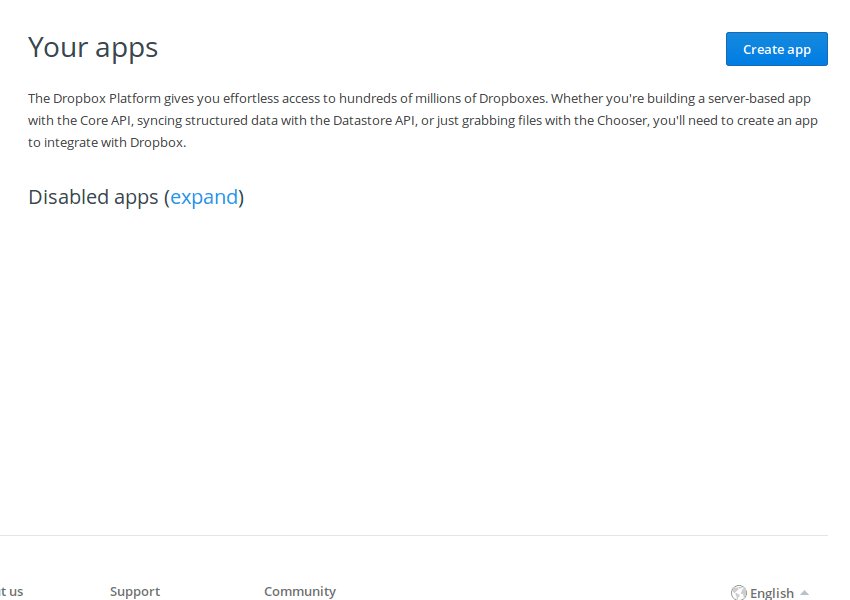
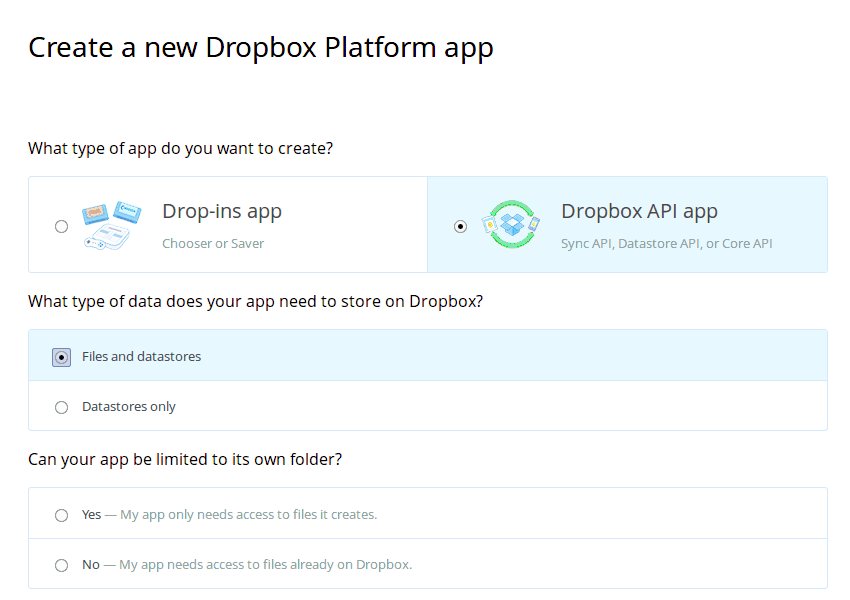
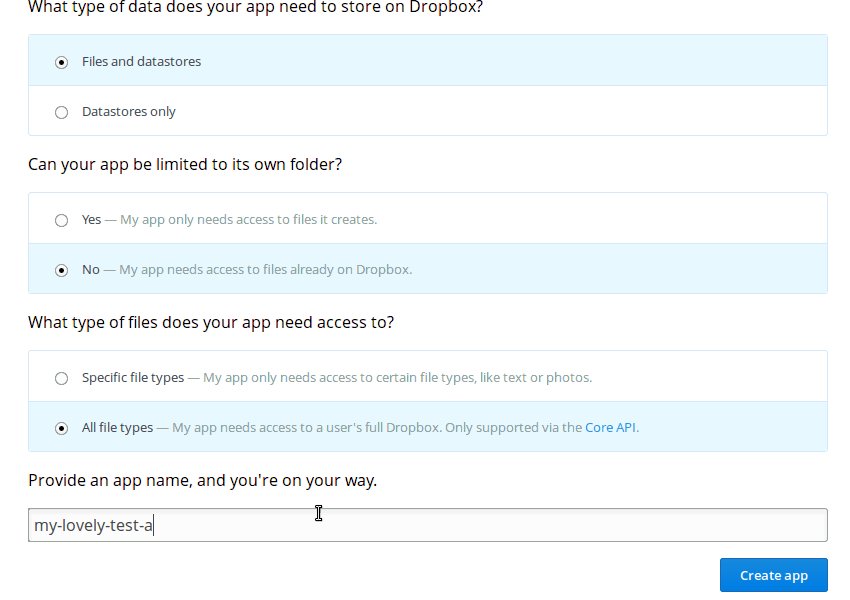
To use CKFinder with Dropbox you need an application token generated for your Dropbox account. To generate the token go to Dropbox App Console and create a new application, like on the screencast below:

Note that when creating the application you can define the folder accessible by this application. In the example above access to an entire Dropbox account was allowed.
An Azure Storage backend of azure type. This backend allows you to attach your Azure storage to CKFinder.
| Option Name | Description |
|---|---|
account | The name of the account. |
container | The name of the container. |
key | The access key to the account. |
root Optional | The path to the root folder in the container in the Azure Storage account. |
baseUrl Optional | The base URL used for direct access to CKFinder files on Azure. |
This example demonstrates a sample Azure Storage backend:
An Amazon S3 backend of the s3 type. This backend allows you to attach your Amazon S3 storage to CKFinder.
| Option Name | Description |
|---|---|
bucket | The name of the bucket. |
key | The access key to the account. |
secret | The secret for your account. |
region | The name of the S3 region. For list of regions and their endpoints please refer to http://docs.aws.amazon.com/general/latest/gr/rande.html#s3_region |
root Optional | The path to the root folder in the bucket in the Amazon S3 account. |
baseUrl Optional | The base URL used for direct access to CKFinder files on Amazon S3 (if the files are publicly visible, you can find a common prefix for them, for example http://s3-eu-west-1.amazonaws.com/bucket). |
signatureVersion Optional | Signature version for region (by default set to 4). For list of regions and supported signature versions please refer to http://docs.aws.amazon.com/general/latest/gr/rande.html#s3_region. |
This example demonstrates a sample Amazon S3 backend:
A FTP backend of the ftp type. This backend allows you to files from FTP server in CKFinder.
| Option Name | Description |
|---|---|
host | The hostname of the FTP server. |
port | The port number of the FTP server. |
userName | The username for connection to the FTP server. |
password | The password for connection to the FTP server. |
root Optional | The path to the root folder in the FTP server. |
ftpEncryption Optional | An encryption mode to use. Valid values are: none, ssl, tls. |
baseUrl Optional | The base URL used for direct access to CKFinder files on the FTP server. |
This example demonstrates a sample FTP backend:
A resource type is nothing more than a way to group files under different paths, each one having different configuration settings. Resource types are represented in CKFinder as "root folders". Each resource type may use a different backend.
By default the CKFinder configuration file comes with two sample resource types configured: Files and Images. There are no restrictions on the maximum number of resource types configured. You can change or remove the default ones, but make sure to configure at least one resource type.
The <resourceTypes /> subsection defines available resource types. Each resource type is represented by a <resourceType /> element with the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
name | string | A machine-friendly name of the resource type that will be used for the communication between the CKFinder UI and the server connector. Must be unique. |
backend | string | The name of a backend. It must be defined in the <backends /> section. |
folder | string | The path to files on the file system. |
allowedExtensions | string | The file extensions you wish to be allowed for upload with CKFinder. The NO_EXT value can be used for files without an extension. |
deniedExtensions | string | The file extensions you do not wish to be uploaded with CKFinder. It should only be set if allowedExtensions is left empty. The NO_EXT value can be used for files without an extension. |
maxSize | integer | The maximum allowed file size to be uploaded in bytes. |
lazyLoad | boolean | If set to true, the Init command will not check if the resource type contains child folders. This option is especially useful for remote backends, as the Init command will be executed faster, and therefore CKFinder will start faster, too. It is recommended to set it to true for remote backends. |
Important: It is recommended to always use the allowedExtensions setting, in favor of deniedExtensions. If you leave allowedExtensions empty and add an extension to the deniedExtensions list, for example pdf, the settings will allow the upload of all other files except the files with the pdf extension (e.g. .php or .exe files).
This example demonstrates a sample <resourceTypes /> subsection:
Access Control List (ACL) is a feature that grants your users different permissions for working with CKFinder folders and files. The default settings grant full permissions for all options to every user.
The <accessControl /> subsection defines the ACL. Each rule is represented by a <rule /> element with the following attributes:
| Attribute Name | Type | Description |
|---|---|---|
resourceType | string | The name mask of the resource type (see Resource Types). |
role | string | The role mask of the user for whom the ACL setting is provided. |
fileDelete Optional | enumeration | Whether the user can delete files. Possible values are: allow, deny and inherit. |
fileRename Optional | enumeration | Whether the user can rename files. Possible values are: allow, deny and inherit. |
fileUpload Optional | enumeration | Whether the user can create (e.g. upload) files. Possible values are: allow, deny and inherit. |
fileView Optional | enumeration | Whether the user can view the file content. Possible values are: allow, deny and inherit. |
folder | string | The path mask of the folder where the restrictions will be used. |
folderCreate Optional | enumeration | Whether the user can create a folder. Possible values are: allow, deny and inherit. |
folderDelete Optional | enumeration | Whether the user can delete a folder. Possible values are: allow, deny and inherit. |
folderRename Optional | enumeration | Whether the user can rename a folder. Possible values are: allow, deny and inherit. |
folderView Optional | enumeration | Whether the user can view the list of files. Possible values are: allow, deny and inherit. |
imageResize Optional | enumeration | Whether, when choosing the image, the user can resize it to dimensions predefined in the configuration file. Possible values are: allow, deny and inherit. |
imageResizeCustom Optional | enumeration | Whether, when choosing the image, the user can resize it to any dimensions. Possible values are: allow, deny and inherit. |
Note: The imageResize and imageResizeCustom attributes correspond to the Choose Resized feature which automatically creates a resized version of the chosen image. They do not affect resizing of the image modified in the CKFinder's image editor (Edit feature).
It is possible to define numerous ACL entries. Subfolders inherit their default settings from their parents' definitions.
Masks may contain:
*) characters which will match zero or more characters.?) characters which will match exactly one character.Example masks for folders:
| Mask | /path/to/folder | /another path/to/folder | /path/ o/folder | /path/to/nowhere |
|---|---|---|---|---|
/path/to/folder | Yes | No | No | No |
*/to/folder | Yes | Yes | No | No |
/path/?o/folder | Yes | No | Yes | No |
/path/??/* | Yes | No | Yes | Yes |
This example demonstrates a sample <accessControl /> section:
Types of files that may allow for HTML code in the first kB of data.
Sometimes when uploading a file it may happen that a file contains HTML code in the first kilobytes of its data. CKFinder will upload the file with the HTML code only when the file extension is specified in htmlExtensions.
Please note that this feature performs only a very basic set of checks to detect HTML-like data in the first 1kB of the file contents to protect users e.g. against unintentional uploading of files with HTML content and with a wrong extension.
The <htmlExtensions /> subsection contains a collection of <extension /> elements with the following attribute:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The extension of a file to be allowed to contain HTML code. |
This example demonstrates a sample <htmlExtensions /> subsection:
Folders that are not to be displayed in CKFinder, no matter their location.
The <hideFolders /> subsection contains a collection of <folder /> elements with the following attribute:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The mask for the name of the folder to be hidden. |
This example demonstrates a sample <hideFolders /> subsection:
Files that are not to be displayed in CKFinder, no matter their location.
The <hideFiles /> subsection contains a collection of <file /> elements with the following attribute:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The mask for the name of the file to be hidden. |
This example demonstrates a sample <hideFiles /> subsection:
The <plugins /> subsection defines plugins to be enabled in the connector.
Each plugin is represented by a <plugin /> element with the following attribute:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The name of the plugin. It also defines the folder name where the plugin is located. |
The <plugin /> elements may contain a collection of <option /> elements that define plugin-specific options.
Each <option /> element must have the following attributes defined:
| Attribute Name | Type | Description |
|---|---|---|
name | string | The name of the option. |
value | string | The value of the option. |
This example demonstrates a sample <plugins /> subsection:
By default the connector extracts roles from the Claims passed in the .AspNet.ApplicationCookie cookie. The connector does not perform any authentication by itself and it is up to another application to authenticate the user and set the cookie.
Note: Under IIS the authentication cookie is encrypted using the MachineKey.Encrypt method. This means that CKFinder should be hosted on the same machine as the application doing the authentication. Alternatively, the machine key may be set in Web.config. Refer to MSDN for more information.
To change the method of role extraction, implement an IAuthenticator interface and assign it to the connector using the ConnectorBuilder.SetAuthenticator method.
The sample project WebApp contains two additional options present in the <appSettings /> section of the Web.config file:
ckfinderAllowedRole – A mask for user roles that may have access to CKFinder.ckfinderRoute – The route for CKFinder connector. It is a virtual path under which the connector is listening for commands. It should be in sync with the CKFinder JavaScript client connectorPath.