Pagination
Pagination
The Pagination feature allows you to see where page breaks would be after the document is exported to PDF or to Word. It also respects page breaks inserted by the user with the page break feature.
In addition to this, the pagination feature shows you the page numbering as well as the total number of pages in the document. It also introduces a dedicated toolbar that allows you to easily go to the next or previous page of the document or jump straight to a particular page.
This is a premium feature. Please contact us if you would like to purchase a license. Let us know if you have any feedback or questions!
You can also sign up for the CKEditor Premium Features 30-day free trial.
The pagination feature is complementary to the Export to PDF and Word features of CKEditor 5, ensuring the proper output every time. You can try it in the demo below.
# Demo
The demo below allows you to see the page break lines that would match page boundaries when the document would be exported to PDF or to Word. Use the pagination feature toolbar to navigate between pages.
# Related features
Here are some useful CKEditor 5 features that you can use together with the pagination plugin for an all-around paged editing experience:
- The page break feature allows you to manually insert a page break into your document.
- The export to Word feature will allow you to generate editable
.docxfiles out of your editor-created content. - The export to PDF feature will allow you to generate portable PDF files out of your editor-created content.
# Before you start
# Pagination license
Pagination is a commercial plugin and a license key is needed to authenticate. If you do not have one, please contact us.
If this feature is used without authentication, the editor will turn read-only after a set number of operations.
After you purchase a license, follow the steps below to obtain important information needed during the configuration phase.
# Log in to the CKEditor Ecosystem dashboard
Log in to the CKEditor Ecosystem dashboard. You will receive a confirmation email and will be asked to create a password for your account. Keep it safe. Navigate to “Your products > CKEditor”.
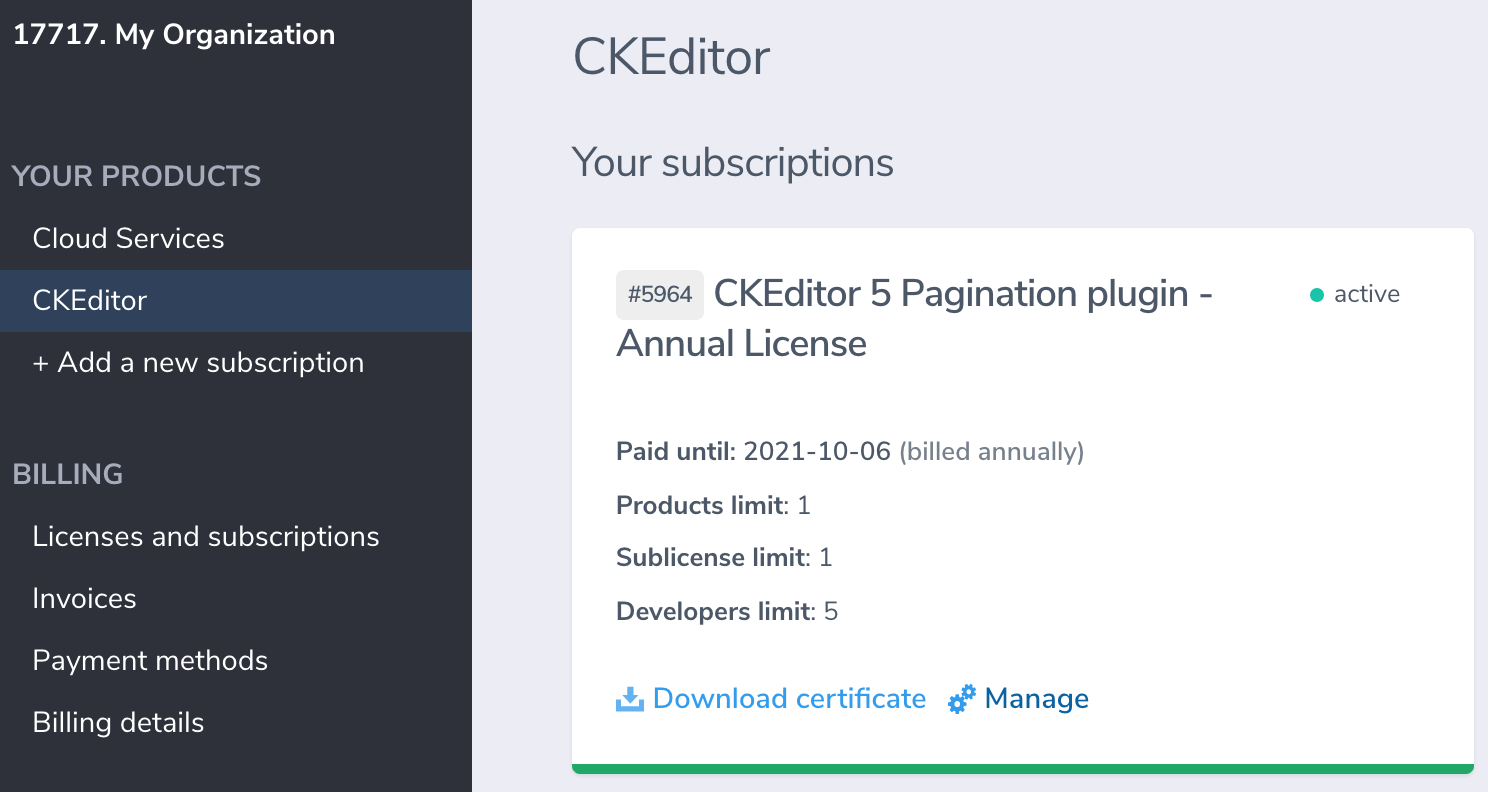
From the list of available subscriptions in the dashboard choose the Pagination subscription and press the “Manage” link.

On the next page you will see the subscription parameters overview together with the management area.
# Access the license key
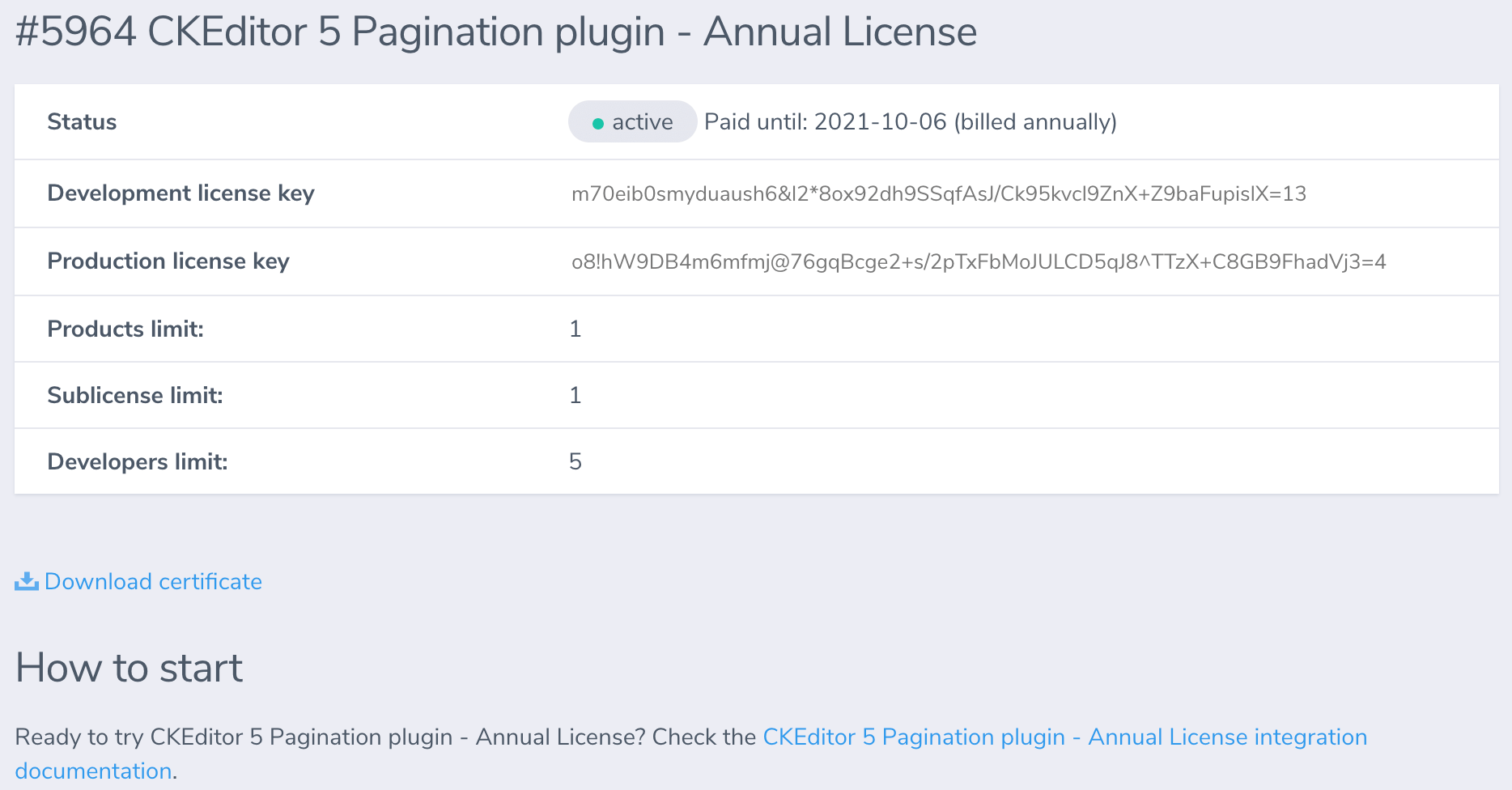
Once you enter the management console for pagination, you have access to the license key needed to run the feature. This key is necessary to activate the feature during installation. Do not share it with anyone.

# Installation
To add the pagination feature to your editor, install the @ckeditor/ckeditor5-pagination package:
npm install --save @ckeditor/ckeditor5-pagination
Then add the Pagination plugin to your plugin list and configure it; remember the license key:
import Pagination from '@ckeditor/ckeditor5-pagination/src/pagination';
DecoupledEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Pagination, ... ],
toolbar: [
'previousPage',
'nextPage',
'pageNavigation', '|',
...
],
pagination: {
// A4
pageWidth: '21cm',
pageHeight: '29.7cm',
pageMargins: {
top: '20mm',
bottom: '20mm',
right: '12mm',
left: '12mm'
}
},
licenseKey: 'your-license-key'
} )
.then( ... )
.catch( ... );
Read more about installing plugins.
# Configuration
For more technical details, please check the plugin configuration API.
The configuration is the key to allow the pagination feature to measure where the page breaks would be. These configuration values must match the export to PDF or the export to Word configuration. Note that the structure of both configurations is different.
# Example configuration
{
pagination: {
// A4
pageWidth: '21cm',
pageHeight: '29.7cm',
pageMargins: {
top: '20mm',
bottom: '20mm',
left: '12mm',
right: '12mm'
}
},
licenseKey: 'your-license-key'
}
# Plugin options
The plugin options tell the pagination feature what the format of the page and the page margins are. There is also an additional configuration option that allows you to enable the pagination in all browsers, including the officially unsupported ones.
-
config.pagination.pageWidth,config.pagination.pageHeightThe page dimensions.
-
The page margins.
-
config.pagination.enableOnUnsupportedBrowsersThe pagination feature is by default enabled only in browsers that are using the Blink engine (Chrome, Chromium, newer Edge, newer Opera). This behavior can be modified by setting this configuration option to
true.
# Pagination toolbar
CKEditor 5 pagination feature provides a few toolbar items that can be added to your editor toolbar configuration. They are all optional — the pagination feature does not need them to show you the document page division.
The pagination toolbar buttons make the document navigation easier, though:
- The
'nextPage'button allows you to go to the next document page. - The
'previousPage'button allows you to go to the previous document page. - The
'pageNavigation'toolbar item shows you the total page count and allows to go straight to a particular page number.
import Pagination from '@ckeditor/ckeditor5-pagination/src/pagination';
DecoupledEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Pagination, ... ],
toolbar: [
'previousPage',
'nextPage',
'pageNavigation', '|',
...
]
} )
.then( ... )
.catch( ... );
# Troubleshooting
The pagination feature computes where the page breaks would be in the local browser, but the export to PDF or export to Word features are handled by dedicated HTML to PDF and DOCX converter services of CKEditor Cloud Services. Because of this, it is really important to match the content styles with the ones that are sent to the backend service. Even a minor difference in the margin, padding, font size, etc. setting may lead to inconsistencies between the content in the editor and the generated PDF or Word file and because of this, the local browser could calculate page breaks in incorrect places.
# Editor content styling
For example, if you are using decoupled editor (document editor), you need to make sure that the editor styles match precisely the configuration options that you provided to the feature and to the export to PDF or export to Word features.
.ck.ck-editor__editable_inline {
/* A4 size */
width: calc( 210mm + 2px ); /* Expand the width by 2px because of the border and "box-sizing: border-box". */
height: auto;
padding: 20mm 12mm;
box-sizing: border-box;
border: 1px solid hsl( 0, 0%, 88% );
background: hsl( 0, 0%, 100% );
box-shadow: 0 2px 8px hsla( 0, 0%, 0%, .08 );
margin: 40px auto;
overflow: hidden;
}
Note the calculation of the width of the element.
# The stylesheets sent to the service
While preparing the stylesheets that will be sent to the export to PDF or export to Word service, you should:
-
Make sure that the styling of all elements is exact.
-
Reset the default page margins:
@media print { body { margin: 0 !important; } } -
Override the default browser behavior of breaking the tables:
.ck-content .table thead { display: table-row-group; } .ck-content .table tr { break-inside: avoid; break-after: auto; }
# CKEditor 5 initialization
If you want to create the editor detached and attach it to the DOM tree later, remember to call editor.ui.update(); after editor is attached.
DecoupledEditor
.create( initialData, config )
.then( editor => {
const editorContainer = document.querySelector( '#editor-container' );
const toolbarContainer = document.querySelector( '#toolbar-container' );
toolbarContainer.appendChild( editor.ui.view.toolbar.element );
editorContainer.appendChild( editor.ui.view.editable.element );
editor.ui.update();
} )
.catch( err => {
console.error( err );
} );
# Known issues
# Unsupported plugins
Not all CKEditor 5 plugins and features are compatible with pagination and export to PDF or Word at the moment. Refer to the documentation of the export features to learn more:
# Browser compatibility
Currently the pagination feature works best with the following web browsers:
- Chrome
- Chromium
- latest Edge
- latest Opera
Manual page breaks do not work in Firefox as of yet, and there are some glitches in Safari. For the time being, until the feature is fully ready for all browsers, it disables itself in the unsupported ones. We are planning to work on this soon — do not hesitate to contact us if you need this.
If you want to enable the pagination feature in unsupported browsers, you can set the config.pagination.enableOnUnsupportedBrowsers configuration option to true or enable it at runtime by calling editor.plugins.get( 'Pagination' ).clearForceDisabled( 'browserCheck' ).
# Common API
The Pagination plugin registers:
-
The
'pageNavigation'toolbar item. -
The
'nextPage'and'previousPage'buttons. -
The
'pagination'option for thegetData()method:const data = editor.getData( { pagination: true } );This option enables downcast conversion of the calculated page breaks.
- At the beginning of the element:
<p style="page-break-before:always;" data-pagination-page="4"> ... </p> - Inside the text:
<p> ... <span style="page-break-before:always;" data-pagination-page="8"></span> ... </p>
- At the beginning of the element:
If you have any further comments or suggestions concerning this feature, we will be happy if you contact us and share them!