CKEditor 5 v35.2.0 with the import from Word plugin, new toolbar functionality, and annotations performance improvement

A huge new service drops with the release of the Import from Word converter. New customization options and improvements for the user interface will make your lives easier. There are also performance improvements (especially for those who like intensive collaboration) and new documentation guides to aid our users.
# New rich text editor features
Import from Word is a feature that has been awaited by many – the ability to import Word files adds to the cross-operability and portability of the documents. We are happy to announce that this newest addition to CKEditor’s pool of great features has just been released! Those of our users, who value efficiency and comfort of work will surely enjoy the new toolbar grouping option that will declutter and organize the UI in a whole new way! More efficiency is also brought to collaboration with the v35.2.0 release. Performance issues that could previously turn up when the edited content had hundreds of annotations have been dealt with and the speed and fluency significantly improved! And this is not yet all, as the latest release brings new special characters subset as well as improvements and bugfixes for those who prefer keyboard navigation. Take your time to find out about all these new great things we have worked on!
# Import from Word service released
CKEditor Cloud Services launches a fast and highly scalable service enabling the user to import content from Microsoft’s Word documents (.docx), as well as Word template files (.dotx). It lets the users upload a Word file and converts it to HTML, making it accessible to browsers.
The feature is available as a service, making it possible to send such files straight into the Cloud Services server, but it is also possible to use it directly with the CKEditor 5 WYSIWYG editor plugin that integrates the feature out of the box.
If you would like to learn more about this new premium feature, please refer to the Import from Word release blog post and the Import from Word Cloud Service documentation for more details.
# New toolbar adjustment options
The toolbar is the most basic user interface element of the CKEditor 5 WYSIWYG editor and gives the user convenient access to all editing features. It contains various items like buttons or dropdowns that you can use to format, manage, insert and alter elements of the content. It allows for convenient configuration of all the UI elements including ordering, grouping, and other operations like adding separators or hiding parts of the toolbar in case the viewport is too narrow to host everything.

If the editor instance is rich with features, the integrator may decide to present more than one toolbar row, to make room for all the toolbar UI elements available and create a multiline toolbar.

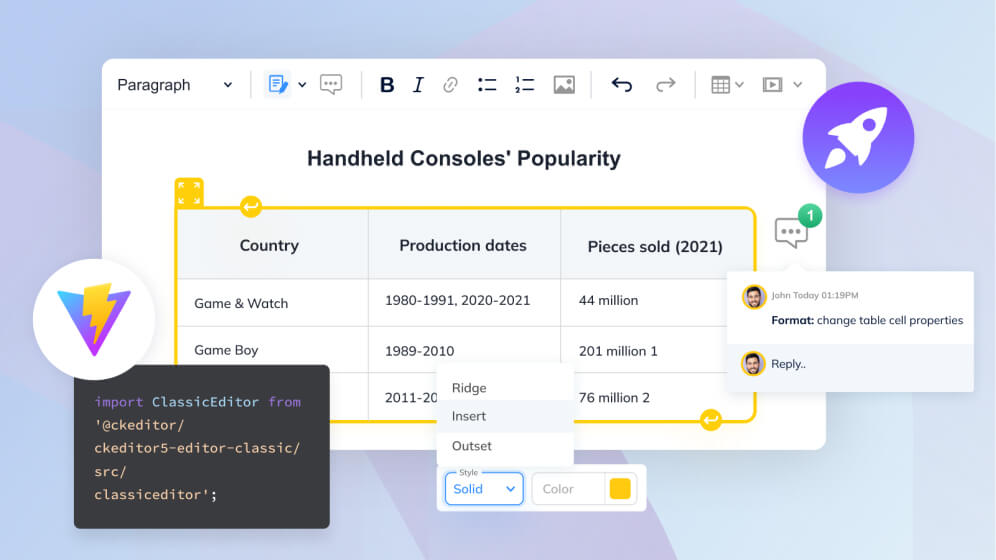
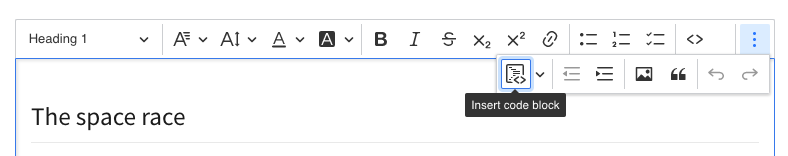
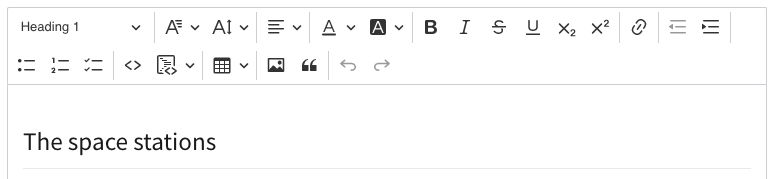
Coming in v35.2.0 is the ability to organize selected UI elements into dedicated groups. Instead of just using separators to divide the toolbar into related feature groups, the users can now fully utilize the power of a configurable interface and in exchange employ feature dropdowns to host all buttons and items.
The toolbar grouping feature allows the implementation of dropdowns with selected features. It also allows choosing an icon or a label (or letting the user choose which of these to use on their own) as well as the tooltip that will appear. This means gaining full control and the ability to create custom-tailored user interface oriented at efficiency and comfort of use.

In the image above, you can see dropdowns with different custom icons attached and one with a label only. This way, customizing the interface for specific needs, showcasing the most used features, and putting together related ones is fast, easy, and efficient.
Be sure to visit our constantly updated and expanded documentation to learn how to quickly implement this powerful configuration tool!
# Annotations performance improvements
Working with large collaborative documents can be very challenging as far as performance is concerned, due to the high browser workload. We have made several important changes to improve the speed and performance of the editor, which will help users working on content with many (hundreds!) comments and suggestions.
The newly introduced changes will increase the editor loading speed for such documents – it will be even five to ten times faster than before release v35.2.0! The redesigned mechanisms will also make the editor work much smoother once the content is loaded and will make the user experience much better.
If you happen to work with large, collaborative projects that require plenty of comments, and suggestions, these improvements will surely make you see a significantly higher performance than ever before.
# New special characters category added
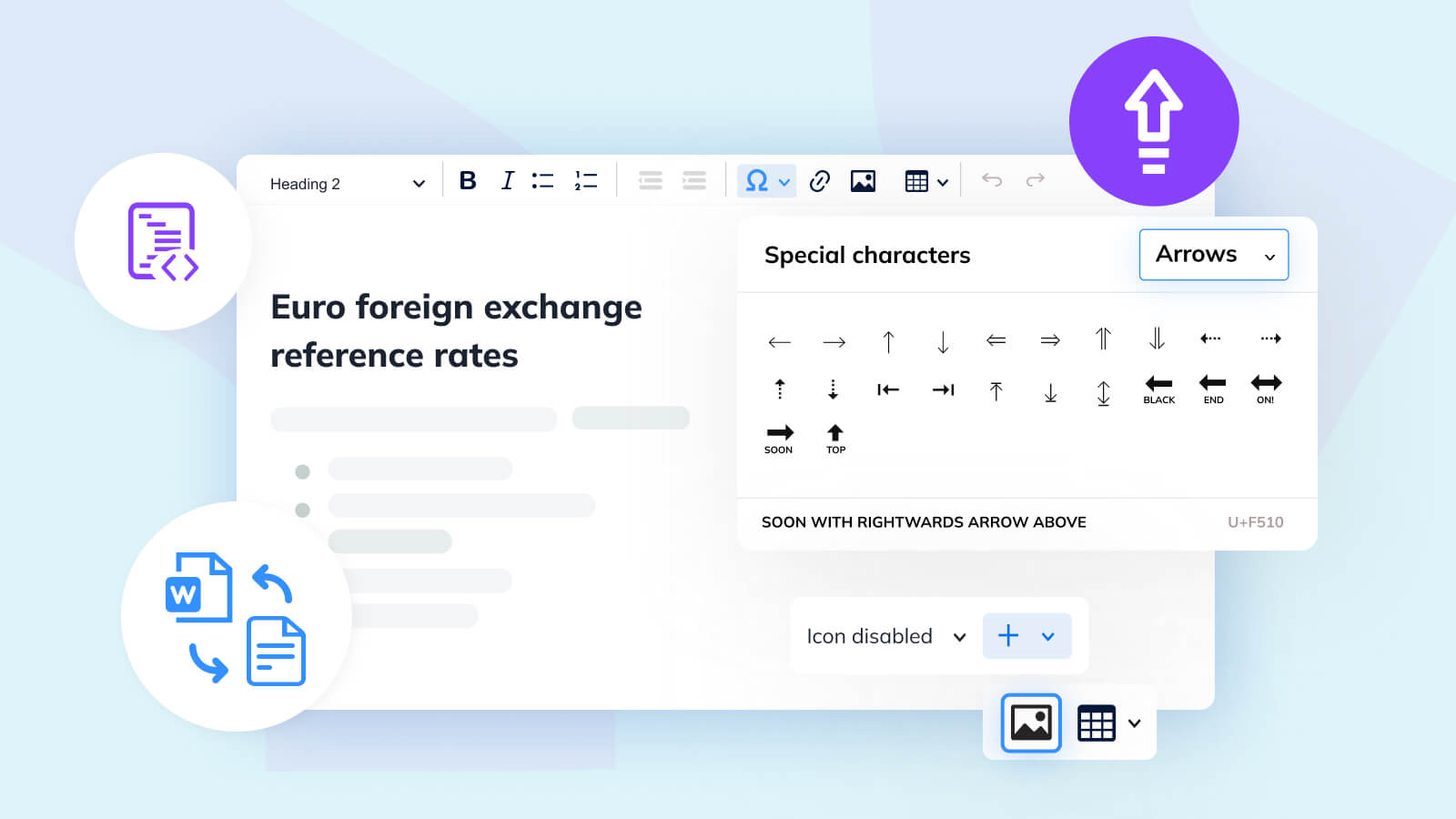
The special characters feature provides the ability to insert special characters into the editor content. These would typically be special-purpose symbols and characters, like mathematical operators, currency symbols, punctuation, and other signs, but not only! This functionality may be used to input Unicode letters not accessible from the keyboard, like umlauts or other national diacritic characters, as well as emojis.
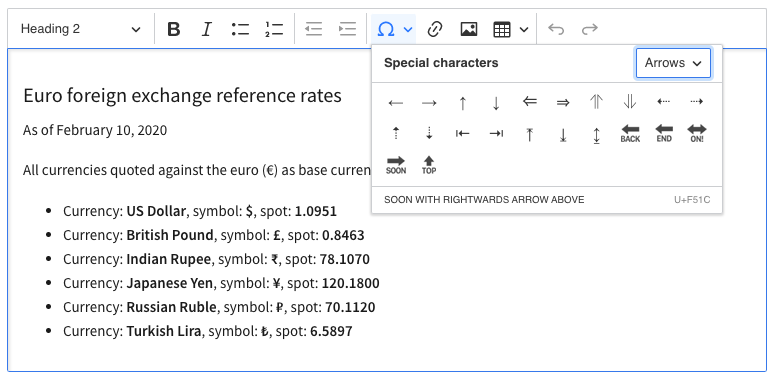
Shipping with the v35.2.0 release is another whole category of special characters, which is arrows. There are many fields in which arrows may be employed in rich-text content, and these include maths quotations, list markers, referrals in dictionaries and encyclopedias, graphic elements of diagrams, and many, many more. We made sure to include all the most important and popular arrow variations for convenience and broad use.
All you have to do is open the special characters selection pane from the toolbar and choose the arrow category from the top-right dropdown. And you can point them at anything you need!

# External annotations
The introduction of the Import from Word service has brought changes to the way certain things are handled in CKEditor 5. To be able to handle .docx files fully, we introduced support for comments and suggestions that come from an external source (like an imported document). Annotations for these items will be labeled to differentiate them from regular comments and suggestions. To mark an annotation as external, set the @external attribute when creating a comment or a suggestion.
Read more about it in the Migration to v35.2.0 guide.
# Breaking changes
There have been several minor breaking changes introduced in the v35.2.0 release. Templates for CommentView and SuggestionThreadView have changed due to the introduction of external comments. Custom annotations must be registered in the EditorAnnotations plugin. Also, the comment input editor is now loaded on demand.
To ensure a smooth upgrade, please begin by reading the Migration to CKEditor 5 v35.2.0 guide before updating your files. Be sure to have a look at the breaking changes section of the changelog, too.
# Other improvements and bug fixes
The newly introduced import from Word plugin requires the document lists feature to work properly. We have prepared a comprehensive guide to the feature for all those users that will want to use it in their CKEditor 5 implementations.
The keyboard navigation in the styles feature dropdown has been improved. It is now possible to use the tab key to move between styles grids in the selection pane and the arrow keys to select the desired style to apply. This change offers better accessibility for those users, who prefer keyboard navigation over mouse interaction. Additionally, the styles dropdown integration with the Track Changes feature will correctly create suggestions for block quotes and other elements containing block elements.
A bug fix was applied to the image insertion pane. It now shows up properly when opened with the ↓ key from the editor toolbar.
We have also added the spacebar key support for the table insertion dropdown, as well as made color pickers in table and table cell properties forms accessible for keyboard users.
Please refer to the changelog for more new features, improvements, and bug fixes.
# Release version
As we worked hard on releasing both the CKEditor 5 v35.2.0 and the Import from Word service, some unexpected things were only revealed on production. There was a persistent error causing the suggestions imported from Word not to be written with the rest of the content. We had to, therefore, act fast, fix it on the go and prepare a quick hotfix release. Hence, the latest CKEditor 5 version is, in fact, v35.2.1.
Please remember about it when updating your installation!
# What’s next?
We keep working on developing CKEditor 5, so more new things and fixes will be coming your way. Here is, what comes next release (including but not limited to):
- Work on integration between the Track Changes feature and other CKEditor 5 features is still ongoing and these will be released gradually.
- Some improvements to the handling of SVG icons are on the way.
- Focus management in Chrome currently needs some bug fixes.
Some other bug fixes and improvements are in line, too, so check out the iteration 58 roadmap from time to time to see the latest news of what features we have been working on.
# Download
CKEditor 5 builds can be downloaded from CDN, and npm, or as zip packages. Read more in the installation guides.
# License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
# Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
# Support
The CKEditor 5 documentation is constantly growing and updated often. Community support is available through Stack Overflow. Read more in the Getting support section.