HTML5 video
- Categories: Contents, UI
- Author: bahriddin17
- License: GPL
This is simple HTML5 video plugin for CKEditor that is transformed version of ckeditor-html5-audio.
Features
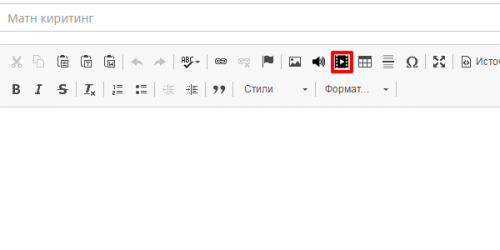
- Creates an HTML5 video tag for your video. You can:
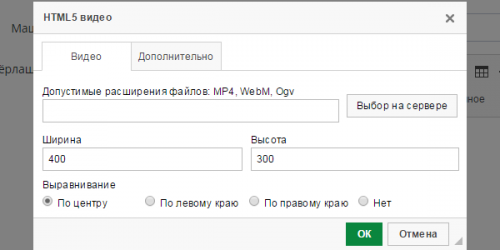
- Use a video file that is hosted on another website using its URL.
- Use a video file that is already on your server.
- Upload a video file to your server and use it.
- You can choose the alignment of the HTML5 video player. Available options:
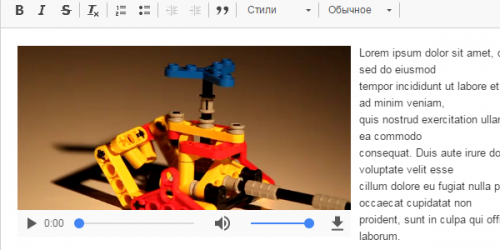
- Center (default)
- Left
- Right
- None
- You can change player's size (width and height in pixels).
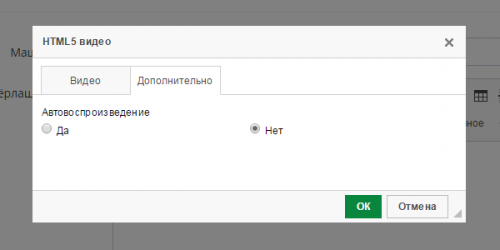
- You can choose whether to play the video automatically or not. Default is no.
- You can change the position of the HTML5 video player by dragging and dropping it.
- You can change the properties of an existing player using the context menu or double clicking on it.
- Easy to use. The user interface is similar to the enhanced image plugin.
- Available in multiple languages: Basque, English, French, German, Russian, Spanish, Ukrainian, and Uzbek.
Notes
- If you are installing this plugin in GNU/Linux make sure that its folders and files have the right permissions otherwise you might get errors.
- Enable the plugin and it's dependencies by using the extraPlugins configurations setting in the config.js file:
config.extraPlugins = 'html5video,widget,widgetselection,clipboard,lineutils'; -
By default CKEditor does not include a file browser or uploader. The "Browse server" and "Upload" tabs need server side code to work so they don't appear if there is no file browser or uploader.
To fix the problem you can install CKFinder and integrate it with CKEditor. There are how-to guides in the documentation:
- Take into account that most (all?) mobile browsers disable the autoplay option and don't play the video without user interaction.
I'd like to give special thanks to Simple HTML5 audio team to help and support me.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
||||