 Development tools
Development tools
In this guide you will learn about developer tools that will help you develop and debug CKEditor 5 plugins and features.
# CKEditor 5 inspector
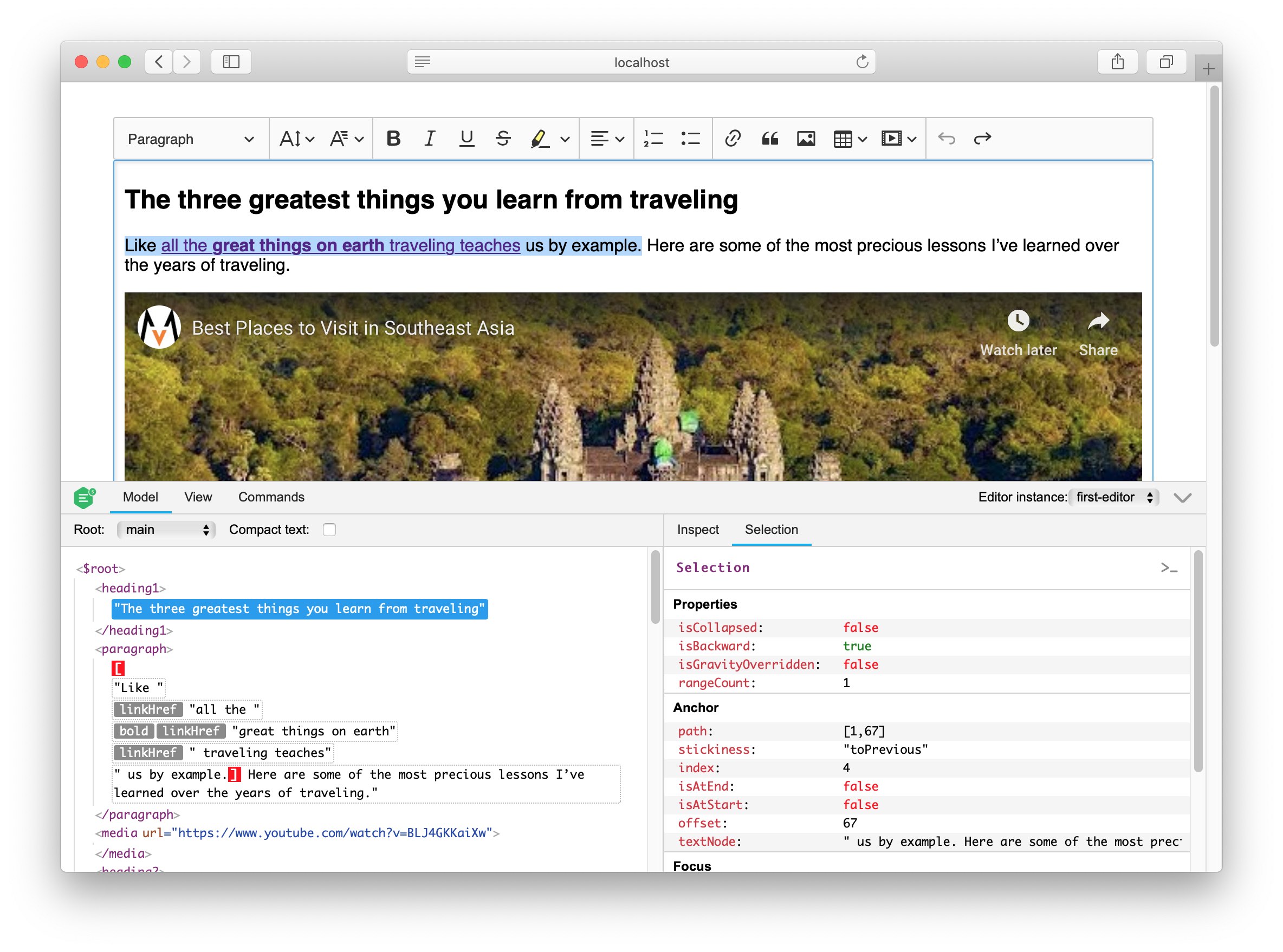
The official CKEditor 5 inspector provides rich debugging tools for editor internals like model, view, and commands.
It allows you to observe changes to the data structures and the selection live in the editor, which is particularly helpful when developing new rich-text editor features or getting to understand the existing ones.

# Importing the inspector
You can import the inspector as an @ckeditor/ckeditor5-inspector package into your project:
npm install --save-dev @ckeditor/ckeditor5-inspector
and then either import it as a module:
import CKEditorInspector from '@ckeditor/ckeditor5-inspector';
or as a plain <script> tag in the HTML of your application:
<script src="../node_modules/@ckeditor/ckeditor5-inspector/build/inspector.js"></script>
# Enabling the inspector
Attach the inspector to the editor instance when created using the CKEditorInspector.attach() method:
ClassicEditor
.create( ... )
.then( editor => {
CKEditorInspector.attach( editor );
} )
.catch( error => {
console.error( error );
} );
The inspector will show up at the bottom of the screen.
# Inspecting multiple editors
You can inspect multiple CKEditor 5 instances at a time by calling CKEditorInspector.attach() for each one of them. Then you can switch the inspector context to inspect different editor instances.
You can specify the name of the editor when attaching to make working with multiple instances easier:
// Inspecting two editor instances at the same time.
CKEditorInspector.attach( 'header-editor', editor );
CKEditorInspector.attach( 'body-editor', editor );
The editor switcher is in the upper–right corner of the inspector panel.
# Demo
Click the “Inspect editor” button below to attach the inspector to the editor:
# Compatibility
The inspector works with CKEditor 5 v12.0.0+.
# Contributing to the inspector
The source code of CKEditor 5 inspector and its issue tracker is available on GitHub in https://github.com/ckeditor/ckeditor5-inspector.
# Testing helpers
The getData() and setData() functions exposed by model developer utilities and view developer utilities are useful development helpers.
They allow for “stringifying” the model and view structures, selections, ranges, and positions as well as for loading them from a string. They are often used when writing tests.
Both tools are designed for prototyping, debugging, and testing purposes. Do not use them in production-grade code.
For instance, to take a peek at the editor model, you could use the getData() helper:
import { getData } from '@ckeditor/ckeditor5-engine/src/dev-utils/model';
// ...
ClassicEditor
.create( '<p>Hello <b>world</b>!</p>' )
.then( editor => {
console.log( getData( editor.model ) );
// -> '<paragraph>[]Hello <$text bold="true">world</$text>!</paragraph>'
} );
See the helper documentation to learn more about useful options.

