CKEditor: Loading performance details

Welcome to the past! 👻
Unfortunately, CKEditor 3 is no longer with us. RIP ❤️
Instead, you can check our new and powerful rich text editor framework, CKEditor 5. It has a modular architecture, integrations with popular JavaScript frameworks and features like real-time collaborative editing.
Or, you can discover CKEditor 4, which is an enterprise-grade WYSIWYG editor with countless features and wide browser compatibility including the legacy ones.
People have been talking a lot about CKEditor 3 on the web. We're having very good feedback for the nice stuff we've brought with our new editor. One of the most noticeable changes is its loading performance.
There are still several myths around web programming though, and we've faced one of them on the comments for the Ajaxian article about the recent CKEditor release: file sizes.
Since the very beginning, CKEditor has been coded with performance in mind. It's designed to be fast to load and fast to run. We bring details about it in this article.
Sample Page
Before starting, let's take a closer look on what's going on behind the scene when loading CKEditor in a page. For that, I'm using the original replacebyclass.html sample file distributed with the editor, directly from our nightly build. This page is quite simple, so it adds low overhead to our analysis.
My testing environment is a decent notebook with Firefox 3.5 and Firebug. I'm located in Warsaw, Poland, and our nightly server is in Chicago, USA. Compression is enabled on the server, but this should not be any news nowadays.
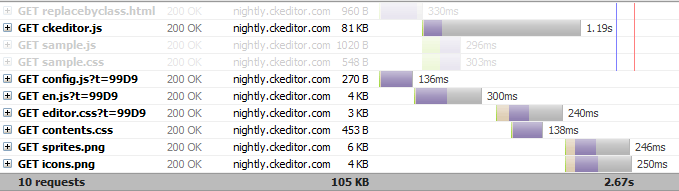
The following is the results you should find in the "Net" tab of Firebug.
The three grayed out files are not related to CKEditor effectively. Those are the main HTML page and the resource used by the page itself. The rest is the CKEditor stuff.
So, as you can see, the entire sample weight is 105KB, loaded and rendered in only 2.67s. Of course, different countries and connections will give different results, but considering that I'm way far from Chicago those are amazing results.
The Number of Server Requests
The key for amazing download performance is not related to the size of the stuff we're downloading, but instead the number of downloaded files. We kept a strong focus on this fact during the development of CKEditor and, as we can check above, the entire editor is loaded and is ready to use with only 7 files being downloaded. We can even reduce this number, but here we're talking about the default editor distribution, with no additional performance hacks. That's really amazing, compared to the 13 files we needed to download for each FCKeditor instance in the page (more details later in the article).
Just to give an example, still using the above Firebug results, note that the 81KB of the ckeditor.js file is loaded in only 1.2s, while the combined 24KB of the other 9 files is loaded in 1.5s.
For now, let's ignore the "?t=99D9" thing we can find in some of the editor URLs. Those are related to caching, which deserves a dedicated article. Let's instead check what's being downloaded:
- ckeditor.js: the heart of the editor. Here we have its core code, its API and all its plugins.
- config.js: the main configuration file of the editor. It's optional.
- en.js: the language file (English). It can be merged inside ckeditor.js.
- editor.css: the editor skin file.
- contents.css: the CSS used to style the editing area, so it reflects the end users web sites.
- sprites.png and icons.png: these are the images used to build the editor interface.
Minification
After taking care of the most critical issue related to loading performance, we come to the next important aspect: file sizes. Here again we looked for the best ways to reduce the size of our files. Some details:
- For JavaScript files like ckeditor.js and en.js, we've built a dedicated application called CKPackager. We have amazing results with it, making our development much flexible and organized. For instance, the final (uncompressed) 265KB size of ckeditor.js is the results of the minification of 109 files, totalizing 875KB. The final result is 81KB being downloaded.
- CSS files, like editor.css are also processed and minified. The 25KB (uncompressed) size of editor.css is the result of the minification of 12 files, totalizing 50KB. This file is highly "compressable" (only 3KB).
Several Editors = Single Download
With FCKeditor 2, each editor instance in a page is an iframe loading all the 13 files needed to run the editor. It can be a disaster for pages containing several editors.
With CKEditor 3 instead, the editor code, language files, skin files, plugins and anything else, will be downloaded only once, no matter the number of editor instances in the page. Pages with several editors will load as fast as those with a single one. This is also good for Ajax like applications, where editor instances are created and destroyed by code, several times, without reloading pages.
You can check it now with the help of Firebug. Just compare the above Net screenshot with the one you'll have for the replacebycode.html sample, which contains two editor instances. Note that the same set of files is downloaded, only once.
Central Server/CDN Support
This is a unique feature you'll find with CKEditor: the ability to install and load the editor from a single central server or CDN anywhere on the web. That's it! Just place the editor files on your preferred CDN provider and go ahead reusing it on as many web sites as you want.
For example, suppose you CDN site is named "cdn.example.com", and you copied the CKEditor distribution files into the "ckeditor" folder on it. In your web site named www.mysite.org, simply add a script tag pointing to "http://cdn.example.com/ckeditor/ckeditor.js" and you'll be ready to start using the editor on your pages.
Load on Demand
On pages where the editor is not required right away once loaded, like Ajax applications that create the editor by code when needed, instead of loading the ckeditor.js file, you can instead load the ckeditor_basic.js file, which is only 2KB. As soon as an editor instance is created, the full editor code is automatically downloaded.
It's even possible to configure it to load the full code after a number of seconds, so it will not impact on the initial page loading and rendering, but still leave the full editor code ready to be used with zero delays.
Optimization Tricks
There are a few optimizations that could be done to reduce the number of files being downloaded by CKEditor:
- If you need the editor interface to be localized in a single language only, you can set the language configuration option to that language code, and simply copy the contents of the language file (localized in the "lang" folder) at the very end of the ckeditor.js file. This will avoid this file being downloaded.
- It's recommendable to set the editor configurations in-page, instead of using the config.js file. Other than making it easier to upgrade the editor, you can even avoid downloading that file, by simply setting customConfig to an empty string ('').
- Standard configurations can be overridden by simply setting them into the CKEDITOR.config object directly, at the end of the ckeditor.js file, or even in-page, right after loading the editor file.
By doing the above optimizations, the editor download is reduced to only 5 files.
It's even possible to combine the ckeditor.js file contents with other scripts used in a page. For that, be sure to specify the editor installation path in your code.
New Things Coming
There are a few planned things that will enhance even more the download performance of CKEditor:
- The possibility of defining the CSS related settings (like the skin editor.css file and the contents.css file) directly into the configuration file. This feature will make it possible to potentially reduce the number of downloads for the editor to just 3 files: ckeditor.js and the two image files.
- CKEditor Builder: an online tool with which users can precisely select the plugins, skin and language files to be used, having an optimized and customized editor distribution. This will help having the size of the ckeditor.js file under control.
There are no dates for having these features ready, but they should definitely come sooner than later.
Conclusion
As a side note, just like I've said in my comments to the Ajaxian article... there is no magic here. In JavaScript, file sizes are strictly related to the features and the quality of the software that you have (considering all the above, of course). With CKEditor you're definitely full featured, with very high quality, and, as here described, we didn't overlook the download performance details. You may find a few editors that have smaller file sizes, but it's up to you to decide whether this not so evident benefit overcomes the huge quality difference.
I hope this article has been comprehensive on giving the details about the loading performance of CKEditor and its possible optimizations options. We're really looking for feedback and ideas in this sense.