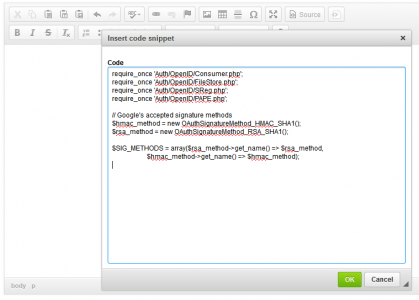
Insert <pre> element
This plugin makes it easier to insert a <pre> tag in CKEditor.
Installation1. Download the plugin and unpack it in the plugins folder
2. Enable the "insertpre" plugin in the CKEditor configuration file (config.js):
config.extraPlugins = 'insertpre';
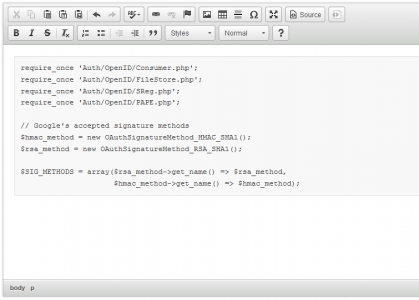
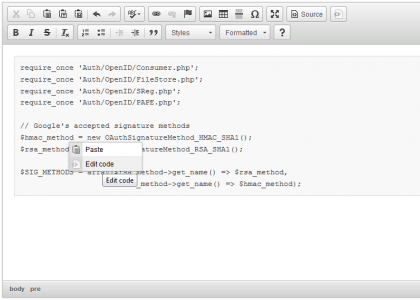
That's all. "InsertPre" button will appear on the editor toolbar and will be ready to use.
Optionally, you may specify which class should be added to the <pre> element:
CKEDITOR.config.insertpre_class = 'prettyprint';
As well as specify how the <pre> tag should be rendered inside CKEditor:
CKEDITOR.config.insertpre_style = 'background-color:#F8F8F8;border:1px solid #DDD;padding:10px;';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
First version compatible with CKEditor 4.1 and Advanced Content Filter. |
||||