Image Toolbar plugin allows CKEditor's users to move the image, draw a line around it, create a shadow on it, etc.. in a simply and quick way.
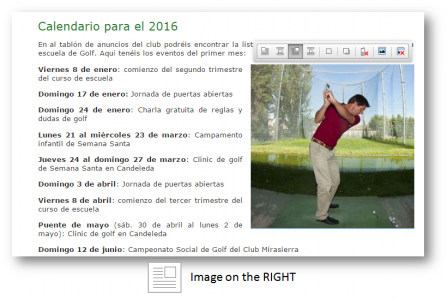
Clicking on the image, a toolbar allowing these of options will open:
- Align your image to the left (or to the right) of the text
- Center the image on the line
- Integrate it within the text, as one more character
- Draw a line around the image
- Shade the image
- Crop it as a ellipse
- Etc.
You can create your options for the toolbar. For example, you can add:
-
for the selected image not to appear on the Cell Phone web version
-
to cut the selected image (Image Crop is requiered)
-
to remove the image
- Etc.
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/imagetoolbar
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'imagetoolbar';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.