Equation Editor
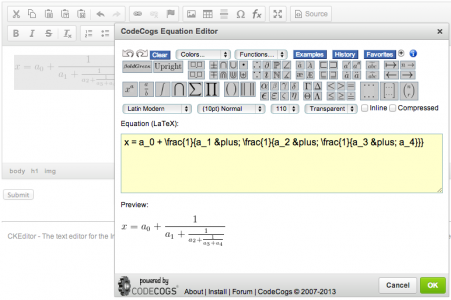
This Equation Editor provides a toolbar with common mathematical operators and symbols, to help write stunning equations using the LaTeX markup. A high resultion preview of your equation is shown within the editor, which is inserted into your document when you click 'Ok'.
This editor is power by the CodeCogs Equation Engine, the world's leading equation rendering web-service.
Usage- To create a new equation, first click within the text area where you need to add the equation.
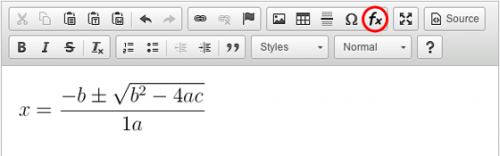
- Click the fx button on the CK Editor toolbar. This launches the CodeCogs Equation Editor, which you can also see here http://www.codecogs.com/eqneditor
- Create your equation.
- Select 'ok'
- Double-click or right click on an existing equations to edit them within the Equation Editor.
- Use the Command-Tab to step between key elements of your equation.
- Download the equation editor plugin and uncompress it to your desktop or server.
- Find the folder where you installed CK Editor. For our purposes we will assume this is ~/ckeditor.
- Open the CK Editor plugins folder, ~/ckeditor/plugins and copy in the directory 'eqneditor' from the uncompressed 'eqneditor_v2.zip' folder.
- Modify the config.js to load the plugin by adding config.extraPlugins = 'eqneditor'.
- The equation editor buttion (fx) will now appear in the 'insert' group.
- Alternatively, you can use the command 'EqnEditor' to add a button to a custom toolbar, e.g. CKEDITOR.replace( 'editor1', { toolbar : [ [ 'EqnEditor', 'Bold', 'Italic' ] ] });
For support and suggestion, please leave comments on our forum: http://www.codecogs.com/pages/forums/forum_view.php?f=28
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.2 |
||||
|
Update and Bug Fix:
|
||||