Presence list
Presence list
The PresenceList plugin provides a UI that displays all users that are currently connected to the edited document. The users are displayed as a row of avatars. The information about the users is provided by CKEditor Cloud Services.
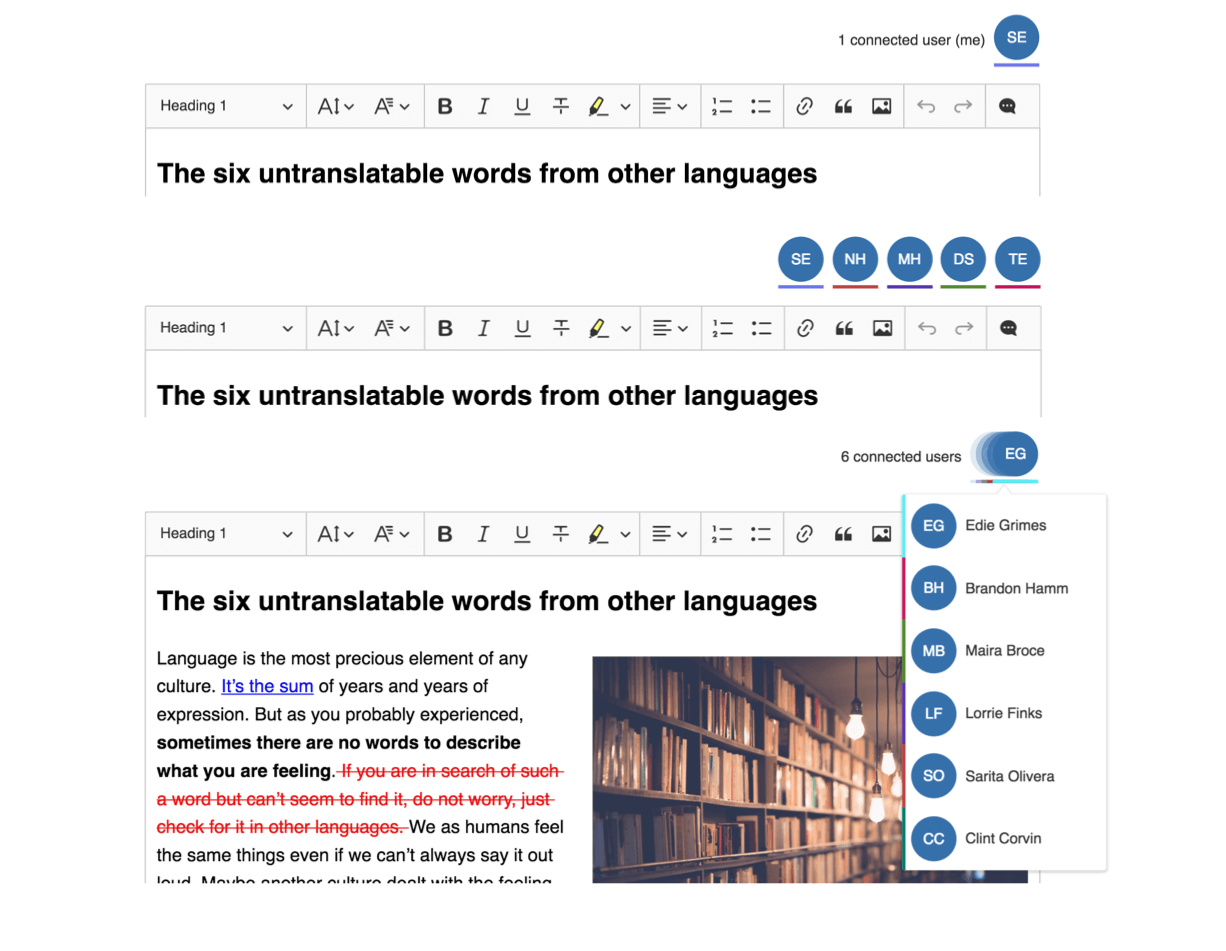
The presence list UI collapses to a dropdown list if six or more users are connected.

# Installation and configuration
The presence list feature requires the CollaborativeEditing plugin to work.
This tutorial starts where the Collaborative editing tutorial ends, so if you do not have a working collaboration setup ready yet, go there first.
When you have the collaboration package included in your custom build, you can add the HTML structure and initialize the editor with the presence list plugin.
Note that you do not need to manually import the CollaborativeEditing plugin anymore. The presence list plugin requires it and will enable it automatically. All you need to do is add the PresenceList plugin to the list of included plugins.
The plugin configuration consists of just one, required option: container. It is a DOM element that will hold the feature’s UI.
This is how the updated sample from the Collaborative editing tutorial with presence list added looks like:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor 5 Collaboration with presence list</title>
</head>
<body>
<div class="presence-list-container"></div>
<div class="editor">
<p>Let's edit this together!</p>
</div>
</body>
<script src="dist/bundle.js"></script>
</html>
// app.js
import ClassicEditor from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import EasyImageUpload from '@ckeditor/ckeditor5-easy-image/src/easyimage';
import PresenceList from '@ckeditor/ckeditor5-collaboration/src/presencelist';
ClassicEditor
.create( document.querySelector( '.editor' ), {
plugins: [ Essentials, Paragraph, Bold, Italic,
EasyImageUpload, PresenceList ],
cloudServices: {
// PROVIDE CORRECT VALUES HERE:
tokenUrl: 'https://example.com/cs-token-endpoint',
uploadUrl: 'https://your-organization-id.cke-cs.com/easyimage/upload/',
webSocketUrl: 'your-organization-id.cke-cs.com/ws/',
documentId: 'hellowWorld'
},
toolbar: [ 'bold', 'italic', 'imageUpload' ],
presenceList: {
container: document.querySelector( '.presence-list-container' )
}
} )
.then( editor => {
window.editor = editor;
} )
.catch( error => console.error( error ) );
This is all. You should now see the user presence list above the editor.
# Theme customization
Like in the whole CKEditor 5 Ecosystem PostCSS is used to handle styles with the power of CSS Variables. The presence list feature also uses it to make it possible to easily customize its appearance.
By default a presence list has two states with a dedicated design:
- Avatars displayed inline in the container (with fewer than 5 users).
- A dropdown panel for more than 5 users connected.
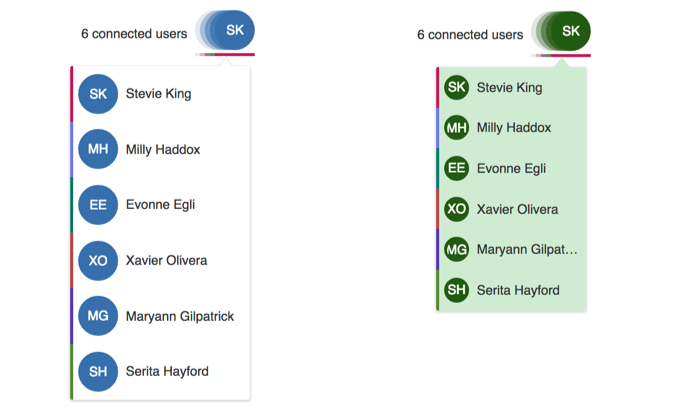
# Example of presence list customization with CSS Variables
With Inheritance of CSS Variables you can change the default values of variables. Adding these properties to your .css file or into the <head> section of the web page will override this feature’s design.
/* Change the presence list hue to greenish. */
.ck.ck-presence-list {
--ck-user-avatar-background: #215a11;
}
.ck.ck-presence-list__balloon {
/* Make a smaller user avatar in the dropdown list. */
--ck-user-avatar-size: 25px;
--ck-user-avatar-background: #215a11;
--ck-color-presence-list-dropdown-background: #d0ecd2;
--ck-color-presence-list-dropdown-arrow-border: #d0ecd2;
}
.ck.ck-presence-list__balloon .ck.ck-presence-list__dropdown-list-wrapper {
/* Reduce the minimum and maximum width of the dropdown. */
--ck-presence-list-dropdown-list-min-width: 100px;
--ck-presence-list-dropdown-list-max-width: 150px;
}
Check out the color sheet for the full list of customizable colors. You can also browse other files with CSS Variables in CKEditor 5.
If you want to change the color assigned to users, refer to the Collaborative editing guide.
The examples above will generate the following presence list designs: