Core Editing
Make great looking and well-formatted documents with precise styling tools.

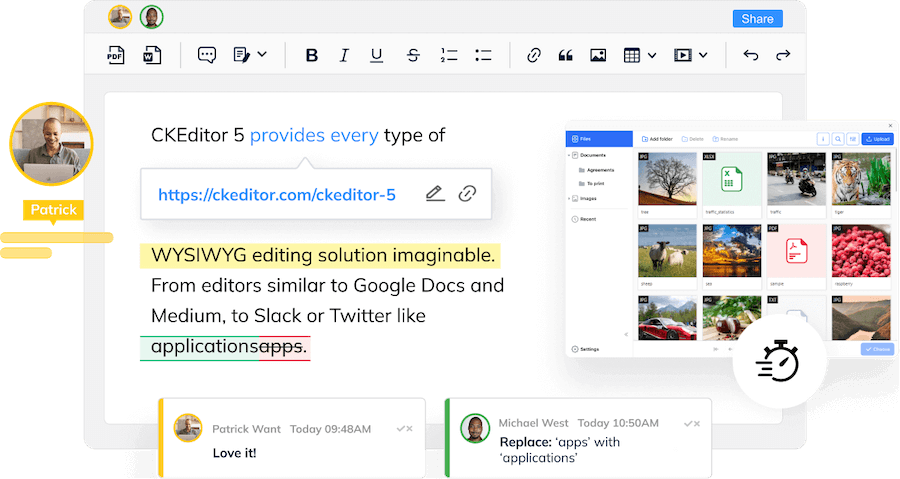
From editing to embedding, everything you need in one enterprise-grade editor.
Make great looking and well-formatted documents with precise styling tools.
Simplify editing tasks, ensure uniformity, and cut down on manual edits.
Collaborate easily with in-editor tools for real-time or async editing and review.
Import, export, and embed content in the formats your users need.
Adapt the editor to your specific needs using a wide range of settings and a strong API.
Keep your content well-structured and ready for both digital and print with easy formatting tools.
Stay compliant with accessibility rules and accuracy standards for user-friendly content.
Adjust the editor to suit your specific workflows and preferences.
Manage images and files efficiently with various upload and storage options.
100.000+ customers have already trusted us.
This gives us a solid foundation on which we can develop the editor.
Software quality is in our DNA. We spend over 50% of our time testing code and writing documentation.
20+ years of experience in rich text editing. 50+ developers on board. 50M+ downloads and hundreds millions of users worldwide.'
Superb documentation, outstanding technical support and a huge Open Source community that helps us make the software better.
Hi there, any questions about products or pricing?
Contact our Sales Representatives.
Thank you for reaching out to the CKEditor Sales Team. We have received your message and we will contact you shortly.