
Craft your content in the editor.
Create document content and easily save it as a PDF or Word file.


Craft your content in the editor.

Click to generate a PDF or a Word file.

Download and print out.
Check the page breaks inserted by the editor and add some manually if needed. Use the Export to Word and Export to PDF buttons to convert your content into a file of desired format.
BeBold
Dear Guest,
We are delighted to welcome you to the annual Flavorful Tuscany Meetup and hope you will enjoy the programme as well as your stay at the Bilancino Hotel.
Please find attached the full schedule of the event.
The annual Flavorful Tuscany meetups are always a culinary discovery. You get the best of Tuscan flavors during an intense one-day stay at one of the top hotels of the region. All the sessions are lead by top chefs passionate about their profession. I would certainly recommend to save the date in your calendar for this one!
Angelina Calvino, food journalist
Please arrive at the Bilancino Hotel reception desk at least half an hour earlier to make sure that the registration process goes as smoothly as possible.
We look forward to welcoming you to the event.

Victoria Valc
Event Manager
Bilancino Hotel
| Saturday, July 14 | |
|---|---|
| 9:30 AM - 11:30 AM |
Americano vs. Brewed - “know your coffee” with:
|
| 1:00 PM - 3:00 PM |
Pappardelle al pomodoro - live cooking
Incorporate the freshest ingredients |
| 5:00 PM - 8:00 PM |
Tuscan vineyards at a glance -
wine-tasting |
Check the page breaks inserted by the editor and add some manually if needed. Use the Export to Word and Export to PDF buttons to convert your content into a file of desired format.
BeBold
Dear Guest,
We are delighted to welcome you to the annual Flavorful Tuscany Meetup and hope you will enjoy the programme as well as your stay at the Bilancino Hotel.
Please find attached the full schedule of the event.
The annual Flavorful Tuscany meetups are always a culinary discovery. You get the best of Tuscan flavors during an intense one-day stay at one of the top hotels of the region. All the sessions are lead by top chefs passionate about their profession. I would certainly recommend to save the date in your calendar for this one!
Angelina Calvino, food journalist
Please arrive at the Bilancino Hotel reception desk at least half an hour earlier to make sure that the registration process goes as smoothly as possible.
We look forward to welcoming you to the event.

Victoria Valc
Event Manager
Bilancino Hotel
| Saturday, July 14 | |
|---|---|
| 9:30 AM - 11:30 AM |
Americano vs. Brewed - “know your coffee” with:
|
| 1:00 PM - 3:00 PM |
Pappardelle al pomodoro - live cooking
Incorporate the freshest ingredients |
| 5:00 PM - 8:00 PM |
Tuscan vineyards at a glance -
wine-tasting |
Check the page breaks inserted by the editor and add some manually if needed. Use the Export to Word and Export to PDF buttons to convert your content into a file of desired format.
Currently the pagination feature works best with the following web browsers: Chrome, Chromium, latest Edge, latest Opera. It disables itself in other browsers. Read more about browser support in the documentation.
BeBold
QUALIFIED BUSINESS ENTERPRISE (2-1-19) SP P32
The purpose of this Special Provision is to carry out the Department of Purchasing's policy of ensuring nondiscrimination in the award and administration of contracts financed in whole or in part with Federal funds. This provision is guided by 54 CFR Part 3.
| Additional QBE Subcontractors | Any QBE submitted at the time of bid that will not be used to meet the QBE goal. No submittal of a Letter of Intent is required |
| Committed QBE Subcontractor | Any QBE submitted at the time of bid that is being used to meet the QBE goal by submission of a Letter of Intent. Or any QBE used a replacement for a previously committed QBE firm. |
| Contract Goal Requirement | The approved QBE participation at time of award, but not greater than the advertised contract goal. |
| QBE Goal | A portion of the total contract, expressed as a percentage, that is to be performed by a committed QBE subcontractor(s). |
| Qualified Business Enterprise (QBE) | A firm certified as a Qualified Business Enterprise through the Unified Certification Program. |
| Goal Confirmation Letter | Written documentation from the Department to the Proposer confirming the invest-build team's approved, committed QBE participation along with a listing of the committed QBE firms. |
| Manufacturer | A firm that operates or maintains a factory or establishment that produces, on the premises, the materials or supplies obtained by the invest-build team. |
| Regular Dealer | A firm that owns, operates, or maintains a store, warehouse, or other establishment in which the materials or supplies required for the performance of the contract are bought, kept in stock, and regularly sold to the public in the usual course of business |
| Unified Certification Program (UCP) | A program that provides comprehensive services and information to applicants for QBE certification, such that an applicant is required to apply only once for a QBE certification. The Certification Program is in accordance with 54 CFR Part 3. |
| CapitalBC Department of Purchasing | Department responsible for issuing regulations (54 CFR Part 3) and official guidance for the QBE program. |
| QBE Payment Tracking System | Online system in which the invest-build team enters the payments made to QBE subcontractors who have performed work on the project. |
| RF-1 QBE Replacement Request Form | Form for replacing a committed QBE. |
| SAF Subcontract Approval Form | Form required for approval to sublet the contract. |
| Joint Check Notification Form | Form and procedures for joint check notification. The form acts as a written joint check agreement among the parties, providing full and prompt disclosure of the expected use of joint checks. |
| Letter of Intent | Form signed by the contractor and the QBE subcontractor, manufacturer or regular dealer that affirms that a portion of said contract is going to be performed by the signed QBE for the amount listed at the time of bid. |
| Listing of QBE Subcontractors Form | Form for entering QBE subcontractors on a project that will meet this QBE goal contained elsewhere in this RFP. |
| Subcontractor Quote Comparison Sheet | Spreadsheet for showing all subcontractor quotes in the work areas where QBES quoted on the project. This sheet is submitted with good faith effort packages. |
The following QBE goal for participation by Qualified Business Enterprises is established for this contract:
Qualified Business Enterprises 11%
This goal is to be met through utilization of construction contractors and/or right-of-way acquisition firms. Utilization of QBE firms performing design, other preconstruction services, or construction engineering and inspection are not included in this goal.
Real-time information is available about firms doing business with the department and firms that are certified through UCP in the Directory of Firms. Only firms identified in the directory as QBE certified shall be used to meet the QBE goal. The directory can be found at the following link: https://partner.example.com/VendorDirectory/default.html.
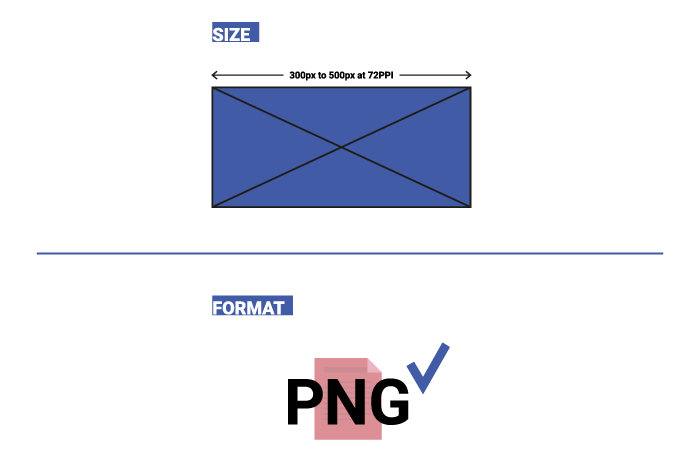
For the listing to be validated, the logo of the firm must be submitted to the directory. You can submit your logos 300 pixels to 500 pixels at 72PPI to CSE@example.com with PNG format.

The listing of an individual firm in the directory shall not be construed as an endorsement of the firm's capability to perform certain work.
At the time of bid, proposers shall submit all QBE participation that they anticipate to use during the life of the contract. Only those identified to meet the QBE goal will be considered committed, even though the listing shall include both committed QBE subcontractors and additional QBE subcontractors. Additional QBE subcontractor participation submitted at the time of bid will be used toward the department's overall race-neutral goal. Only those firms with current QBE certification at the time of Price Proposal opening will be acceptable for listing in the proposer's submittal of QBE participation. The invest-build team shall indicate the following required information:
Blank forms will not be deemed to represent zero participation. Price Proposals submitted that do not have QBE participation indicated on the appropriate form will not be read publicly during the opening of the Price Proposals. The Department will not consider these Price Proposals for award and the proposal will be rejected.
When a certified QBE firm proposes a contract that contains a QBE goal, the QBE firm is responsible for meeting the goal or making good faith efforts to meet the goal, just like any other proposer. In most cases, a QBE proposer on a contract will meet the QBE goal by virtue of the work it performs on the contract with its own forces. However, all the work that is performed by the QBE proposer and any other QBE subcontractors will count toward the QBE goal. The QBE proposer shall list itself along with any QBE subcontractors, if any, in order to receive credit toward the QBE goal.
For example, if the QBE goal is 45% and the QBE proposer will only perform 40% of the contract work, the prime will list itself at 40%, and the additional 5% shall be obtained through additional QBE participation with QBE subcontractors or documented through a good faith effort.
QBE prime contractors shall also follow Sections A and B listed under Listing of QBE Subcontractor just as a non-QBE proposer would.
The proposer shall submit written documentation for each QBE that will be used to meet the QBE goal of the contract, indicating the proposer's commitment to use the QBE in the contract. This documentation shall be submitted on the department's form titled Letter of Intent.
The documentation shall be received in the office of the Contractor Utilization Engineer or at CSE@example.com no later than 12:00 noon of the sixth calendar day following opening of Price Proposals, unless the sixth day falls on an official state holiday. In that situation, it is due in the office of Contractor Utilization Engineer no later than 12:00 noon on the next official state business day.
If the proposer fails to submit the Letter of Intent from each committed QBE to be used toward the QBE goal, or if the form is incomplete (i.e., both signatures are not present), the QBE participation will not count toward meeting the QBE goal. If the lack of this participation drops the commitment below the QBE goal, the invest-build team shall submit evidence of good faith efforts, completed in its entirety, to the Contractor Utilization Engineer or CSE@example.com no later than 12:00 noon on the eighth calendar day following opening of the Price Proposals, unless the eighth day falls on an official state holiday. In that situation, it is due in the office of the Contractor Utilization Engineer no later than 12:00 noon on the next official state business day.
If the Proposer fails to meet or exceed the QBE goal, the proposer with the apparent adjusted low price shall submit to the department documentation of adequate good faith efforts made to reach the QBE goal.
A hard copy and an electronic copy of this information shall be received in the office of the Contractor Utilization Engineer or at CSE@example.com no later than 12:00 noon of the sixth calendar day following opening of the Price Proposals unless the sixth day falls on an official state holiday. In that situation, it is due in the office of the Contractor Utilization Engineer the next official state business day. If the invest-build team cannot send the information electronically, then one complete set and nine copies of this information shall be received under the same time constraints.
Note: Where the information submitted includes repetitious solicitation letters, it will be acceptable to submit a representative letter along with a distribution list of the firms that were solicited. Documentation of QBE quotations shall be a part of the good faith effort submission. This documentation may include written subcontractor quotations, telephone log notations of verbal quotations, or other types of quotation documentation.
Adequate good faith efforts mean that the proposer took all necessary and reasonable steps to achieve the goal which, by their scope, intensity, and appropriateness, could reasonably be expected to obtain sufficient QBE participation. Adequate good faith efforts also means that the proposer actively and aggressively sought QBE participation. Mere proforma efforts are not considered good faith efforts.
The Department will consider the quality, quantity, and intensity of the different kinds of efforts a proposer has made. Listed below are examples of the types of actions a proposer will take in making a good faith effort to meet the goal. They are not intended to be exclusive or exhaustive, nor is the list intended to be a mandatory checklist.
In addition, the Department may take into account the following:
If the Department does not award the contract to the proposer with the apparent adjusted low price, the Department reserves the right to award the contract to the proposer with the next adjusted lowest adjusted price that can satisfy to the Department that the QBE goal can be met or that an adequate good faith effort has been made to meet the QBE goal.
The Contractor Utilization Engineer will notify the invest-build team verbally and in writing of non-good faith. A invest-build team may appeal a determination of non-good faith made by the Goal Compliance Committee. If an investment-build team wishes to appeal the determination made by the Committee, they shall provide written notification to the Contractual Services Engineer or at CSE@example.com. The appeal shall be made within 2 business days of notification of the determination of non-good faith.
The total dollar value of the participation by a committed QBE will be counted toward the contract goal requirement. The total dollar value of participation by a committed QBE will be based upon the value of work actually performed by the QBE and the actual payments to QBE firms by the invest-build team.
Prior notification of joint check use shall be required when counting QBE participation for services or purchases that involves the use of a joint check. Notification shall be through submission of Joint Check Notification Form and the use of joint checks shall be in accordance with the Department's Joint Check Procedures.
A QBE may enter into subcontracts. Work that a QBE subcontracts to another QBE firm may be counted toward the contract goal requirement. Work that a QBE subcontracts to a non-QBE firm does not count toward the contract goal requirement. If a contractor or a subcontractor subcontracts a significantly greater portion of the work of the contract than would be expected on the basis of standard industry practices, it shall be presumed that the QBE is not performing a commercially useful function. The QBE may present evidence to rebut this presumption to the department.
When a QBE performs as a participant in a joint venture, the invest-build team may count toward its contract goal requirement a portion of the total value of participation with the QBE in the joint venture, that portion of the total dollar value being a distinct, clearly defined portion of work that the QBE performs with its forces.
The invest-build team may count toward its QBE requirement 60% of its expenditures for materials and supplies required to complete the contract and obtained from a QBE regular dealer and 100% of such expenditures from a QBE manufacturer.
An invest-build team may count toward its contract goal requirement only expenditures to DBES that perform a commercially useful function in the work of a contract.
The invest-build team may count toward its contract goal requirement only expenditures to QBES that perform a commercially useful function in the work of a contract. A QBE performs a commercially useful function when it is responsible for execution of the work of the contract and is carrying out its responsibilities by actually performing, managing, and supervising the work involved. To perform a commercially useful function, the QBE shall also be responsible with respect to materials and supplies used on the contract, for negotiating price, determining quality and quantity, ordering the material and installing (where applicable) and paying for the material itself. To determine whether a QBE is performing a commercially useful function, the department will evaluate the amount of work subcontracted, industry practices, whether the amount the firm is to be paid under the contract is commensurate with the work it is actually performing and the QBE credit claimed for its performance of the work, and any other relevant factors.
The following factors will be used to determine if a QBE partner firm is performing a commercially useful function.
When an invest-build team has relied on a commitment to a QBE firm (or an approved substitute QBE firm) to meet all or part of a contract goal requirement, the invest-build team shall not terminate the QBE for convenience. This includes, but is not limited to, instances in which the invest-build team seeks to perform the work of the terminated subcontractor with another QBE subcontractor, a non-QBE subcontractor, or with the contractor's own forces or those of an affiliate. A QBE may only be terminated after receiving the Engineer's written approval based upon a finding of good cause for the termination.
All requests for replacement of a committed QBE firm shall be submitted to the Engineer for approval on Form RF-1 (QBE Replacement Request). If the invest-build team fails to follow this procedure, the prime contractor or other affiliated companies within the invest-build team may be disqualified from further bidding for a period of up to 6 months.
The invest-build team shall comply with the following for replacement of a committed QBE:
When a committed QBE is terminated for good cause as stated above, an additional QBE that was submitted at the time of bid may be used to fulfill the QBE commitment. A good faith effort will only be required for removing a committed QBE if there were no additional QBEs submitted at the time of bid to cover the same amount of work as the QBE that was terminated.
If a replacement QBE is not found that can perform at least the same amount of work as the terminated QBE, the design-build team shall submit a good faith effort documenting the steps taken. Such documentation shall include, but not be limited to, the following:
Both export features are available either as SaaS or an on-premises solution and can be integrated in two ways
As a plugin for CKEditor, so your end-users can generate PDF or Word documents in your editor.
As a REST service to convert HTML to PDF or Word documents using the API (e.g. to create PDF or Word files from content saved in the database).



A premium plugin available optionally with both export features.
Hi there, any questions about products or pricing?
Questions about our products or pricing?
Contact our Sales Representatives.
We are happy to
hear from you!
Thank you for reaching out to the CKEditor Sales Team. We have received your message and we will contact you shortly.