CKAwesome
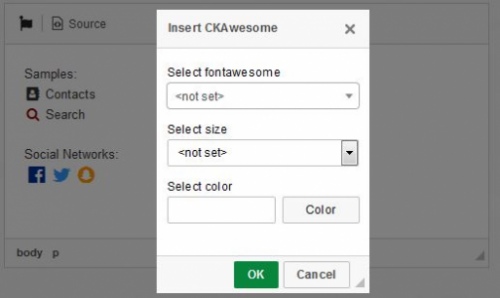
CKAwesome allows you to easily insert a Font Awesome icon into your text in CKEditor.
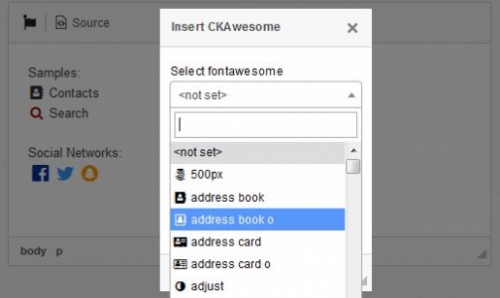
The dialog loads the Font Awesome css file to know the avaiable icons and shows them on a select box.
Install
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
config.extraPlugins = 'ckawesome'; - Add the icon to the toolbar (optional):
config.toolbar = [{ name: 'CKAwesome', items: ['Image', 'ckawesome']}]; - Add the path to your Font Awesome css file (optional):
config.fontawesomePath = 'path/to/your/fontawesome/folder/font-awesome.min.css';
License
© 2018, BRStuff under GNU GPL v3.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.24 | 4.23 | 4.22 | ||
|
Version: 1.02 |
||||
|
CKAwesome 1.02 Thanks to dhaupin, ange007 and sebastiansulinski for the contribuition. |
||||